溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關iOS如何實現日歷功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
日歷一般都是用UICollectionView進行開發的,相關demo也很多,這里就講一個我最近寫的玩的demo,由于時間原因沒來得及加年歷和周歷,一個月歷的小demo,隨著月份天數的不同,自動改變日歷的高。
代理部分:
@protocol KJCalendarDelegate <NSObject> /** 隨著每個月的天數不一樣而改變高度 @param height 日歷高度 */ - (void)calendarViewHeightChange:(CGFloat)height; /** 當前展示的年和月,當類型是年歷的時候,只返回年 @param year 年 @param month 月 */ - (void)currentShowYear:(NSInteger)year withMonth:(NSInteger)month; /** 選中的時間 @param solar 陽歷 @param lunar 農歷 */ - (void)selectSolarDate:(NSString *)solar withLunar:(NSString *)lunar; @end
這個當時創建文件的時候,沒注意,KJCalendar寫成了KJCanlendar,抱歉。。。
下面是可自定義的部分:
//======以下屬性可自定義====== //背景顏色 @property (strong, nonatomic) UIColor *bgColor; //weekView背景色 默認clearcolor @property (strong, nonatomic) UIColor *weekColor; //選擇狀態下的背景顏色 @property (strong, nonatomic) UIColor *selectBgColor; //選擇狀態下的字體顏色 @property (strong, nonatomic) UIColor *selectTitleColor; //普通狀態下公歷字體顏色 @property (strong, nonatomic) UIColor *normalDateTitleColor; //普通狀態下農歷字體顏色 @property (strong, nonatomic) UIColor *normalLunerTitleColor; //今天的字體顏色 @property (strong, nonatomic) UIColor *todayTitleColor; //今天選擇狀態下的背景顏色 @property (strong, nonatomic) UIColor *todaySelectBgColor; //今天選擇狀態下的字體顏色 @property (strong, nonatomic) UIColor *todaySelectTitleColor; //距屏幕左右間隔,默認8 @property (assign, nonatomic) CGFloat screenInSpace; //每行(item)的高度,設置的高度不能大于寬度,寬度的來源是屏幕的寬減去左右間隔除以7得到 @property (assign, nonatomic) CGFloat rowHeight; //設置是否顯示陰歷 YES-顯示 NO-隱藏 默認YES @property (assign, nonatomic) BOOL isShowLunar; //公歷字體 默認system 13 @property (strong, nonatomic) UIFont *dateFont; //農歷字體 默認system 8 @property (strong, nonatomic) UIFont *lunerFont; //選中時公歷字體 默認 [UIFont boldSystemFontOfSize:13.0f]; @property (strong, nonatomic) UIFont *dateSelectFont; //選中時農歷字體 默認 [UIFont boldSystemFontOfSize:8.0f]; @property (strong, nonatomic) UIFont *lunerSelectFont;
使用也很簡單:
//高度是根據日歷的月份天數決定的 self.calView = [[KJCanlendarView alloc] initWithY:0 withNavc:YES andLeastYear:0]; self.calView.kjDelegate = self; [self.calView showKJCalendarInCtrl:self];
每個屬性都有默認值,需要改變賦值即可,當然啦,設置字體時,要調整背景圓圈的大小以及rouHeight的大小,具體的下面我給出demo,就不多說了,大家就隨便看看,寫的很隨意,希望能幫到大家。
demo:KJCalendar_jb51.rar
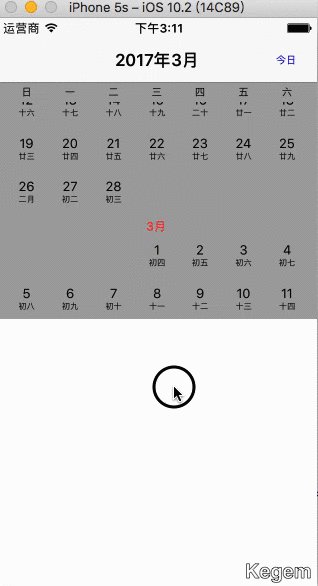
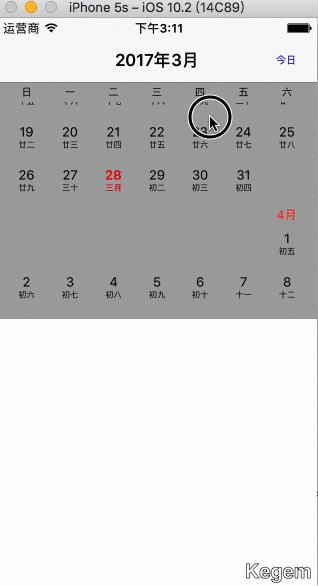
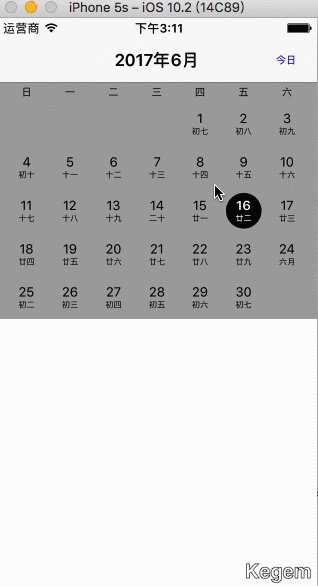
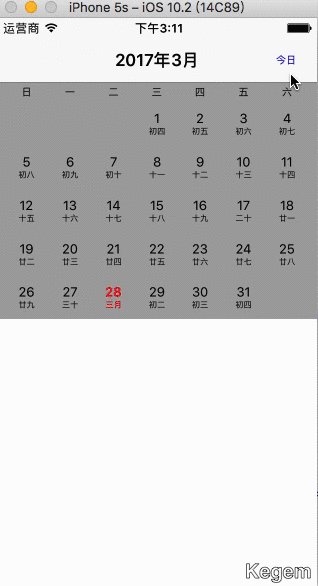
效果圖:

感謝各位的閱讀!關于“iOS如何實現日歷功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。