您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css鼠標樣式有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在css中可以通過cursor屬性來設置鼠標樣式,其實現方法如:首先創建一個HTML示例文件;然后定義一些span標簽,并給span標簽分別添加style屬性;最后通過設置不同的cursor屬性值來實現不同的鼠標樣式即可。
css寫鼠標樣式
我們在DIV CSS布局時候,我們會遇到對對象內鼠標指針光標進行控制,比如鼠標經過指針變為手指形狀等樣式,接下來我們介紹鼠標指針樣式cursor控制。系統默認鼠標指針樣式外,可以通過CSS設置圖片為鼠標指針,常見有些網站鼠標指針是各種各樣小圖片樣式,當然這個是通過css cursor設置鼠標樣式。
1、cursor語法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)
常用cursor光標說明
1、div{ cursor:default }默認正常鼠標指針
2、div{ cursor:hand }和div{ cursor:text } 文本選擇效果
3、div{ cursor:move } 移動選擇效果
4、div{ cursor:pointer } 手指形狀 鏈接選擇效果
5、div{ cursor:url(url圖片地址) }設置對象為圖片
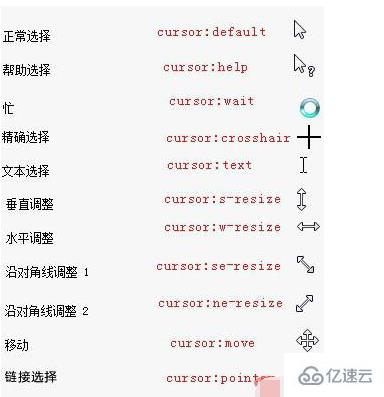
2、cursor樣式效果圖

3、鼠標指針說明
cursor設置或檢索在對象上移動的鼠標指針采用何種系統預定義的光標形狀。
4、布局結構
p { cursor: text; } /* css注釋: 設置鼠標移動到html p對象時鼠標變為文本選擇樣式 */
a { cursor: pointer; } /* css注釋: 設置鼠標移動到a超鏈接對象時鼠標變為手指形狀(鏈接選擇) */
body { cursor: url("小圖片地址")} /* 設置鼠標指針默認為一個小圖片 */一些不同的光標的代碼示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css鼠標樣式</title> </head> <body> <p>請把鼠標移動到單詞上,可以看到鼠標指針發生變化:</p> <span style="cursor:auto">auto:默認,瀏覽器設置的光標。</span><br> <span style="cursor:crosshair">crosshair:光標呈現為十字線。</span><br> <span style="cursor:default">default:默認光標(通常是一個箭頭)</span><br> <span style="cursor:e-resize">e-resize:此光標指示矩形框的邊緣可被向右(東)移動。</span><br> <span style="cursor:help">help:此光標指示可用的幫助(通常是一個問號或一個氣球)。</span><br> <span style="cursor:move">move:此光標指示某對象可被移動。</span><br> <span style="cursor:n-resize">n-resize:此光標指示矩形框的邊緣可被向上(北)移動。</span><br> <span style="cursor:ne-resize">ne-resize:此光標指示矩形框的邊緣可被向上及向右移動(北/東)。</span><br> <span style="cursor:nw-resize">nw-resize:此光標指示矩形框的邊緣可被向上及向左移動(北/西)。</span><br> <span style="cursor:pointer">pointer:光標呈現為指示鏈接的指針(一只手)</span><br> <span style="cursor:progress">progress</span><br> <span style="cursor:s-resize">s-resize:此光標指示矩形框的邊緣可被向下移動(南)。</span><br> <span style="cursor:se-resize">se-resize:此光標指示矩形框的邊緣可被向下及向右移動(南/東)。</span><br> <span style="cursor:sw-resize">sw-resize:此光標指示矩形框的邊緣可被向下及向左移動(南/西)。</span><br> <span style="cursor:text">text:此光標指示文本。</span><br> <span style="cursor:w-resize">w-resize:此光標指示矩形框的邊緣可被向左移動(西)。</span><br> <span style="cursor:wait">wait:此光標指示程序正忙(通常是一只表或沙漏)。</span><br> </body> </html>
看完了這篇文章,相信你對“css鼠標樣式有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。