您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何實現仿微信朋友圈點擊評論自動定位到相關行功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
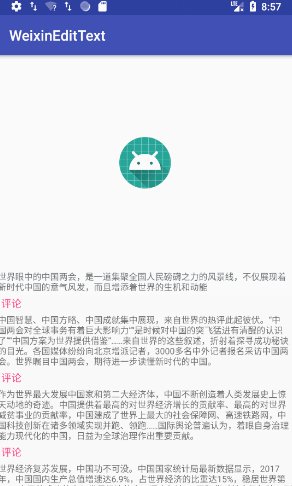
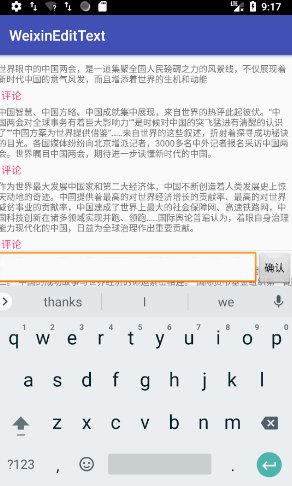
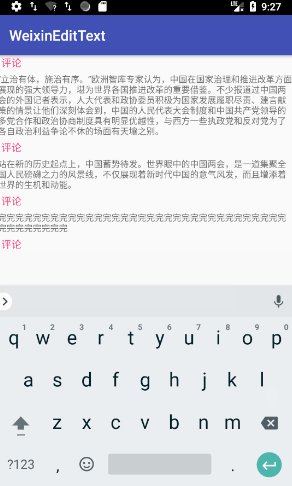
打開你的微信朋友圈,點擊評論,你就會發現有一個小細節:文本輸入框的高度恰好定位到這條信息的底部位置

這個實現起來其實很簡單,咱們就來看看吧
最簡單的RecyclerView
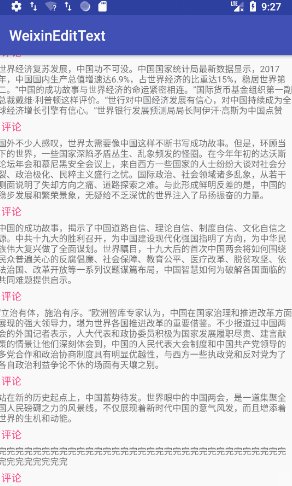
依然是先實現RecyclerView。跟朋友圈一樣,我們也把頭給加上去,這樣我們在點第一條信息的時候,效果會更好一些
信息內容簡單些,反正我們就看看效果
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="12sp" /> <TextView android:id="@+id/tv_comment" android:text="評論" android:textSize="14sp" android:layout_margin="5dip" android:textColor="@color/colorAccent" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
頭部也很簡單,就一張圖片作為區分
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="300dip"> <ImageView android:layout_centerInParent="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher"/> </RelativeLayout>
消息內容就以string作為信息數據類型,頭的數據類型為TopClass
data class TopClass(val value: String)
實現一個adapter
class MainAdapter(private val beans: ArrayList<Any>, val context: Context) : RecyclerView.Adapter<RecyclerView.ViewHolder>() {
var height = 0
enum class TYPE(val value: Int) {
TOP(0), NORMAL(1)
}
override fun onCreateViewHolder(parent: ViewGroup?, viewType: Int): RecyclerView.ViewHolder {
when(viewType) {
TYPE.NORMAL.value -> {
val view = LayoutInflater.from(context).inflate(R.layout.adapter_main, parent, false)
return MainNormalViewHolder(view)
}
TYPE.TOP.value -> {
val view = LayoutInflater.from(context).inflate(R.layout.adapter_top, parent, false)
return MainTopViewHolder(view)
}
}
throw Exception()
}
override fun getItemCount() = beans.size
override fun onBindViewHolder(holder: RecyclerView.ViewHolder?, position: Int) {
if (holder != null) {
when(getItemViewType(position)) {
TYPE.NORMAL.value -> {
(holder as MainNormalViewHolder).setText(beans[position] as String)
holder.clickComment(holder.layoutPosition)
}
TYPE.TOP.value -> {}
}
}
}
override fun getItemViewType(position: Int): Int {
when(beans[position]) {
is String -> return TYPE.NORMAL.value
is TopClass -> return TYPE.TOP.value
}
return super.getItemViewType(position)
}
inner class MainNormalViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
fun setText(text: String) {
itemView.tv_title.text = text
}
fun clickComment(position: Int) {
itemView.tv_comment.setOnClickListener {
(context as MainActivity).showInputComment(itemView.tv_comment, position)
}
}
}
inner class MainTopViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView)
}這樣一個列表就完成了

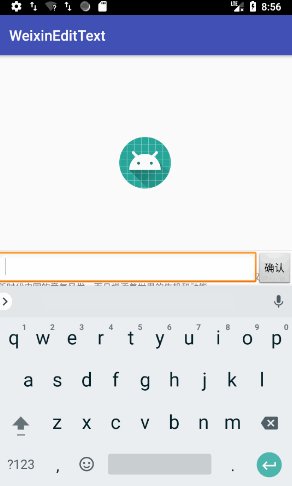
輸入框的產生
這里有一個關鍵的地方,如何將EditText懸浮在鍵盤上,并且RecyclerView不會被擠上去。這里我們可以使用Dialog,同時在布局中要使用ScrollView來進行占位
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> </ScrollView> <View android:layout_width="match_parent" android:layout_height="0.5dip" android:background="#666666"></View> <LinearLayout android:id="@+id/dialog_layout_comment" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="確認"/> </LinearLayout> </LinearLayout>
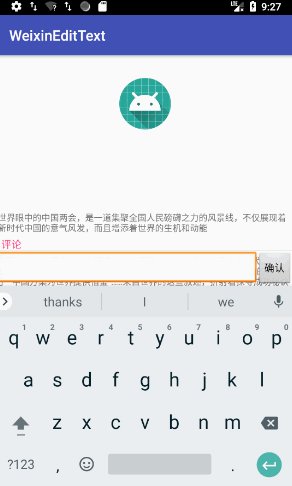
只有ScrollView進行配合,才能實現我們的效果。
來看看效果

列表的滾動
輸入框也有了,這時候就差滾動了。我們可以通過smoothScrollBy來讓RecyclerView按X或者Y軸進行滾動。那我們這里到底應該滾動多少距離才對呢?,咱們來計算一下吧

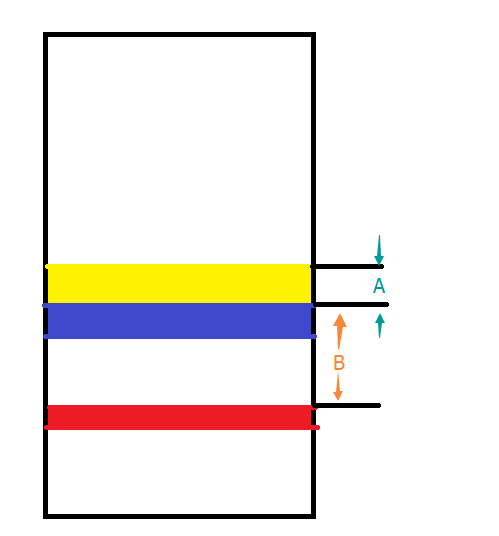
圖中紅色部分為鍵盤展現之前某條信息評論區所在位置;藍色部分為鍵盤,當鍵盤打開的時候,我們需要將紅色的部分移動到黃色的位置。這樣黃色頂部與紅色頂部中間的區域高度,就是RecyclerView需要滾動的數值這樣就好辦了,我們使用getLocationOnScreen去獲取差值,再加上評論區域高度就行了
fun showInputComment(commentView: View, position: Int) {
// RV中評論區起始Y的位置
val rvInputY = getY(commentView)
val rvInputHeight = commentView.height
dialog = Dialog(this, android.R.style.Theme_Translucent_NoTitleBar)
dialog!!.setContentView(R.layout.dialog_comment)
dialog!!.show()
val handler = object : Handler() {}
handler.postDelayed({
// 對話框中的輸入框Y的位置
val dialogY = getY(dialog!!.findViewById<LinearLayout>(R.id.dialog_layout_comment))
rv_main.smoothScrollBy(0, rvInputY - (dialogY - rvInputHeight))
}, 300)
}
private fun getY(view: View): Int {
val rect = IntArray(2)
view.getLocationOnScreen(rect)
return rect[1]
}來看看效果

但是還有幾個小問題,如果是點擊最后一行的話,會因為滾動空間不足而不能實現相同的效果,并且按返回鍵的時候,鍵盤先消失,然后再按一次之后Dialog才消失。
針對第一個問題,我們直接添加一個空View作為列表最后一項即可,并且高度要等于輸入框的高度;第二個問題也很簡單,就是監聽鍵盤彈出與隱藏時View高度發生的變化
data class BottomClass(val value: String)
點擊的時候再添加
handler.postDelayed({
// 對話框中的輸入框Y的位置
val dialogY = getY(dialog!!.findViewById<LinearLayout>(R.id.dialog_layout_comment))
if (position == arrays.size - 1) {
arrays.add(BottomClass(""))
adapter?.height = dialog!!.findViewById<LinearLayout>(R.id.dialog_layout_comment).height
adapter?.notifyDataSetChanged()
}
rv_main.smoothScrollBy(0, rvInputY - (dialogY - rvInputHeight))
}, 300)關閉Dialog的時候刪除這個對象
window.decorView.viewTreeObserver.addOnGlobalLayoutListener {
val rect = Rect()
window.decorView.getWindowVisibleDisplayFrame(rect)
val displayHeight = rect.bottom - rect.top
val height = window.decorView.height
val keyboardHeight = height - displayHeight
if (previousKeyboardHeight != keyboardHeight) {
val hide = displayHeight.toDouble() / height > 0.8
if (hide) {
if (arrays[arrays.size - 1] is BottomClass) {
arrays.removeAt(arrays.size - 1)
adapter?.notifyDataSetChanged()
}
dialog?.dismiss()
}
}
}來看看最終效果

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android如何實現仿微信朋友圈點擊評論自動定位到相關行功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。