您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Baseline算法如何在Android項目中使用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
引言
Baseline是文字繪制時所參照的基準線,只有先確定了Baseline的位置,我們才能準確的將文字繪制在我們想要的位置上。Baseline的概念在我們使用TextView等系統控件直接設置文字內容時是用不到的,但是如果我們想要在Canvas畫布上面繪制文字時,Baseline的概念就必不可少了。
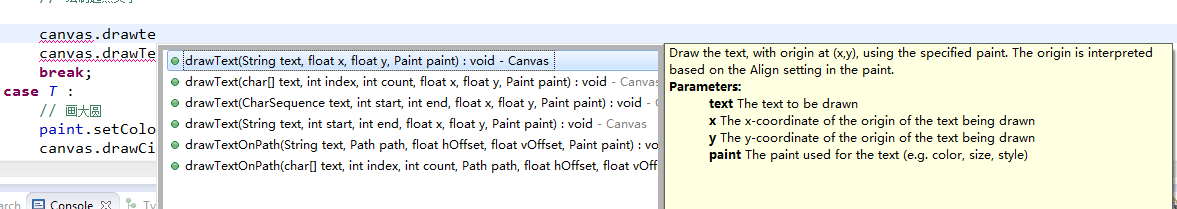
我們先了解一下Android中Canvas畫布繪制文字的方法,如下圖:

參數示意:
text,文字內容
x,文字從畫布上開始繪制的x坐標(Canvas是一個原點在左上角的平面坐標系)
y,Baseline所在的y坐標,不少人已開始以為y是繪制文字區域的底部坐標,其實是不正確的,這是兩個概念
paint,畫筆,設置的文字的大小顏色等屬性
了解了文字繪制的方法,我們現在就了解一下這個參數y(Baseline)的計算方法。
Baseline的概念
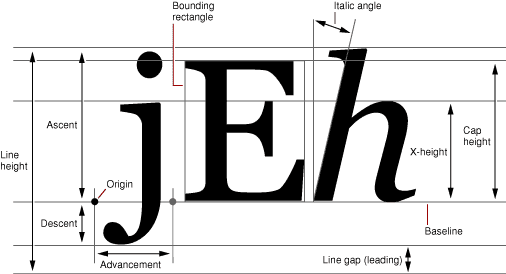
我們先看一行文字各區域的分布示意圖

從上圖來看,Baseline不難理解,它就是E和h的下邊界線。我們還可以得出一個結論,文字的高度=Descent+Ascent。
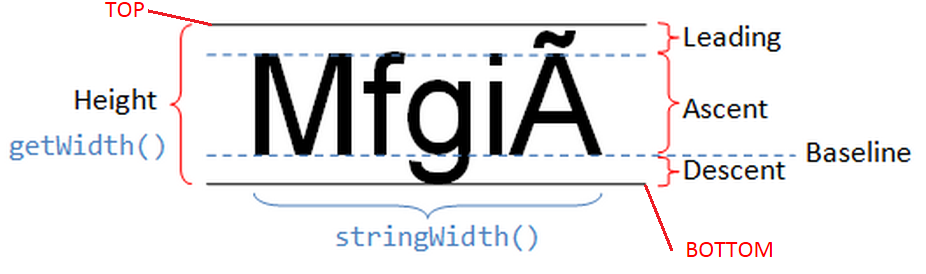
然而,上面這個公式并不完全準確,我們再看一個圖:

我們看到,如果文字的上方有一些特殊的符號,比如上圖中的~或者是我們漢語拼音中的聲調時,文字區域又會多出一部分Leading。
因此,完整的公式應該是
文字的高度=Descent+Ascent+Leading。
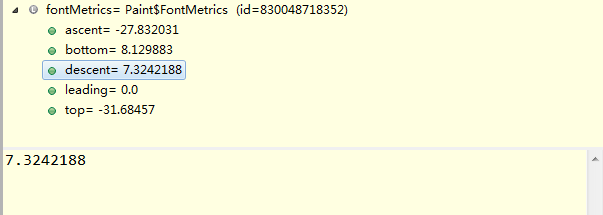
那么,為什么第一幅圖中沒有說明Leading的存在呢,原因是我們通常在繪制一行英文或者中文時,Leading的高度為0。我們看一個證據圖,下圖是在繪制英文文字時調試取得的數據。

其中leading=0,所以我們在文字繪制時不需要考慮Leading,圖中的數值都是距離Baseline的距離,在Baseline上方為負值,下方為正值。
Baseline位置(y軸坐標)的計算
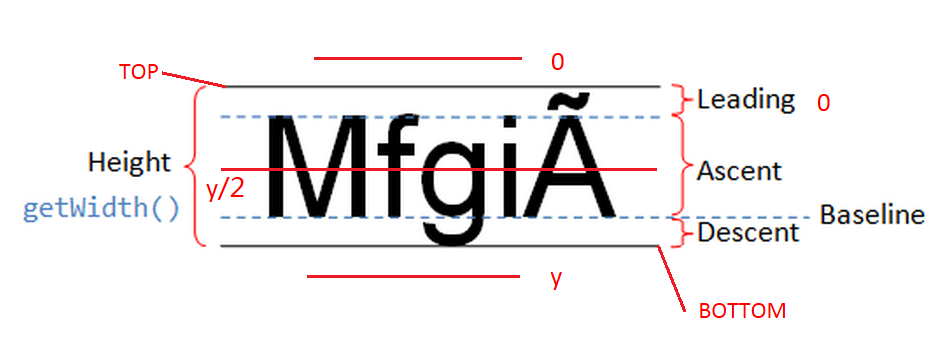
為了方便我們對計算過程進行理解,我畫了一幅幫助圖,如下:

假設我們是在畫布Canvas的頂部繪制一行文字,規定一行文字的高度是y,文字區域的高度是Height(TOP和BOTTOM之間,TOP到0和BOTTOM到y的距離相等,這樣文字才看起來是居中)。因此,0到y和TOP到BOTTOM的中線是重合的,y軸坐標都是y/2。
我們要繪制一行文字時,設計必然會告訴我們0到y的距離,所以中線的位置也是固定的y/2,那么我們設置了Paint的文字大小后,Ascent和Descent又能直接得到,就可以算出中線到基線的距離,公式如下:
基線到中線的距離=(Descent+Ascent)/2-Descent
注意,實際獲取到的Ascent是負數。公式推導過程如下:
中線到BOTTOM的距離是(Descent+Ascent)/2,這個距離又等于Descent+中線到基線的距離,即(Descent+Ascent)/2=基線到中線的距離+Descent。
有了基線到中線的距離,我們只要知道任何一行文字中線的位置,就可以馬上得到基線的位置,從而得到Canvas的drawText方法中參數y的值。
附
Android獲取中線到基線距離的代碼,Paint需要設置文字大小textsize。
/**
* 計算繪制文字時的基線到中軸線的距離
*
* @param p
* @param centerY
* @return 基線和centerY的距離
*/
public static float getBaseline(Paint p) {
FontMetrics fontMetrics = p.getFontMetrics();
return (fontMetrics.descent - fontMetrics.ascent) / 2 -fontMetrics.descent;
}關于Baseline算法如何在Android項目中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。