溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了android自定義View實現五子棋的具體代碼,供大家參考,具體內容如下
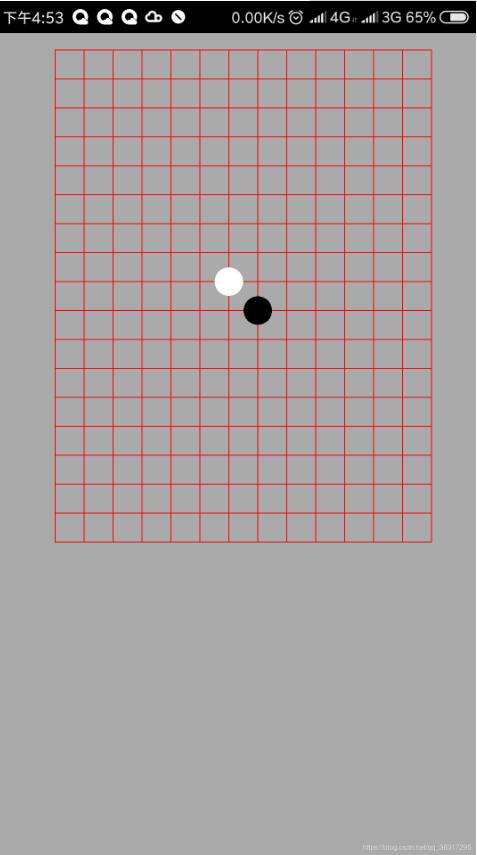
先說一下吧,android的自定義View就是自己實現一個類去繼承View,實現其中的方法,這里面我最感興趣的就是onDraw方法了,因為你要的樣式都要在這里面進實現,看一下效果圖吧:

大概就是介個樣子的,長得丑不要緊,能用就行,畢竟只是簡單的了解一下嘛!
*protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF rectF;
for(int i= pandingx ; i < pandingx*7 ; i+=size){
for(int z= pandingy ; z < pandingy*30 ; z+=size){
rectF = new RectF(i , z , i+size , z +size);
canvas.drawRoundRect(rectF , 1 ,1 ,paint);
}
}
for(int i = 0 ; i <list.size() ; i++){
int h = (int) list.get(i).get("x");
int s = (int) list.get(i).get("y");
if((int )list.get(i).get("flag") == 1) {
rectF = new RectF(h - size/2, s - size/2, h + size/2, s + size/2);
canvas.drawRoundRect(rectF, 50, 50, black);
}else{
rectF = new RectF(h - size/2, s - size/2, h + size/2, s + size/2);
canvas.drawRoundRect(rectF, 50, 50, white);
}
}
if(flag == 0) {
rectF = new RectF(x - size / 2, y - size / 2, x + size / 2, y + size / 2);
canvas.drawRoundRect(rectF, 50, 50, white);
}else{
rectF = new RectF(x - size / 2, y - size / 2, x + size / 2, y + size / 2);
canvas.drawRoundRect(rectF, 50, 50, black);
}
}
這里首先畫出了一個棋盤,下的棋子就放在了一個ArrayList中,里面放的是一個個的map,分別放了x,y坐標還有他的屬性(黑棋還是白棋),還有就是邊界的處理問題,很簡單我就不多說啦,畢竟是下棋的這個控件一定要是可以點的,不能只能看看那么簡單。
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN://按下
x = pandingx+size;
y = pandingy+size;
xx = event.getX();
yy = event.getY();
invalidate();
break;
case MotionEvent.ACTION_MOVE://移動
if(abs(event.getRawX()-xx)>=30){
if(event.getRawX()>xx&&JudgeRight() == true){
x += size;
xx = event.getRawX();
yy = event.getRawY();
}else if(JudgeLeft() == true){
x -= size;
xx = event.getRawX();
yy = event.getRawY();
}
invalidate();
}
if(abs(event.getRawY()-yy)>=30){
if(event.getRawY()>yy&&JudgeButtom() == true){
y += size;
xx = event.getRawX();
yy = event.getRawY();
}else if(JudgeTop() == true){
y -= size;
xx = event.getRawX();
yy = event.getRawY();
}
invalidate();
}
break;
case MotionEvent.ACTION_UP://松開
int i;
for( i = 0 ; i < list.size() ; i++){
if(x == (int)list.get(i).get("x")&&y == (int )list.get(i).get("y")){
toast.repice();
break;
}
}
if(i == list.size()) {
Map map = new HashMap();
map.put("x", x);
map.put("y", y);
map.put("flag", flag);
list.add(map);
flag = (flag + 1) % 2;
if(deal.setPiont((x-pandingx)/size , (y-pandingy)/size , flag+1)!=0){
if(deal.setPiont((x-pandingx)/size , (y-pandingy)/size , flag+1) ==1){
toast.winblack();
}
if(deal.setPiont((x-pandingx)/size , (y-pandingy)/size , flag+1) == 2){
toast.winwhite();
}
list.clear();
init();
}
x = -100;
y = -100;
invalidate();
}
break;
}
return true;
}
大概就是介個樣子的,實現了手指落下,滑動,還有抬起動作的監聽,看上去有點亂,但是大概就是這么個意思,里面的deal類是我把已經下的棋子放到了一個二維數組中在里面單獨處理,來判斷他們到底有沒有五子連珠,好啦大概就只有這些了!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。