您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、APP通過View修改鼠標樣式
app view上修改鼠標樣式比較簡單,通過 hover event 獲取鼠標坐標并使用如下方法修改為自定義圖片:
getWindow().getDecorView().setPointerIcon(PointerIcon.load(getResources(), R.drawable.pointer_spot_touch_icon));
imageView = (ImageView) findViewById(R.id.image_view);
imageView.setOnHoverListener(new View.OnHoverListener() {
@SuppressLint({"SetTextI18n", "ResourceType"})
@Override
public boolean onHover(View v, MotionEvent event) {
int what = event.getAction();
textX.setText("X : " + event.getX());
textY.setText("Y : " + event.getY());
switch(what){
case MotionEvent.ACTION_HOVER_ENTER: //鼠標進入view
Log.i(TAG, "bottom ACTION_HOVER_ENTER...");
mOrgPI = getWindow().getDecorView().getPointerIcon();
getWindow().getDecorView().setPointerIcon(PointerIcon.load(getResources(), R.drawable.pointer_spot_touch_icon));
break;
case MotionEvent.ACTION_HOVER_MOVE: //鼠標在view上
Log.i(TAG, "bottom ACTION_HOVER_MOVE...");
break;
case MotionEvent.ACTION_HOVER_EXIT: //鼠標離開view
Log.i(TAG, "bottom ACTION_HOVER_EXIT...");
getWindow().getDecorView().setPointerIcon(mOrgPI);
break;
}
return false;
}
});
}
其中pointer_spot_touch_icon.xml 需要聲明為 pointer-icon :
<?xml version="1.0" encoding="utf-8"?> <pointer-icon xmlns:android="http://schemas.android.com/apk/res/android" android:bitmap="@drawable/pointer_red_dot_arrow" android:hotSpotX="6dp" android:hotSpotY="6dp" />
二、framework層添加自定義鼠標樣式并通過按鍵切換
(1)添加自定義樣式資源
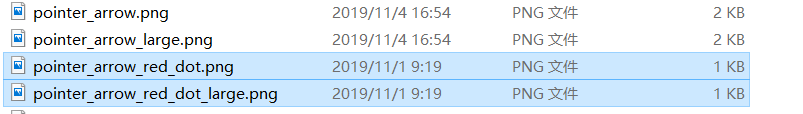
系統圖標資源在 frameworks/base/core/res/res/drawable-mdpi/ 目錄,其中 pointer_arrow.png、pointer_arrow_large.png 是系統默認的黑色箭頭,
pointer_arrow_red_dot.png、pointer_arrow_red_dot_large.png 是自己添加的紅點樣式圖片:

然后在 frameworks/base/core/res/res/drawable/ 目錄添加對應的xml:
pointer_arrow_red_dot_icon.xml
<?xml version="1.0" encoding="utf-8"?> <pointer-icon xmlns:android="http://schemas.android.com/apk/res/android" android:bitmap="@drawable/pointer_arrow_red_dot" android:hotSpotX="5dp" android:hotSpotY="5dp" />
pointer_arrow_red_dot_large_icon.xml
<?xml version="1.0" encoding="utf-8"?> <pointer-icon xmlns:android="http://schemas.android.com/apk/res/android" android:bitmap="@drawable/pointer_arrow_red_dot_large" android:hotSpotX="10dp" android:hotSpotY="10dp" />
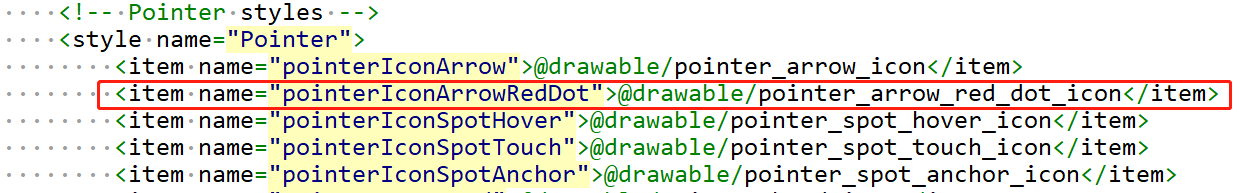
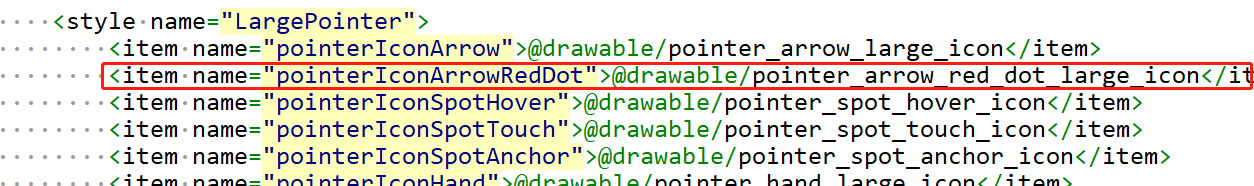
修改 frameworks/base/core/res/res/values/styles.xml 添加資源配置,注意名字的匹配!


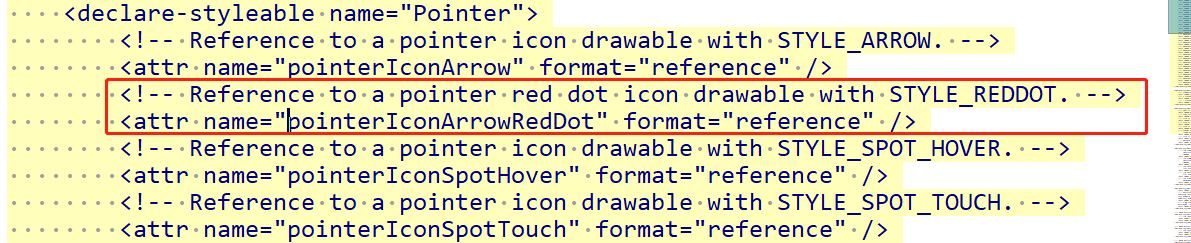
修改 frameworks/base/core/res/res/values/attrs.xml 引用資源:

(2)Java 層獲取資源
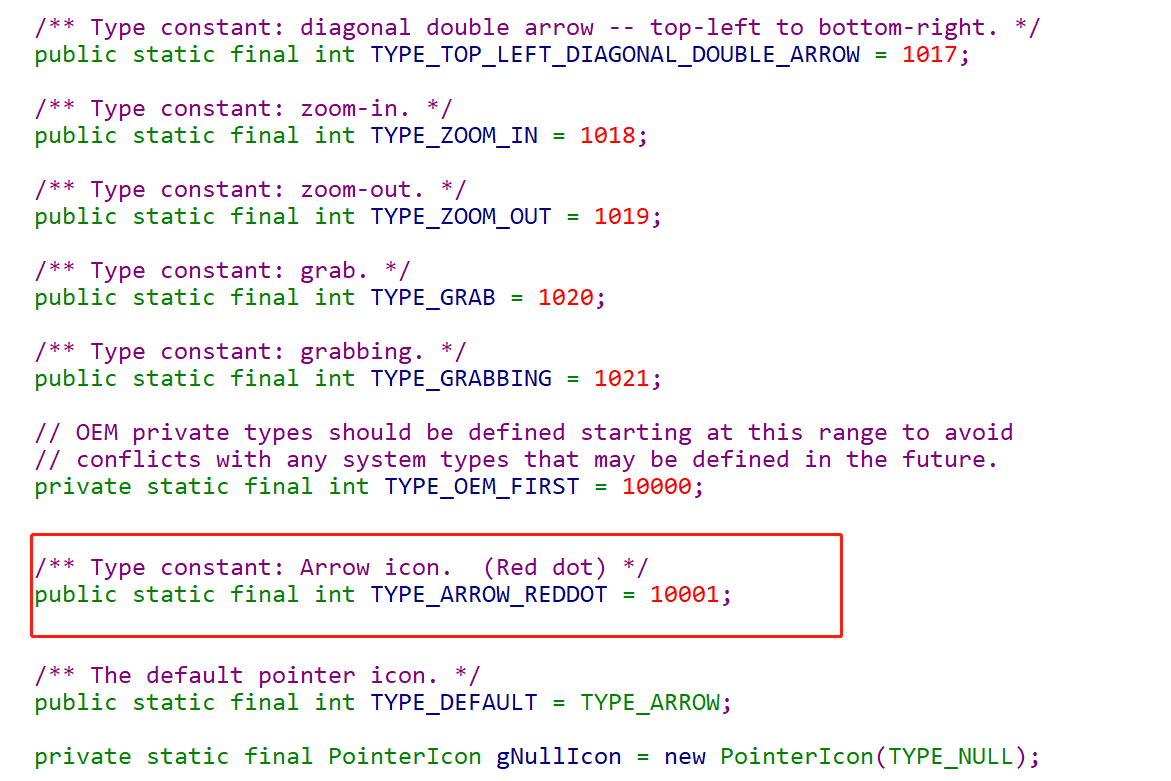
修改 frameworks/base/core/java/android/view/PointerIcon.java ,添加如下定義:

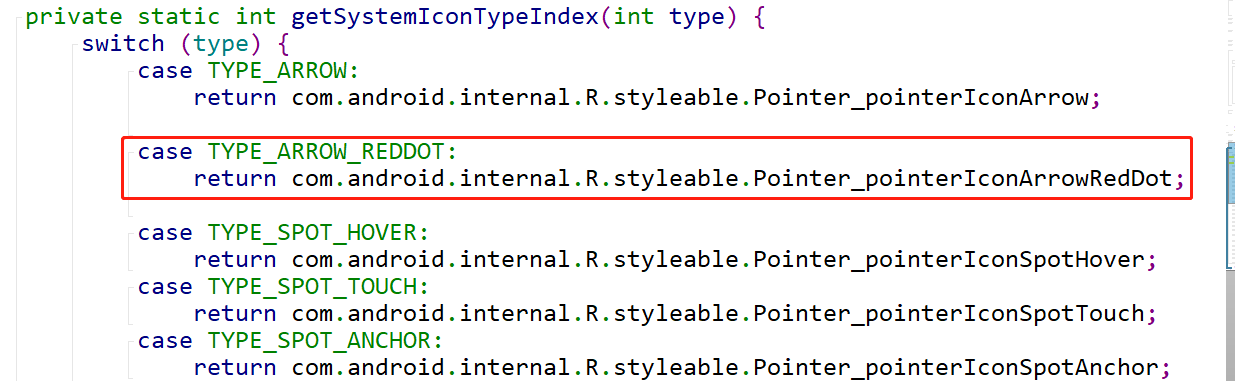
在 getSystemIconTypeIndex(int type) 函數中返回之前配置的資源:

(3)c++層添加對應的id并加載資源
修改 frameworks/base/core/jni/android_view_PointerIcon.h
* Pointer icon styles.
* Must match the definition in android.view.PointerIcon.
*/
enum {
POINTER_ICON_STYLE_CUSTOM = -1,
POINTER_ICON_STYLE_NULL = 0,
POINTER_ICON_STYLE_ARROW = 1000,
POINTER_ICON_STYLE_CONTEXT_MENU = 1001,
POINTER_ICON_STYLE_HAND = 1002,
POINTER_ICON_STYLE_HELP = 1003,
POINTER_ICON_STYLE_WAIT = 1004,
POINTER_ICON_STYLE_CELL = 1006,
POINTER_ICON_STYLE_CROSSHAIR = 1007,
POINTER_ICON_STYLE_TEXT = 1008,
POINTER_ICON_STYLE_VERTICAL_TEXT = 1009,
POINTER_ICON_STYLE_ALIAS = 1010,
POINTER_ICON_STYLE_COPY = 1011,
POINTER_ICON_STYLE_NO_DROP = 1012,
POINTER_ICON_STYLE_ALL_SCROLL = 1013,
POINTER_ICON_STYLE_HORIZONTAL_DOUBLE_ARROW = 1014,
POINTER_ICON_STYLE_VERTICAL_DOUBLE_ARROW = 1015,
POINTER_ICON_STYLE_TOP_RIGHT_DOUBLE_ARROW = 1016,
POINTER_ICON_STYLE_TOP_LEFT_DOUBLE_ARROW = 1017,
POINTER_ICON_STYLE_ZOOM_IN = 1018,
POINTER_ICON_STYLE_ZOOM_OUT = 1019,
POINTER_ICON_STYLE_GRAB = 1020,
POINTER_ICON_STYLE_GRABBING = 1021,
POINTER_ICON_STYLE_SPOT_HOVER = 2000,
POINTER_ICON_STYLE_SPOT_TOUCH = 2001,
POINTER_ICON_STYLE_SPOT_ANCHOR = 2002,
POINTER_ICON_STYLE_REDDOT = 10001, //增加自定義樣式的枚舉定義,與上面 PointerIcon.java 中的變量對應
};
修改 frameworks/base/services/core/jni/com_android_server_input_InputManagerService.cpp ,加載到自定義枚舉變量對應的圖片資源:
void NativeInputManager::loadAdditionalMouseResources(std::map<int32_t, SpriteIcon>* outResources,
std::map<int32_t, PointerAnimation>* outAnimationResources) {
JNIEnv* env = jniEnv();
for (int iconId = POINTER_ICON_STYLE_CONTEXT_MENU; iconId <= POINTER_ICON_STYLE_REDDOT;
++iconId) {
PointerIcon pointerIcon;
loadSystemIconAsSpriteWithPointerIcon(
env, mContextObj, iconId, &pointerIcon, &((*outResources)[iconId]));
if (!pointerIcon.bitmapFrames.empty()) {
PointerAnimation& animationData = (*outAnimationResources)[iconId];
size_t numFrames = pointerIcon.bitmapFrames.size() + 1;
animationData.durationPerFrame =
milliseconds_to_nanoseconds(pointerIcon.durationPerFrame);
animationData.animationFrames.reserve(numFrames);
animationData.animationFrames.push_back(SpriteIcon(
pointerIcon.bitmap, pointerIcon.hotSpotX, pointerIcon.hotSpotY));
for (size_t i = 0; i < numFrames - 1; ++i) {
animationData.animationFrames.push_back(SpriteIcon(
pointerIcon.bitmapFrames[i], pointerIcon.hotSpotX, pointerIcon.hotSpotY));
}
}
}
loadSystemIconAsSprite(env, mContextObj, POINTER_ICON_STYLE_NULL,
&((*outResources)[POINTER_ICON_STYLE_NULL]));
}
(4)按鍵切換鼠標樣式
此知識點大家可以參閱億速云其它相關文章:Android按鈕美化樣式的實現代碼
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。