溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
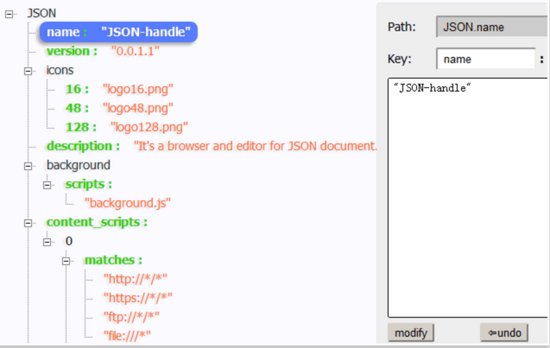
開發中需要用到json,在瀏覽器顯示的json非常亂,難以理解。有沒有讓人一目了然的工具,讓json看起來非常直觀呢,json-handle隨之而出,包含火狐和chrome兩種插件,官方地址:http://jsonhandle.sinaapp.com/
Chrome常用的插件 JSON-handle ,用過的都知道。
對于經常在瀏覽器調試json的你,json-handle是個不二的選擇.最近在做接口加密,所有的數據( request 和 response )都是加密數據,無法溝通 fildder 或者 Charles 抓包查看。那么自己做一個查看 json` 格式的View`:支持動態的放大,縮小,支持所有數據格式~!

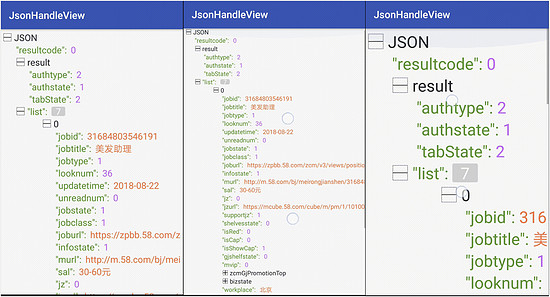
效果圖:

GitHub地址: JsonHandleView
依賴
implementation 'com.tzx.json:jsonhandleview:1.0.0'
使用
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:orientation="vertical">
<com.dandan.jsonhandleview.library.JsonViewLayout
android:id="@+id/jsonView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
JsonViewLayout jsonViewLayout = findViewById(R.id.jsonView);
jsonViewLayout.bindJson("your json strings." || JSONObject || JSONArray);
自定義風格
// Color jsonViewLayout.setKeyColor() jsonViewLayout.setObjectKeyColor() jsonViewLayout.setValueTextColor() jsonViewLayout.setValueNumberColor() jsonViewLayout.setValueNullColor() jsonViewLayout.setValueBooleanColor() jsonViewLayout.setArrayLengthColor() // TextSize jsonViewLayout.setTextSize()
文章到這里就全部講述完啦,若有其他需要交流的可以留言哦~!~!希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。