您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android Studio如何編寫微信頁面提交功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
如題,本次項目的目標是完成一個微信頁面的編寫
要求完成以下需求:
1. 頁面具有標題“微信”
2. 頁面具有中間顯示框
3. 頁面具有底部選擇框,并且具有選擇事件
4. 頁面底部選擇框在進行改變的時候,我們需要中間顯示框的頁面同步改變
5. 頁面的布局清晰
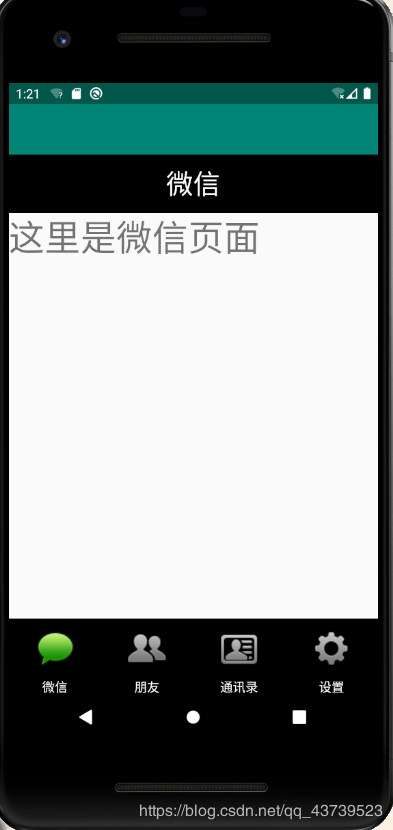
項目完成展示:

對于前端頁面的顯示:
頁面的顯示上,我使用的是在主頁面上使用FrameLayout組件作為中間的主要顯示區域,然后頂部和底部則使用include進行引入。對于頁面的布局沒有什么多說的,唯一要注意的就是頁面的布局上,高度調整
<!--一下為主頁的布局代碼--> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <include layout="@layout/top" /> <FrameLayout android:id="@+id/id_content" android:layout_width="match_parent" android:layout_height="500dp"> </FrameLayout> <include layout="@layout/bottom"/> </LinearLayout>
對于事件功能的控制:
這本次實驗中,需要我們控制的功能事件并不多,只需要我們完成,在底部點擊后,中間的fragment能夠相應的進行輪轉即可
而為了控制這樣一個事件,我們需要做兩件事:
監聽我們對底部控件的點擊
將監聽到的底部點擊事件,相應的傳遞給fragment的事件控制
對點擊事件的監聽:
private void initEvent(){
mtabweixin.setOnClickListener(this);
mtabfrd.setOnClickListener(this);
mtabaddress.setOnClickListener(this);
mtabset.setOnClickListener(this);
}對于fragment獲取監聽并且返回相應,我們還是使用switch
private void selectfragment(int i){
FragmentTransaction transaction=fm.beginTransaction();
hidefragment(transaction);
switch (i){
case 0:
transaction.show(mtab01);
mimgweixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
transaction.show(mtab02);
mimgfrd.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
transaction.show(mtab03);
mimgaddress.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
transaction.show(mtab04);
mimgset.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}以上是“Android Studio如何編寫微信頁面提交功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。