溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript怎么實現考勤日歷功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
attendanceCalendar.js
代碼已更新多次,請直接上github下載,鏈接
修復 第一行日期數量計算 bug,修改了以下的方法
function initCalendarBody() {
$content = document.createElement("div");
addClass($content, "div_calendar_body");
$elem.appendChild($content);
addCalendarHead();
//日期計算bug,例:2017-01
var num = 0;
do {
var length = 0;
if (num == 0) {
//出星期天外,星期數(1~6)和第一行顯示的日期數(7~2),相加的結果都為8
length = firstWeekDay == 0 ? 1 : 8 - firstWeekDay;
num = length;
createLine(length - 1, 1);
}
else {
var length = mds - num > 6 ? 7 : mds - num;
num = num + length;
createLine(length - 1);
}
}
while (num < mds)
showCurrentDate();
}
function createLine(num, type) {
var newDiv = document.createElement("div");
for (var i = 0; i <= num; i++, index++) {
var span = document.createElement("span");
var span_text = document.createTextNode(index + 1);
//單個日期元素的操作
if (attendances && attendances.length > 0) {
bindAttendance(span, attendances[index]);
}
span.appendChild(span_text);
newDiv.appendChild(span);
}
if (type == 1) {
addClass(newDiv, "first_div")
}
else {
addClass(newDiv, "last_div")
}
$content.appendChild(newDiv);
}css部分,日期元素主要用了三種顏色表示
.div_calendar {
width: 450px;
margin: 0 auto;
text-align: center;
display: -webkit-box;
}
/** 日歷標題 */
.div_calendar_title {
width: 450px;
margin: 0 auto;
text-align: center;
}
/** 日歷主體 */
.div_calendar_body {
width: 350px;
text-align: center;
}
/** 日元素 */
.div_calendar span {
width: 50px;
display: inline-block;
text-align: center;
line-height: 50px;
}
/** 正常 */
.div_calendar span.normal {
color: blue;
}
/** 遲到 */
.div_calendar span.late {
color: red;
}
/** 缺勤 */
.div_calendar span.absense {
color: #666;
}
/** 缺勤 */
.div_calendar span.today {
border-radius: 50%;
background: cornflowerblue;
}
/** 日歷第一行日期 */
.div_calendar .first_div {
text-align: right;
}
/** 日歷末行日期 */
.div_calendar .last_div {
text-align: left;
}
/** 日期顯示div */
.div_calendar .div_currentDate {
text-align: right;
}
.div_calendar .changeDate {
cursor: pointer;
}
.div_calendar .div_currentDate span {
width: inherit;
}
.div_calendar .div_currentDate span em {
margin: 5px;
}calendar.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="css/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="div_calendar_title"><h2>自定義日歷</h2></div> <div id="calendar_div" class="div_calendar"> </div> <script src="script/attendanceCalendar.js"></script> </body> </html>
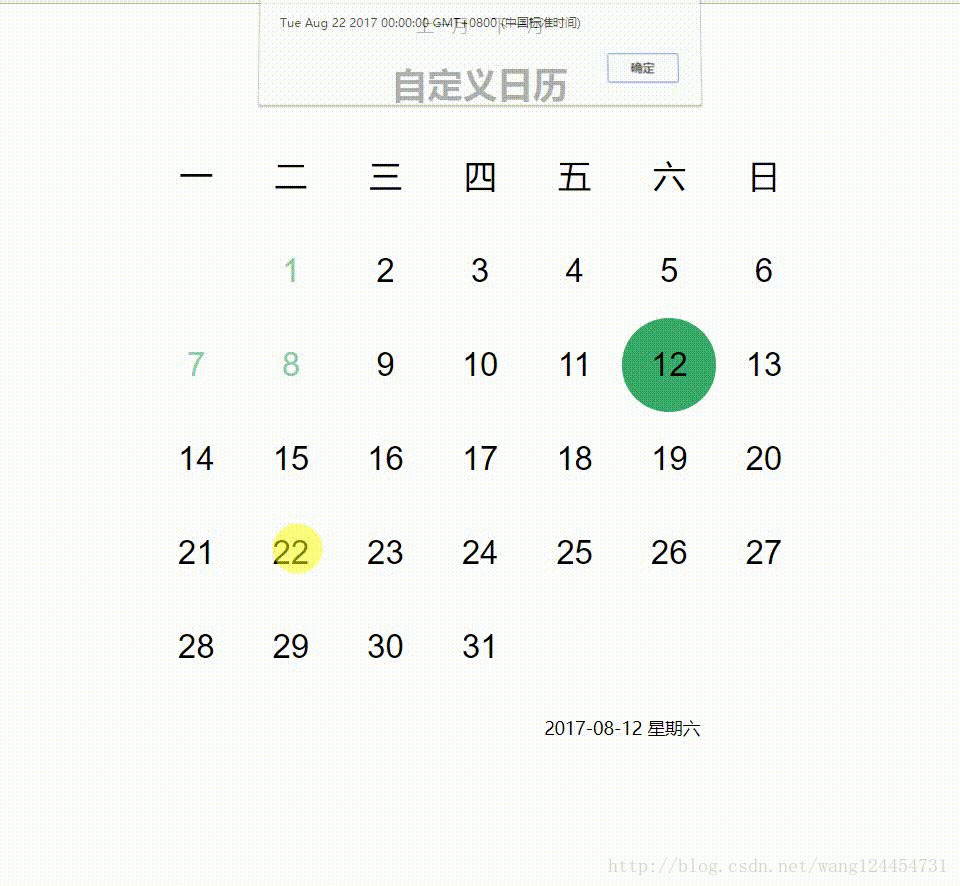
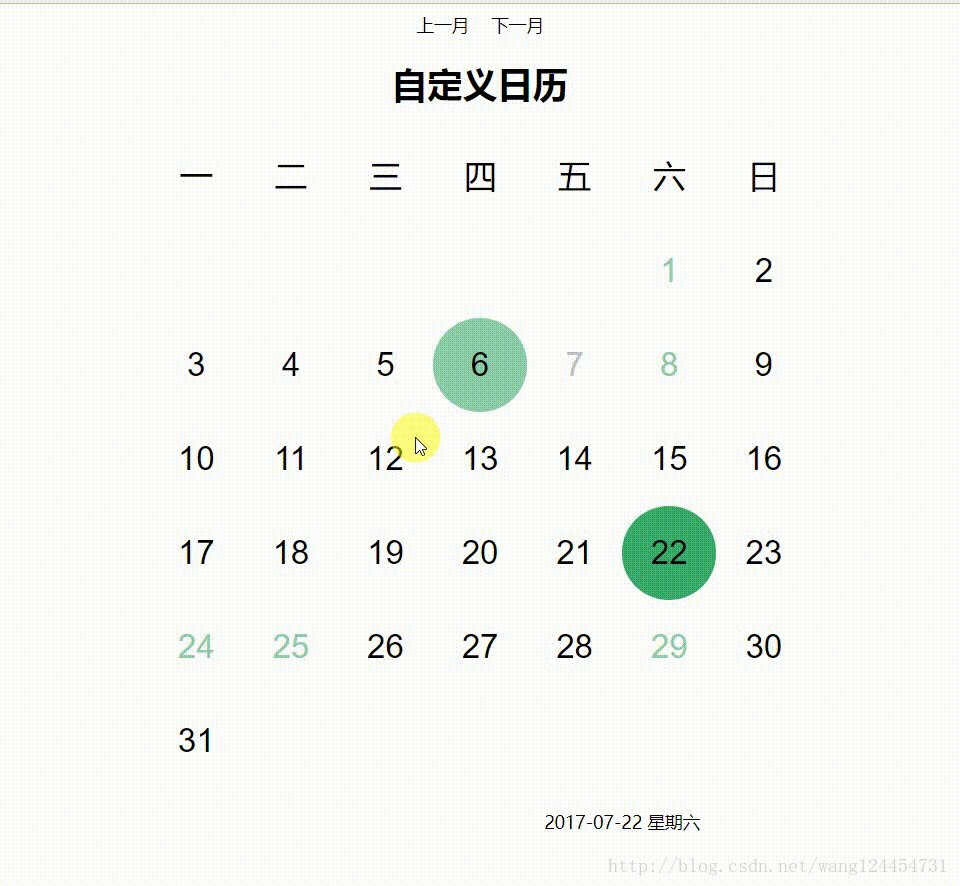
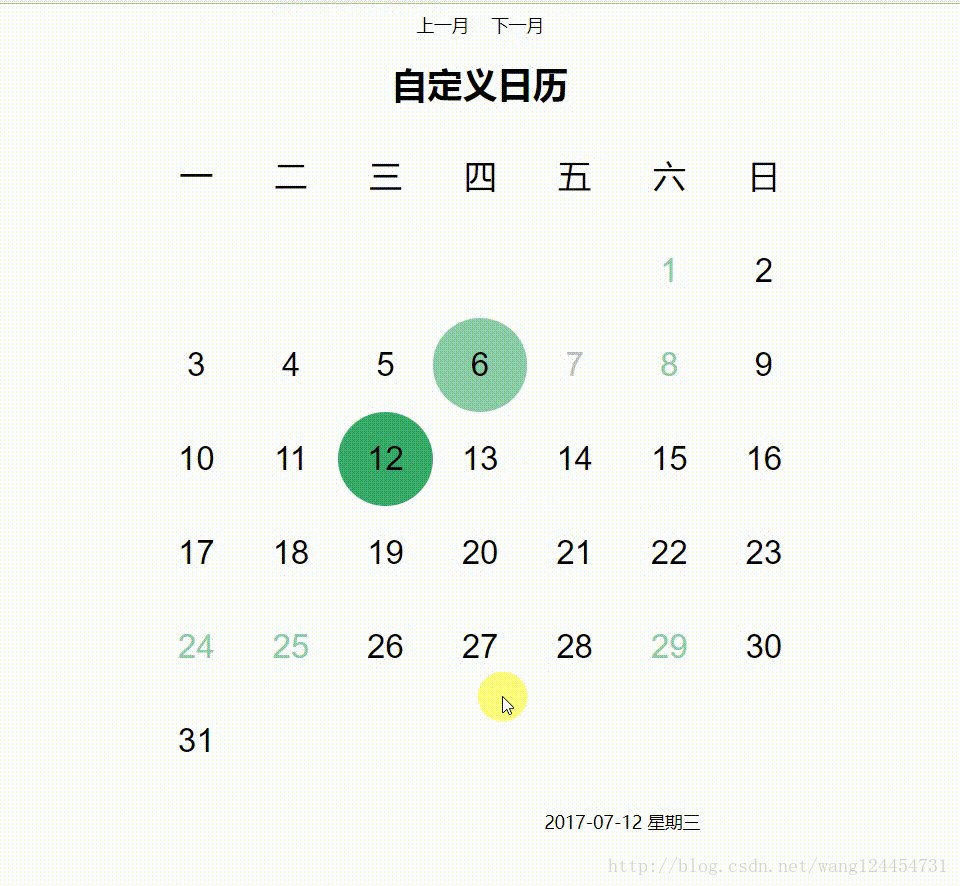
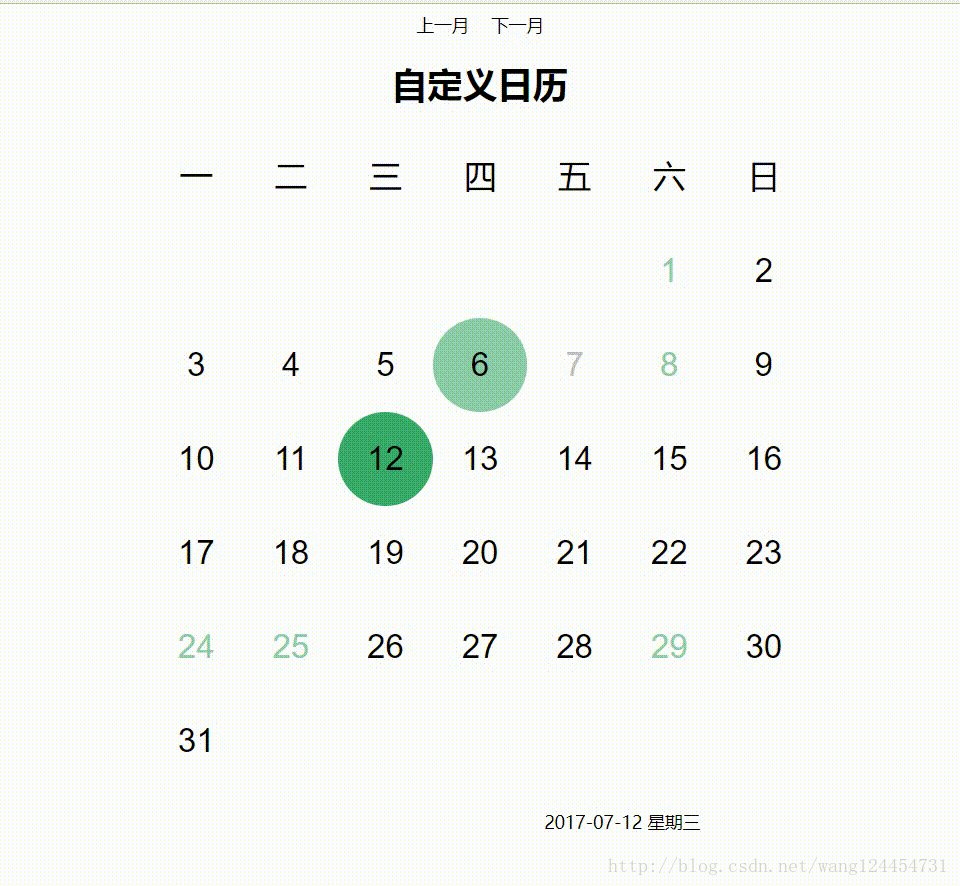
示例演示:

看完了這篇文章,相信你對“javascript怎么實現考勤日歷功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。