溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中如何實現鼠標移入添加class樣式,鼠標移出去除樣式,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
鼠標移入添加class樣式
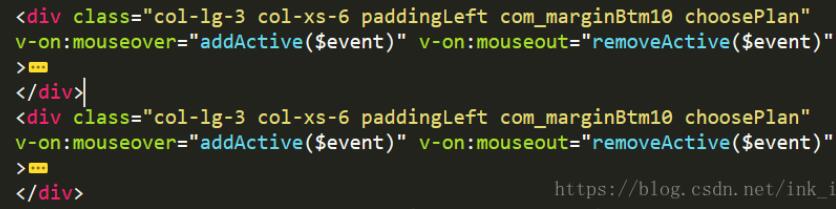
HTML
HTML綁定事件,加入或者移出class為active

<div class="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan" v-on:mouseover="changeActive($event)" v-on:mouseout="removeActive($event)"> 流量套餐 </div>
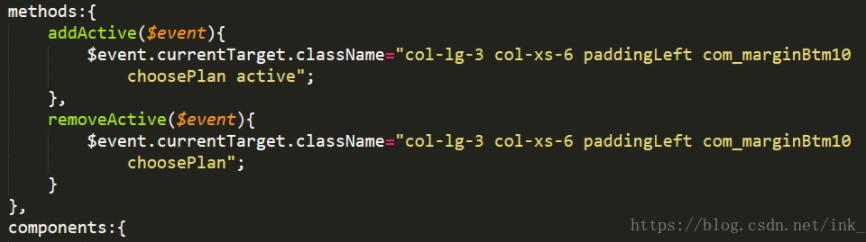
JS
這里除了active這個class需要動態添加或者減去,其他的皆是移入移出都需要的class

methods:{
changeActive($event){
$event.currentTarget.className="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan active";
},
removeActive($event){
$event.currentTarget.className="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan";
}
},拓展知識:vue實現鼠標移入移出事件
如下所示:
<div class="index_tableTitle clearfix" v-for="(item,index) in table_tit">
<div class="indexItem">
<span :title="item.name">{{item.name}}</span>
<span class="mypor">
<i class="icon" @mouseenter="enter(index)" @mouseleave="leave()"></i>
<div v-show="seen&&index==current" class="index-show">
<div class="tip_Wrapinner">{{item.det}}</div>
</div>
</span>
</div>
</div> export default {
data(){
return{
seen:false,
current:0
}
},
methods:{
enter(index){
this.seen = true;
this.current = index;
},
leave(){
this.seen = false;
this.current = null;
}
}
}關于“vue中如何實現鼠標移入添加class樣式,鼠標移出去除樣式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。