溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
easyui是一種基于jQuery的用戶界面插件集合。
easyui為創建現代化,互動,JavaScript應用程序,提供必要的功能。
使用easyui你不需要寫很多代碼,你只需要通過編寫一些簡單HTML標記,就可以定義用戶界面。
本文主要給大家介紹了關于java easyUI自定義網格視圖的相關內容,下面話不多說了,來一起看看詳細的介紹吧
方法如下:
一:前臺代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" type="image/x-icon" href="/favicon.ico" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="/themes/metro-blue/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="/themes/icon.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="/themes/color.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="/emoji/emoji.css" rel="external nofollow" >
<script type="text/javascript" src="/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="/js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery.edatagrid.js"></script>
<script type="text/javascript" src="/js/datagrid-detailview.js"></script>
<script type="text/javascript" src="/js/datagrid-filter.js"></script>
<script type="text/javascript" src="/js/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="/js/jquery.highlight.js"></script>
<script type="text/javascript" src="/js/tool.js"></script>
<script type="text/javascript" src="/js/datagrid-cellediting.js"></script>
<script type="text/javascript" src="/emoji/emoji.js"></script>
<style type="text/css">
.textbox-label {
display: inline-block;
width: 70px;
height: 22px;
line-height: 22px;
vertical-align: middle;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin: 0;
padding-right: 5px;
}
.c-content{
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
}
.highlight{
background-color: yellow;
}
em.important{
background-color: red;
}
.c-label{
display:inline-block;
width:50px;
}
.textbox-label-min {
display: inline-block;
width: 60px;
height: 22px;
line-height: 22px;
vertical-align: middle;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin: 0;
padding-right: 5px;
}
</style>
</head>
<body>
<div id="tb" >
<div id="p" class="easyui-panel" title="" data-options="iconCls:'icon-save',collapsible:true,minimizable:true,maximizable:true,closable:true" >
<div>
<form name="searchform" method="post" action="" id="searchform" >
<input type="hidden" name="ss" id="ss">
<div >
<span>標題/內容:</span>
<input class="easyui-textbox" id="content" name="content" data-options="prompt:'主題'">
<span >用戶名: </span>
<input class="easyui-textbox" id="author" name="author" data-options="prompt:'單行輸入'">
<span >頻道: </span>
<input class="easyui-combobox" name="forumIds" id="forumIds" panelHeight="auto" data-options="
url:'/channelPost/getChannel',
method:'get',
valueField:'channelId',
textField:'channelName',
multiple:true,
prompt:'多選',
panelHeight:'auto'
">
<span id="ssss">品牌: </span>
<input class="easyui-combobox" name="brandIds" id="brandIds" panelHeight="auto" data-options="
url:'/channelPost/getBrand',
method:'get',
valueField:'brandId',
textField:'brandName',
multiple:true,
prompt:'多選',
panelHeight:'auto'
">
<span >分類: </span>
<select class="easyui-combobox" name="postStatus" id="postStatus" data-options=" prompt:'單選'" >
<option value=0>全部</option>
<option value=10481001 >出售</option>
<option value=10481002>求購</option>
</select>
<span >帖子狀態: </span>
<select class="easyui-combobox" name="isDeleted" id="isDeleted" data-options=" prompt:'單選'" >
<option value=0>全部</option>
<option value=1>未刪除</option>
<option value=2>已刪除</option>
<option value=3>置頂</option>
</select>
</div>
<div >
<span>發布時間:</span>
<input class="easyui-datetimebox" id="startDate" name="startDate" > -
<input class="easyui-datetimebox" id="endDate" name="endDate" >
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="submitSearch" class="easyui-linkbutton" iconCls="icon-search">查詢</a>
</div>
<div >
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton" onclick="allselectRow('dg')">全選</a></td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton" onclick="unselectRow('dg')">反選</a></td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton" onclick="doTop('is_top',1,'置頂')" >置頂</a></td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton" onclick="doDel('is_admindel',1,'刪除')">管理員刪除</a></td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton c5" onclick="doOffTop('is_top',0,'取消置頂')" >取消置頂</a></td>
<div >
<select class="easyui-combobox" panelHeight="auto" data-options=" valueField: 'id', onSelect: function(rec){var s=false; if(rec.id ==0){s=true;} $('#dg').datagrid({singleSelect:s})}">
<option value="1">多選</option>
<option value="0">單選</option>
</div></div>
</select>
</div>
</div>
</form>
</div>
</div>
</div>
<table id="dg" data-options="rownumbers:false,singleSelect:false,pagination:true,url:'',method:'post',toolbar:'#tb',fit:true">
</table>
<div id="dw" class="easyui-window" title="" data-options="modal:true,closed:true,iconCls:'icon-save'" >
<div id="wContent">
后臺處理中。。。
</div>
</div>
<script type="text/javascript">
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {//重繪視圖開始
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + 3 + ' >');
if ( !frozen && rowData.postId){
var _isTop = rowData.isTop;
var _isAdmindel = rowData.isAdmindel;
var _isDeleted = rowData.isDelete;
var cs = "";
if(_isAdmindel ==1){
cs = cs+'<span >管理員刪除</span>';
}
if(_isDeleted ==1){
cs = cs+'<span >用戶刪除</span>';
}
if(_isTop==1){
cs = cs+'<span >置頂</span>';
}
cc.push('<div >');
cc.push('<div > <img src="'+rowData.avatar+'" height="100" width="100" ></div>');
cc.push('<div><span class="c-label">用戶名:</span> <span >' + rowData.nickName + '</span></div>');
cc.push('<div> '+rowData.channelName+'>'+ rowData.brandName + '</div>');
cc.push('<div> 發布時間: '+rowData.createDate + '</div>');
cc.push('</div>');
cc.push('<div >');
if(rowData.channelId==2){
if(rowData.title != null){
cc.push('<div id="title_'+rowData.postId+'"> '+cs+'配件編號:'+jEmoji.unifiedToHTML(rowData.title )+ '</div>');
}else{
cc.push('<div id="title_'+rowData.postId+'"> '+cs+'配件編號:</div>');
}
}else{
if(rowData.title != null){
cc.push('<div id="title_'+rowData.postId+'"> '+cs+'標題:'+jEmoji.unifiedToHTML(rowData.title )+ '</div>');
}else{
cc.push('<div id="title_'+rowData.postId+'"> '+cs+'標題:</div>');
}
}
if(rowData.content != null){
cc.push('<div class="c-content" id="content_'+rowData.postId+'"> '+'內容:'+jEmoji.unifiedToHTML(rowData.content )+ '</div>');
}else{
cc.push('<div class="c-content" id="content_'+rowData.postId+'"> '+'內容:</div>');
}
var ss ='<div> ';
var attachmentList = rowData.channelPostAttach ;
for(var p in attachmentList){
if(attachmentList[p].type==10121002){
/* ss +='<video src="'+attachmentList[p].attachNameUrl+'" controls="controls" height="100" width="100"></video>' */
/* ss +='<video id="example-video" width="100" height="100" class="video-js vjs-default-skin vjs-big-play-centered" poster=""><source src="'+attachmentList[p].attachNameUrl+'" type="application/x-mpegURL" id="target"></video>' */
/* ss+='<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="100" height="100" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}"><source src="'+attachmentList[p].attachNameUrl+'" type="video/mp4"></source><source src="'+attachmentList[p].attachNameUrl+'" type="video/webm"></source><source src="'+attachmentList[p].attachNameUrl+'" type="video/ogg"></source><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that<a target="_blank">supports HTML5 video</a></p></video>' */
/* ss+='<embed src="'+attachmentList[p].attachNameUrl+'" quality= "high" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" ></embed>' */
}
if(attachmentList[p].type==10121001){
ss += '<img src="'+attachmentList[p].attachNameUrl+'" height="100" width="100" >';
}
}
ss +='</div> ';
cc.push(ss);
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
},
onAfterRender: function(target){
var rows = $(target).datagrid('getRows');
$.each(rows, function (index, row) {
$('#title_'+row.postId).highlight($('#content').val());
$('#content_'+row.postId).highlight($('#content').val());
});
}
});//重繪視圖結束
$(function(){
var dg =$('#dg').datagrid({//渲染表格
view: cardview,//更換默認視圖
rowStyler: function(index,row){
if((index+1)%2 ==0){//隔行變色
return {class:'datagrid-double-color'}; // return inline style
}
},
url:'/channelPost/showChannelPost',
columns:[[
{field:'postId',title:'帖子', width:'20%',
}
]],
onDblClickRow:function(index,row){
window.open("/channelPost/getChannelPostDetail?postId="+row.postId,"channelPostDetail","scrollbars=yes,copyhistory=yes,width=1200, height=600");
},
nowrap:false,
pageSize: 10,//每頁顯示的記錄條數,默認為15
pageList: [10,20,30],
onLoadSuccess:function(data){
if(data.errcode == -1){
showResult("更新出錯");
}else if(data.errcode == 1){
}else{
showResult("更新成功");
}
}
});
});
$("#submitSearch").click(function(){
selectFunction();
});
function selectFunction(){
var content=$('#content').val();
var nickName=$('#author').val();
var dealType=$('#postStatus').val();
var isDelete=$('#isDeleted').val();
var startDate=$('#startDate').val();
var endDate=$('#endDate').val();
var forumIdArray = $('#forumIds').combobox('getValues');
var brandIdArray = $('#brandIds').combobox('getValues');
var brandIds ="";
var forumIds ="";
for(var o in brandIdArray){
brandIds +=brandIdArray[o];
if(o <brandIdArray.length-1){
brandIds +=",";
}
}
for(var o in forumIdArray){
forumIds +=forumIdArray[o];
if(o <forumIdArray.length-1){
forumIds +=",";
}
}
var str=$(".validatebox-text.validatebox-invalid:first");
if(str.val()==null){
$('#dg').datagrid('load',{
"content":content,
"nickName":nickName,
"dealTypes":dealType,
"isDeletes":isDelete,
"startDate":startDate,
"endDate":endDate,
"brandIds":brandIds,
"channelIds":forumIds
});
}else{
alert("請檢查填寫錯誤的數據!");
}
}
function allselectRow(tableName) { //全選
$('#' + tableName).datagrid('selectAll');
}
function unselectRow(tableName) { //反選
var s_rows = $.map($('#' + tableName).datagrid('getSelections'),
function(n) {
return $('#' + tableName).datagrid('getRowIndex', n);
});
$('#' + tableName).datagrid('selectAll');
$.each(s_rows, function(i, n) {
$('#' + tableName).datagrid('unselectRow', n);
});
}
function doDel(column,value,msg) {
//返回選中多行
var selRow = $('#dg').datagrid('getSelections')
//判斷是否選中行
if (selRow.length==0) {
$.messager.alert("提示", "請選擇"+msg+"行!", "info");
return;
}else{
var temID="";
//批量獲取選中行的id
for (i = 0; i < selRow.length;i++) {
if(selRow[i].isAdmindel==1){
$.messager.alert("提示", "已經有選中行的狀態是'管理員刪除',請去掉此行重試", "info");
return;
}
/* if(selRow[i].isTop==1){
$.messager.confirm('提示', '你選中要刪除的里面包含置頂帖,是否繼續?', function (r) {
if (!r) {
return;
}
});
} */
if (temID =="") {
temID = selRow[i].postId
}else{
temID = selRow[i].postId + "," + temID;
}
}
$.messager.confirm('提示', '是否'+msg+'選中數據?', function (r) {
if (!r) {
return;
}else{
$.ajax({
type : "POST", //提交方式
async: false,
url : "/channelPost/updateChannel",//路徑
data : {item:column,value:value,strPostIds:temID},
success:function(data) {
if(data=='ok'){
$.messager.alert("提示", "ok", "info");
selectFunction();
}else{
$.messager.alert("提示", "error", "info");
}
}
});
}
});
}
};
function doTop(column,value,msg) {
//返回選中多行
var selRow = $('#dg').datagrid('getSelections')
//判斷是否選中行
if (selRow.length==0) {
$.messager.alert("提示", "請選擇"+msg+"行!", "info");
return;
}else{
var temID="";
//批量獲取選中行的id
for (i = 0; i < selRow.length;i++) {
if(selRow[i].isTop==1){
$.messager.alert("提示", "已經有選中行的狀態是'置頂',請去掉此行重試", "info");
return;
}
if(selRow[i].isAdmindel==1){
$.messager.alert("提示", "選中行的狀態有'管理員刪除',請去掉此行重試", "info");
return;
}
if(selRow[i].isDelete==1){
$.messager.alert("提示", "選中行的狀態有'用戶刪除',請去掉此行重試", "info");
return;
}
if (temID =="") {
temID = selRow[i].postId
}else{
temID = selRow[i].postId + "," + temID;
}
}
$.messager.confirm('提示', '是否'+msg+'選中數據?', function (r) {
if (!r) {
return;
}
$.ajax({
type : "POST", //提交方式
url : "/channelPost/updateChannel",//路徑
data : {item:column,value:value,strPostIds:temID},
success:function(data) {
if(data=='ok'){
$.messager.alert("提示", "ok", "info");
selectFunction();
}else{
$.messager.alert("提示", "error", "info");
}
}
});
});
}
};
function doOffTop(column,value,msg) {
//返回選中多行
var selRow = $('#dg').datagrid('getSelections')
//判斷是否選中行
if (selRow.length==0) {
$.messager.alert("提示", "請選擇"+msg+"行!", "info");
return;
}else{
var temID="";
//批量獲取選中行的id
for (i = 0; i < selRow.length;i++) {
if(selRow[i].isTop!=1){
$.messager.alert("提示", "只有'置頂'的才能取消置頂,檢查選中項", "info");
return;
}else{
if (temID =="") {
temID = selRow[i].postId
}else{
temID = selRow[i].postId + "," + temID;
}
}
}
$.messager.confirm('提示', '是否'+msg+'選中數據?', function (r) {
if (!r) {
return;
}
$.ajax({
type : "POST", //提交方式
url : "/channelPost/updateChannel",//路徑
data : {item:column,value:value,strPostIds:temID},
success:function(data) {
if(data=='ok'){
$.messager.alert("提示", "ok", "info");
selectFunction();
}else{
$.messager.alert("提示", "error", "info");
}
}
});
});
}
};
</script>
</body>
</html>
二:后臺返回的數據格式
后臺返回的數據格式和經典的easyui的數據格式是一樣的
數據格式:
{"total":67,"errmsg":"查詢成功","errcode":1,"rows":[{"postId":77,"dealType":0,"title":"理解","partNo":null,"content":"理解[圖片]","location":null,"tradeType":0,"brandId":0,"quantity":0,"contacts":"SakuraAoi","contactNumber":null,"color":null,"channelId":1,"createDate":"2018-10-16 10:12:19","updateDate":null,"status":0,"isDelete":0,"isAdmindel":0,"isTop":0,"replyNumber":0,"readNumber":0,"thumbNumber":0,"authorId":0,"isOem":0,"type":0,"amount":0.0,"channelPostAttach":[{"attachId":99,"postId":77,"uploadDate":1539655939000,"attachName":"record-attach/sell/371-20181016101221.png","type":10121001,"typeName":null,"attachNameUrl":""}],"nickName":"SakuraAoi","avatar":"","channelName":"新車交易","brandName":"長安鈴木","startDate":null,"endDate":null,"brandIds":null,"channelIds":null,"strBrandIds":null,"strChannelIds":null,"begin":0,"end":0,"dealTypes":null,"isDeletes":null,"item":null,"value":0,"userId":0,"actId":0,"dealTypeName":null,"tradeTypeName":null,"isTopName":null,"createDate2":null}]}
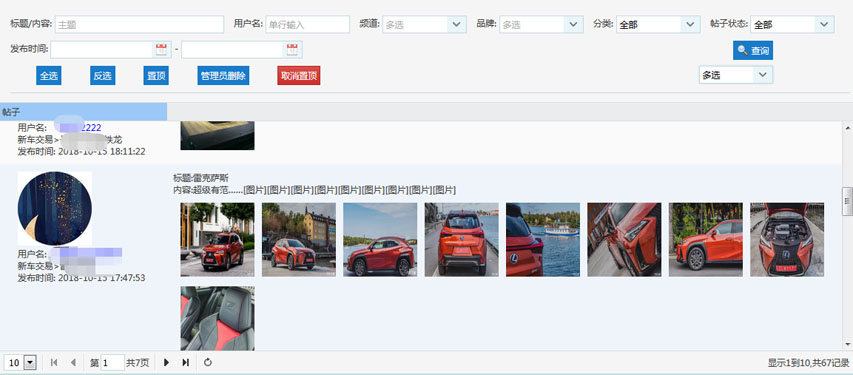
三:視圖效果

四:后臺數據的獲取
后臺數據的獲取為一對多,因為一個帖子會包含多個圖片附件。
帖子實體類:
public class BsChannelPost {
private int postId;
private int dealType;
private String title;
private String partNo;
private String content;
private String location;
private int tradeType;
private int brandId;
private int quantity;
private String contacts;
private String contactNumber;
private String color;
private int channelId;
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
private Date createDate;
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
private Date updateDate;
private int status;
private int isDelete;
private int isAdmindel;
private int isTop;
private int replyNumber;
private int readNumber;
private int thumbNumber;
private int authorId;
private int isOem;
private int type;
private double amount;
private List<BsChannelPostAttach> channelPostAttach;//附件
private String nickName;
private String avatar;
private String channelName;
private String brandName;
private String startDate;
private String endDate;
private List<Integer> brandIds;
private List<Integer> channelIds;
private String strBrandIds;
private String strChannelIds;
private int begin;
private int end;
private String dealTypes;
private String isDeletes;
private String item;
private int value;
private int userId;
private int actId;
private String dealTypeName;
private String tradeTypeName;
private String isTopName;
private String createDate2;
}
附件實體類:
import lombok.Data;
@Data//lombok 免寫get set
public class BsChannelPostAttach {
private int attachId;
private int postId;
private Date uploadDate;
private String attachName;
private int type;
private String typeName;
private String attachNameUrl;
}
dao:
<resultMap type="com.yonyou.wechatMng.domain.BsChannelPost" id="channelPost">
<id property="postId" column="postId" />
<collection property="channelPostAttach" javaType="ArrayList" select="selectAttach" column="postId" ofType="com.yonyou.wechatMng.domain.BsChannelPostAttach"></collection>
</resultMap>
<select id="selectAttach" parameterType="int" resultType="com.yonyou.wechatMng.domain.BsChannelPostAttach">
select attach_id attachId,post_id postId,upload_date uploadDate,attach_name attachName,type from bs_channel_post_attach where post_id = #{postId} order by attach_id
</select>
<select id="getChannelPost" parameterType="com.yonyou.wechatMng.domain.BsChannelPost" resultMap="channelPost">
select p.post_id postId,u.nickname nickName,c.channel_name channelName,b.brand_name brandName,p.create_date createDate,p.title title,p.content content,p.part_no partNo,p.contacts contacts,u.avatar avatar,p.is_top isTop,
is_delete isDelete,p.is_admindel isAdmindel,p.channel_id channelId
from bs_channel_post p left join bs_channel c on p.channel_id=c.channel_id left join bs_brand b
on p.brand_id=b.brand_id left join bs_user u on p.author_id=u.user_id where 1=1
<if test="content!=null and content!=''">
and (p.content like '%${content}%' or p.title like '%${content}%' )
</if>
<if test="nickName!=null and nickName!=''">
and u.nickname like '%${nickName}%'
</if>
<if test="dealType!=0">
and p.deal_type=#{dealType}
</if>
<if test="isDelete==1">
and (is_delete=0 and is_admindel=0)
</if>
<if test="isDelete==2">
and (is_delete=1 or is_admindel=1)
</if>
<if test="isDelete==3">
and is_top=1
</if>
<if test="brandIds !=null and brandIds.size()>0">
and p.brand_id in
<foreach collection="brandIds" item="id" index="index" open="(" close=")" separator=",">
#{id}
</foreach>
</if>
<if test="channelIds !=null and channelIds.size()>0">
and p.channel_id in
<foreach collection="channelIds" item="id" index="index" open="(" close=")" separator=",">
#{id}
</foreach>
</if>
<if test="(startDate!=null and startDate!='') and (endDate==null or endDate=='')">
and p.create_date>#{beginDate}
</if>
<if test="(startDate==null or startDate=='') and (endDate!=null and endDate!='')">
and p.create_date <#{endDate}
</if>
<if test="(startDate!=null and startDate!='') and (endDate!=null and endDate!='')">
and p.create_date between #{beginDate} and #{endDate}
</if>
order by p.create_date desc limit #{begin},#{end}
</select>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。