您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
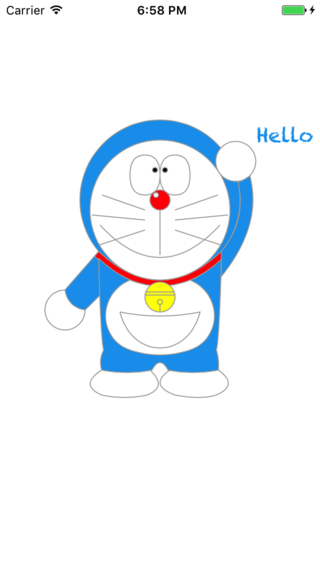
小編給大家分享一下iOS如何實現貝塞爾曲線畫哆啦A夢,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

看到這張圖,是不是覺得挺萌的,那是如何實現的呢?在iOS中有一個類叫UIBezierPath(貝塞爾曲線),這兩天研究了一下UIBezierPath和CAShapeLayer,根據別人分享的教程,畫了這個萌萌的哆啦A夢。
UIBezierPath: UIBezierPath是在 UIKit 中的一個類,繼承于NSObject,可以創建基于矢量的路徑.此類是Core Graphics框架關于path的一個OC封裝。使用此類可以定義常見的圓形、多邊形等形狀 。我們使用直線、弧(arc)來創建復雜的曲線形狀。每一個直線段或者曲線段的結束的地方是下一個的開始的地方。每一個連接的直線或者曲線段的集合成為subpath。一個UIBezierPath對象定義一個完整的路徑包括一個或者多個subpaths。
CAShapeLayer: 繼承于CALayer。 每個CAShapeLayer對象都代表著將要被渲染到屏幕上的一個任意的形狀(shape)。具體的形狀由其path(類型為CGPathRef)屬性指定。 普通的CALayer是矩形,所以需要frame屬性。CAShapeLayer它本身沒有形狀,它的形狀來源于其屬性path 。CAShapeLayer有不同于CALayer的屬性,它從CALayer繼承而來的屬性在繪制時是不起作用的。
基本用法:
畫圓弧: + (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
center表示圓心
radius表示半徑
startAngle表示開始角度
endAngle表示結束角度
clockwise表示是否是順時針方向
畫二元曲線和三元曲線,一般和moveToPoint配合使用。
二元曲線:- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
三元曲線:- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2
其中 endPoint表示:曲線的終點 ;controlPoint表示:畫曲線的基準點
知道基本畫法后我們就可以畫哆啦A夢了。
1、先畫頭部。先畫一個圓。
// 確定頭部所在的圓心 CGFloat headCornerRadius=80; CGFloat arcCenterX=self.view.frame.size.width/2; CGFloat arcCenterY= 120+headCornerRadius; //畫頭部 CAShapeLayer *headLayer=[[CAShapeLayer alloc] init]; UIBezierPath *headPath=[UIBezierPath bezierPathWithRoundedRect:CGRectMake(self.view.frame.size.width/2-headCornerRadius, 120, headCornerRadius*2, headCornerRadius*2) cornerRadius:headCornerRadius]; [self setLayer:headLayer path:headPath];
2、畫臉部。畫一個比頭部小點的圓,與頭部圓的底部內切。
//臉 CAShapeLayer *faceLayer=[CAShapeLayer layer]; UIBezierPath *facePath=[UIBezierPath bezierPathWithArcCenter:CGPointMake(self.view.frame.size.width/2, 120+headCornerRadius+10) radius:70 startAngle:M_PI endAngle:3*M_PI clockwise:YES]; [self setLayer:faceLayer path:facePath];
3、畫眼部
//左眼 CAShapeLayer *leftEyeLayer = [CAShapeLayer layer]; UIBezierPath *leftEyePath = [UIBezierPath bezierPath]; [leftEyePath moveToPoint:CGPointMake(arcCenterX-30, arcCenterY-25)]; [leftEyePath addQuadCurveToPoint:CGPointMake(arcCenterX-15, arcCenterY-45) controlPoint:CGPointMake(arcCenterX-30, arcCenterY-45)]; [leftEyePath addQuadCurveToPoint:CGPointMake(arcCenterX, arcCenterY-25) controlPoint:CGPointMake(arcCenterX, arcCenterY-45)]; [leftEyePath addQuadCurveToPoint:CGPointMake(arcCenterX-15, arcCenterY-5) controlPoint:CGPointMake(arcCenterX, arcCenterY-5)]; [leftEyePath addQuadCurveToPoint:CGPointMake(arcCenterX-30, arcCenterY-25) controlPoint:CGPointMake(arcCenterX-30, arcCenterY-5)]; [self setLayer:leftEyeLayer path:leftEyePath]; //左眼珠 CAShapeLayer *leftEyeballLayer = [CAShapeLayer layer]; UIBezierPath *leftEyeballPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(arcCenterX-5, arcCenterY-30) radius:2.5 startAngle:0 endAngle:2*M_PI clockwise:YES]; [self setLayer:leftEyeballLayer path:leftEyeballPath ]; //右眼 CAShapeLayer *rightEyeLayer = [CAShapeLayer layer]; UIBezierPath *rightEyePath = [UIBezierPath bezierPath]; [rightEyePath moveToPoint:CGPointMake(arcCenterX, arcCenterY-25)]; [rightEyePath addQuadCurveToPoint:CGPointMake(arcCenterX+15, arcCenterY-45) controlPoint:CGPointMake(arcCenterX, arcCenterY-45)]; [rightEyePath addQuadCurveToPoint:CGPointMake(arcCenterX+30, arcCenterY-25) controlPoint:CGPointMake(arcCenterX+30, arcCenterY-45)]; [rightEyePath addQuadCurveToPoint:CGPointMake(arcCenterX+15, arcCenterY-5) controlPoint:CGPointMake(arcCenterX+30, arcCenterY-5)]; [rightEyePath addQuadCurveToPoint:CGPointMake(arcCenterX, arcCenterY-25) controlPoint:CGPointMake(arcCenterX, arcCenterY-5)]; [self setLayer:rightEyeLayer path:rightEyePath ]; //右眼珠 CAShapeLayer *rightEyeballLayer = [CAShapeLayer layer]; UIBezierPath *rightEyeballPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(arcCenterX+5, arcCenterY-30) radius:2.5 startAngle:0 endAngle:2*M_PI clockwise:YES]; [self setLayer:rightEyeballLayer path:rightEyeballPath];
4、畫鼻子、嘴巴、胡須
//鼻子 CAShapeLayer *noseLayer = [CAShapeLayer layer]; UIBezierPath *nosePath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(arcCenterX, arcCenterY) radius:10 startAngle:0 endAngle:2*M_PI clockwise:YES]; [self setLayer:noseLayer path:nosePath ]; //鼻子光暈 CAShapeLayer *noseHaloLayer = [CAShapeLayer layer]; UIBezierPath *noseHaloPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(arcCenterX-4, arcCenterY-5) radius:2.5 startAngle:0 endAngle:2*M_PI clockwise:YES]; [self setLayer:noseHaloLayer path:noseHaloPath ]; //嘴巴 CAShapeLayer *mouthLayer = [CAShapeLayer layer]; UIBezierPath *mouthPath = [UIBezierPath bezierPath]; [mouthPath moveToPoint:CGPointMake(arcCenterX-60, arcCenterY+25)]; [mouthPath addQuadCurveToPoint:CGPointMake(arcCenterX+60, arcCenterY+25) controlPoint:CGPointMake(arcCenterX, arcCenterY+90)]; [self setLayer:mouthLayer path:mouthPath]; CAShapeLayer *mouthLayer1 = [CAShapeLayer layer]; UIBezierPath *mouthPath2 = [UIBezierPath bezierPath]; [mouthPath2 moveToPoint:CGPointMake(arcCenterX, arcCenterY+10)]; [mouthPath2 addLineToPoint:CGPointMake(arcCenterX, arcCenterY+55)]; [self setLayer:mouthLayer1 path:mouthPath2]; //胡須 [self addBeardFromPoint:CGPointMake(arcCenterX-58, arcCenterY-5) toPoint:CGPointMake(arcCenterX-15, arcCenterY+10) ]; [self addBeardFromPoint:CGPointMake(arcCenterX-68, arcCenterY+15) toPoint:CGPointMake(arcCenterX-15, arcCenterY+20) ]; [self addBeardFromPoint:CGPointMake(arcCenterX-61, arcCenterY+45) toPoint:CGPointMake(arcCenterX-15, arcCenterY+30) ]; [self addBeardFromPoint:CGPointMake(arcCenterX+58, arcCenterY-5) toPoint:CGPointMake(arcCenterX+15, arcCenterY+10) ]; [self addBeardFromPoint:CGPointMake(arcCenterX+68, arcCenterY+15) toPoint:CGPointMake(arcCenterX+15, arcCenterY+20) ]; [self addBeardFromPoint:CGPointMake(arcCenterX+61, arcCenterY+45) toPoint:CGPointMake(arcCenterX+15, arcCenterY+30) ];
5、畫左手部分
//左手 CAShapeLayer *leftHandLayer = [CAShapeLayer layer]; UIBezierPath *leftHandPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(arcCenterX-95, arcCenterY+110) radius:20 startAngle:0 endAngle:2*M_PI clockwise:YES]; [self setLayer:leftHandLayer path:leftHandPath ]; //左胳膊 CGFloat distanceXToArcCenter = 80*cos(M_PI_2*4/9); CGFloat distanceYToArcCenter = 80*sin(M_PI_2*4/9); CAShapeLayer *leftArmLayer = [CAShapeLayer layer]; UIBezierPath *leftArmPath = [UIBezierPath bezierPath]; [leftArmPath moveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter, arcCenterY+distanceYToArcCenter)]; [leftArmPath addLineToPoint:CGPointMake(arcCenterX-95, arcCenterY+90)]; [leftArmPath addQuadCurveToPoint:CGPointMake(arcCenterX-75, arcCenterY+110) controlPoint:CGPointMake(arcCenterX-92, arcCenterY+107)]; [leftArmPath addLineToPoint:CGPointMake(arcCenterX-distanceXToArcCenter+1.5, arcCenterY+95)]; [self setLayer:leftArmLayer path:leftArmPath ];
6、畫身體部分
//圍巾 CAShapeLayer *mufflerLayer = [CAShapeLayer layer]; UIBezierPath *mufflerPath = [UIBezierPath bezierPath]; [mufflerPath moveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter, arcCenterY+distanceYToArcCenter)]; [mufflerPath addQuadCurveToPoint:CGPointMake(arcCenterX+distanceXToArcCenter, arcCenterY+distanceYToArcCenter) controlPoint:CGPointMake(arcCenterX, arcCenterY+109)]; [mufflerPath addLineToPoint:CGPointMake(arcCenterX+distanceXToArcCenter+2, arcCenterY+distanceYToArcCenter+7)]; [mufflerPath addQuadCurveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter-4, arcCenterY+distanceYToArcCenter+5) controlPoint:CGPointMake(arcCenterX, arcCenterY+115)]; [mufflerPath addLineToPoint:CGPointMake(arcCenterX-distanceXToArcCenter, arcCenterY+distanceYToArcCenter)]; [self setLayer:mufflerLayer path:mufflerPath ]; //身體 CAShapeLayer *bodyLayer = [CAShapeLayer layer]; UIBezierPath *bodyPath = [UIBezierPath bezierPath]; [bodyPath moveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter, arcCenterY+distanceYToArcCenter+7)]; [bodyPath addQuadCurveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter+5, arcCenterY+150) controlPoint:CGPointMake(arcCenterX-distanceXToArcCenter+2, arcCenterY+140)]; [bodyPath addQuadCurveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter+3, arcCenterY+170) controlPoint:CGPointMake(arcCenterX-distanceXToArcCenter, arcCenterY+160)]; [bodyPath addQuadCurveToPoint:CGPointMake(arcCenterX-8, arcCenterY+170) controlPoint:CGPointMake(arcCenterX-(distanceXToArcCenter+5)/2, arcCenterY+175)]; [bodyPath addQuadCurveToPoint:CGPointMake(arcCenterX+8, arcCenterY+170) controlPoint:CGPointMake(arcCenterX, arcCenterY+155)]; [bodyPath addQuadCurveToPoint:CGPointMake(arcCenterX+distanceXToArcCenter-3, arcCenterY+170) controlPoint:CGPointMake(arcCenterX+(distanceXToArcCenter+5)/2, arcCenterY+175)]; [bodyPath addQuadCurveToPoint:CGPointMake(arcCenterX+distanceXToArcCenter-5, arcCenterY+150) controlPoint:CGPointMake(arcCenterX+distanceXToArcCenter-2, arcCenterY+160)]; [bodyPath addQuadCurveToPoint:CGPointMake(arcCenterX+distanceXToArcCenter, arcCenterY+distanceYToArcCenter+8) controlPoint:CGPointMake(arcCenterX+distanceXToArcCenter-2, arcCenterY+140)]; [bodyPath addQuadCurveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter, arcCenterY+distanceYToArcCenter+7) controlPoint:CGPointMake(arcCenterX, arcCenterY+115)]; [self setLayer:bodyLayer path:bodyPath ]; //左腳 CAShapeLayer *leftFootLayer = [CAShapeLayer layer]; UIBezierPath *leftFootPath = [UIBezierPath bezierPath]; [leftFootPath moveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter+3, arcCenterY+170)]; [leftFootPath addQuadCurveToPoint:CGPointMake(arcCenterX-distanceXToArcCenter+3, arcCenterY+195) controlPoint:CGPointMake(arcCenterX-distanceXToArcCenter-20, arcCenterY+185)]; [leftFootPath addQuadCurveToPoint:CGPointMake(arcCenterX-13, arcCenterY+195) controlPoint:CGPointMake(arcCenterX-(distanceXToArcCenter+10)/2, arcCenterY+200)]; [leftFootPath addQuadCurveToPoint:CGPointMake(arcCenterX-10, arcCenterY+170) controlPoint:CGPointMake(arcCenterX+8, arcCenterY+187)]; [self setLayer:leftFootLayer path:leftFootPath ]; //右腳 CAShapeLayer *rightFootLayer = [CAShapeLayer layer]; UIBezierPath *rightFootPath = [UIBezierPath bezierPath]; [rightFootPath moveToPoint:CGPointMake(arcCenterX+10, arcCenterY+170)]; [rightFootPath addQuadCurveToPoint:CGPointMake(arcCenterX+15, arcCenterY+195) controlPoint:CGPointMake(arcCenterX-12, arcCenterY+185)]; [rightFootPath addQuadCurveToPoint:CGPointMake(arcCenterX+distanceXToArcCenter-5, arcCenterY+195) controlPoint:CGPointMake(arcCenterX+(distanceXToArcCenter+20)/2, arcCenterY+200)]; [rightFootPath addQuadCurveToPoint:CGPointMake(arcCenterX+distanceXToArcCenter-3, arcCenterY+170) controlPoint:CGPointMake(arcCenterX+distanceXToArcCenter+18, arcCenterY+185)]; [self setLayer:rightFootLayer path:rightFootPath]; //肚子 CAShapeLayer *bellyLayer = [CAShapeLayer layer]; UIBezierPath *bellyPath = [UIBezierPath bezierPath]; [bellyPath moveToPoint:CGPointMake(arcCenterX-30, arcCenterY+80)]; [bellyPath addCurveToPoint:CGPointMake(arcCenterX-30, arcCenterY+150) controlPoint1:CGPointMake(arcCenterX-65, arcCenterY+95) controlPoint2:CGPointMake(arcCenterX-60, arcCenterY+140)]; [bellyPath addQuadCurveToPoint:CGPointMake(arcCenterX+30, arcCenterY+150) controlPoint:CGPointMake(arcCenterX, arcCenterY+160)]; [bellyPath addCurveToPoint:CGPointMake(arcCenterX+30, arcCenterY+80) controlPoint1:CGPointMake(arcCenterX+60, arcCenterY+140) controlPoint2:CGPointMake(arcCenterX+65, arcCenterY+95)]; [bellyPath addQuadCurveToPoint:CGPointMake(arcCenterX-30, arcCenterY+80) controlPoint:CGPointMake(arcCenterX, arcCenterY+92)]; [self setLayer:bellyLayer path:bellyPath ]; //鈴鐺 CAShapeLayer *bellLayer = [CAShapeLayer layer]; UIBezierPath *bellPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(arcCenterX, arcCenterY+97) radius:15 startAngle:0 endAngle:2*M_PI clockwise:YES]; [self setLayer:bellLayer path:bellPath ]; //鈴鐺上的線 CAShapeLayer *bellLineLayer = [CAShapeLayer layer]; UIBezierPath *BellLinePath = [UIBezierPath bezierPath]; [BellLinePath moveToPoint:CGPointMake(arcCenterX-(sqrt(pow(15.0, 2)-pow(5.0, 2))), arcCenterY+92)]; [BellLinePath addLineToPoint:CGPointMake(arcCenterX+(sqrt(pow(15.0, 2)-pow(5.0, 2))), arcCenterY+92)]; [BellLinePath moveToPoint:CGPointMake(arcCenterX+(sqrt(pow(15.0, 2)-pow(2.0, 2))), arcCenterY+95)]; [BellLinePath addLineToPoint:CGPointMake(arcCenterX-(sqrt(pow(15.0, 2)-pow(2.0, 2))), arcCenterY+95)]; [self setLayer:bellLineLayer path:BellLinePath ]; //鈴鐺上的小圓點 CAShapeLayer *bellCirLayer = [CAShapeLayer layer]; UIBezierPath *bellCirPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(arcCenterX, arcCenterY+102) radius:2.5 startAngle:0 endAngle:2*M_PI clockwise:YES]; [bellCirPath moveToPoint:CGPointMake(arcCenterX, arcCenterY+104.5)]; [bellCirPath addLineToPoint:CGPointMake(arcCenterX, arcCenterY+112)]; [self setLayer:bellCirLayer path:bellCirPath ]; //口袋 CAShapeLayer *bagLayer = [CAShapeLayer layer]; UIBezierPath *bagPath = [UIBezierPath bezierPath]; [bagPath moveToPoint:CGPointMake(arcCenterX-40, arcCenterY+112)]; [bagPath addQuadCurveToPoint:CGPointMake(arcCenterX+40, arcCenterY+112) controlPoint:CGPointMake(arcCenterX, arcCenterY+120)]; [bagPath addCurveToPoint:CGPointMake(arcCenterX-40, arcCenterY+112) controlPoint1:CGPointMake(arcCenterX+28, arcCenterY+160) controlPoint2:CGPointMake(arcCenterX-28, arcCenterY+160)]; [self setLayer:bagLayer path:bagPath ];
7、畫右手部分
//右手 CAShapeLayer *rightHandLayer = [CAShapeLayer layer]; UIBezierPath *rightHandPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(arcCenterX+85*cos(27/180.0*M_PI), arcCenterY-85*sin(27/180.0*M_PI)) radius:20 startAngle:0 endAngle:2*M_PI clockwise:YES]; [self setLayer:rightHandLayer path:rightHandPath ]; //右胳膊 CAShapeLayer *rightArmLayer = [CAShapeLayer layer]; UIBezierPath *rightArmPath = [UIBezierPath bezierPath]; [rightArmPath moveToPoint:CGPointMake(arcCenterX+80*cos(13/180.0*M_PI), arcCenterY-80*sin(13/180.0*M_PI))]; [rightArmPath addQuadCurveToPoint:CGPointMake(arcCenterX+distanceXToArcCenter, arcCenterY+distanceYToArcCenter) controlPoint:CGPointMake(arcCenterX+80*cos(13/180.0*M_PI)+9, arcCenterY+20)]; [rightArmPath addLineToPoint:CGPointMake(arcCenterX+distanceXToArcCenter, arcCenterY+distanceYToArcCenter+25)]; [rightArmPath addQuadCurveToPoint:CGPointMake(arcCenterX+93*cos(15/180.0*M_PI), arcCenterY-93*sin(15/180.0*M_PI)) controlPoint:CGPointMake(arcCenterX+90*cos(13/180.0*M_PI)+15, arcCenterY+25)]; [rightArmPath addQuadCurveToPoint:CGPointMake(arcCenterX+80*cos(13/180.0*M_PI), arcCenterY-80*sin(13/180.0*M_PI)) controlPoint:CGPointMake(arcCenterX+80*cos(13/180.0*M_PI)+5, arcCenterY-93*sin(15/180.0*M_PI)+5)]; [self setLayer:rightArmLayer path:rightArmPath]; UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(self.view.frame.size.width/2+90, 120, 70, 30)]; label.textAlignment = NSTextAlignmentCenter; label.textColor = [UIColor colorWithRed:21/255.0 green:159/255.0 blue:237/255.0 alpha:1]; label.text = @"Hello"; label.font = [UIFont fontWithName:@"Chalkduster" size:20]; [self.view addSubview:label]; CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; animation.fromValue = @(0); animation.toValue = @(1); animation.duration = 0.5f; [label.layer addAnimation:animation forKey:nil];
8、給各個部位上顏色
//上色 faceLayer.fillColor = [UIColor whiteColor].CGColor; leftEyeLayer.fillColor = [UIColor whiteColor].CGColor; rightEyeLayer.fillColor = [UIColor whiteColor].CGColor; leftEyeBallLayer.fillColor = [UIColor blackColor].CGColor; rightEyeBallLayer.fillColor = [UIColor blackColor].CGColor; noseLayer.fillColor = [UIColor redColor].CGColor; noseHaloLayer.fillColor = [UIColor whiteColor].CGColor; headLayer.fillColor = [UIColor colorWithRed:21/255.0 green:159/255.0 blue:237/255.0 alpha:1].CGColor; leftArmLayer.fillColor = [UIColor colorWithRed:21/255.0 green:159/255.0 blue:237/255.0 alpha:1].CGColor; leftHandLayer.fillColor = [UIColor whiteColor].CGColor; mufflerLayer.fillColor = [UIColor redColor].CGColor; bellyLayer.fillColor = [UIColor whiteColor].CGColor; bellLayer.fillColor = [UIColor yellowColor].CGColor; bodyLayer.fillColor = [UIColor colorWithRed:21/255.0 green:159/255.0 blue:237/255.0 alpha:1].CGColor; rightHandLayer .fillColor=[UIColor whiteColor].CGColor ; rightArmLayer .fillColor=[UIColor colorWithRed:21/255.0 green:159/255.0 blue:237/255.0 alpha:1] .CGColor;
這樣,一個簡單的哆啦A夢就實現了。
文中只展示了重要部分的代碼,如果有需要,可以看完整的demo,同時demo里面也展示了UIBezierPath和CAShapeLayer基本的畫圖方法。
看完了這篇文章,相信你對“iOS如何實現貝塞爾曲線畫哆啦A夢”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。