溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android自定義Seekbar滑動條的具體代碼,供大家參考,具體內容如下
由于項目需要做出此效果,自定義寫了一個。
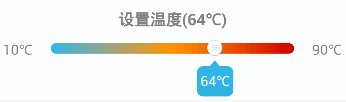
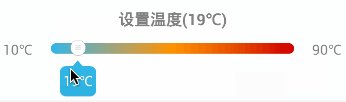
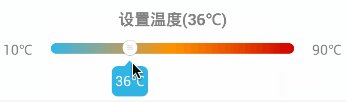
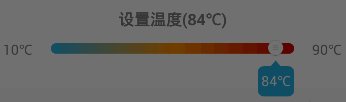
效果圖

思路:
原始的seekbar只有滑動條并沒有下方的提示文字,所以我們必須要繼承Seekbar重寫這個控件。
代碼:
在values文件夾下新建attrs.xml,用于設置跟隨滑動按鈕的文字大小,顏色,背景。
<declare-styleable name="MySeekBar">
<attr name="textsize" format="dimension" />
<attr name="textcolor" format="color" />
<attr name="img" format="reference" />
</declare-styleable>
在布局里引用此控件
<com.jzh.myseekbar.MySeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:max="80"
android:maxHeight="10dp"
android:progress="0"
android:progressDrawable="@drawable/seekbar_style"
android:splitTrack="false"
android:thumb="@mipmap/niu"
app:img="@mipmap/ann"
app:textcolor="#fff"
app:textsize="14dp" />
自定義控件樣式
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp" />
<gradient
android:angle="0"
android:centerColor="@android:color/holo_orange_dark"
android:endColor="@android:color/holo_red_dark"
android:startColor="#2aade3" />
</shape>
</item>
</layer-list>
主要核心代碼
/**
* 文本的顏色
*/
private int mTitleTextColor;
/**
* 文本的大小
*/
private float mTitleTextSize;
private String mTitleText;//文字的內容
/**
* 背景圖片
*/
private int img;
private Bitmap map;
//bitmap對應的寬高
private float img_width, img_height;
Paint paint;
private float numTextWidth;
//測量seekbar的規格
private Rect rect_seek;
private Paint.FontMetrics fm;
public static final int TEXT_ALIGN_LEFT = 0x00000001;
public static final int TEXT_ALIGN_RIGHT = 0x00000010;
public static final int TEXT_ALIGN_CENTER_VERTICAL = 0x00000100;
public static final int TEXT_ALIGN_CENTER_HORIZONTAL = 0x00001000;
public static final int TEXT_ALIGN_TOP = 0x00010000;
public static final int TEXT_ALIGN_BOTTOM = 0x00100000;
/**
* 文本中軸線X坐標
*/
private float textCenterX;
/**
* 文本baseline線Y坐標
*/
private float textBaselineY;
/**
* 文字的方位
*/
private int textAlign;
public MySeekBar(Context context) {
this(context, null);
}
public MySeekBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MySeekBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.getTheme().obtainStyledAttributes(attrs, R.styleable.MySeekBar, defStyleAttr, 0);
int n = array.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = array.getIndex(i);
switch (attr) {
case R.styleable.MySeekBar_textsize:
mTitleTextSize = array.getDimension(attr, 15f);
break;
case R.styleable.MySeekBar_textcolor:
mTitleTextColor = array.getColor(attr, Color.WHITE);
break;
case R.styleable.MySeekBar_img:
img = array.getResourceId(attr, R.mipmap.ic_launcher);
break;
}
}
array.recycle();
getImgWH();
paint = new Paint();
paint.setAntiAlias(true);//設置抗鋸齒
paint.setTextSize(mTitleTextSize);//設置文字大小
paint.setColor(mTitleTextColor);//設置文字顏色
//設置控件的padding 給提示文字留出位置
setPadding((int) Math.ceil(img_width) / 2, 0, (int) Math.ceil(img_height) / 2, (int) Math.ceil(img_height) + 10);
textAlign = TEXT_ALIGN_CENTER_HORIZONTAL | TEXT_ALIGN_CENTER_VERTICAL;
}
/**
* 獲取圖片的寬高
*/
private void getImgWH() {
map = BitmapFactory.decodeResource(getResources(), img);
img_width = map.getWidth();
img_height = map.getHeight();
}
@Override
protected synchronized void onDraw(Canvas canvas) {
super.onDraw(canvas);
setTextLocation();//定位文本繪制的位置
rect_seek = this.getProgressDrawable().getBounds();
//定位文字背景圖片的位置
float bm_x = rect_seek.width() * getProgress() / getMax();
float bm_y = rect_seek.height() + 20;
// //計算文字的中心位置在bitmap
float text_x = rect_seek.width() * getProgress() / getMax() + (img_width - numTextWidth) / 2;
canvas.drawBitmap(map, bm_x, bm_y, paint);//畫背景圖
// canvas.drawRoundRect();
canvas.drawText(mTitleText, text_x, (float) (textBaselineY + bm_y + (0.16 * img_height / 2)), paint);//畫文字
}
@Override
public boolean onTouchEvent(MotionEvent event) {
invalidate();//監聽手勢滑動,不斷重繪文字和背景圖的顯示位置
return super.onTouchEvent(event);
}
/**
* 定位文本繪制的位置
*/
private void setTextLocation() {
fm = paint.getFontMetrics();
//文本的寬度
mTitleText = getProgress() + 10 + "℃";
numTextWidth = paint.measureText(mTitleText);
float textCenterVerticalBaselineY = img_height / 2 - fm.descent + (fm.descent - fm.ascent) / 2;
switch (textAlign) {
case TEXT_ALIGN_CENTER_HORIZONTAL | TEXT_ALIGN_CENTER_VERTICAL:
textCenterX = img_width / 2;
textBaselineY = textCenterVerticalBaselineY;
break;
case TEXT_ALIGN_LEFT | TEXT_ALIGN_CENTER_VERTICAL:
textCenterX = numTextWidth / 2;
textBaselineY = textCenterVerticalBaselineY;
break;
case TEXT_ALIGN_RIGHT | TEXT_ALIGN_CENTER_VERTICAL:
textCenterX = img_width - numTextWidth / 2;
textBaselineY = textCenterVerticalBaselineY;
break;
case TEXT_ALIGN_BOTTOM | TEXT_ALIGN_CENTER_HORIZONTAL:
textCenterX = img_width / 2;
textBaselineY = img_height - fm.bottom;
break;
case TEXT_ALIGN_TOP | TEXT_ALIGN_CENTER_HORIZONTAL:
textCenterX = img_width / 2;
textBaselineY = -fm.ascent;
break;
case TEXT_ALIGN_TOP | TEXT_ALIGN_LEFT:
textCenterX = numTextWidth / 2;
textBaselineY = -fm.ascent;
break;
case TEXT_ALIGN_BOTTOM | TEXT_ALIGN_LEFT:
textCenterX = numTextWidth / 2;
textBaselineY = img_height - fm.bottom;
break;
case TEXT_ALIGN_TOP | TEXT_ALIGN_RIGHT:
textCenterX = img_width - numTextWidth / 2;
textBaselineY = -fm.ascent;
break;
case TEXT_ALIGN_BOTTOM | TEXT_ALIGN_RIGHT:
textCenterX = img_width - numTextWidth / 2;
textBaselineY = img_height - fm.bottom;
break;
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。