您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹canvas如何實現高階貝塞爾曲線,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
為什么需要一個試驗場?
在繪制復雜的高階貝塞爾曲線時無法知道自己需要的曲線的控制點的精確位置。在試驗場中進行模擬,可以實時得到控制點的坐標值,將得到的點坐標變為對象數組傳遞進BezierMaker類就可以生成目標曲線
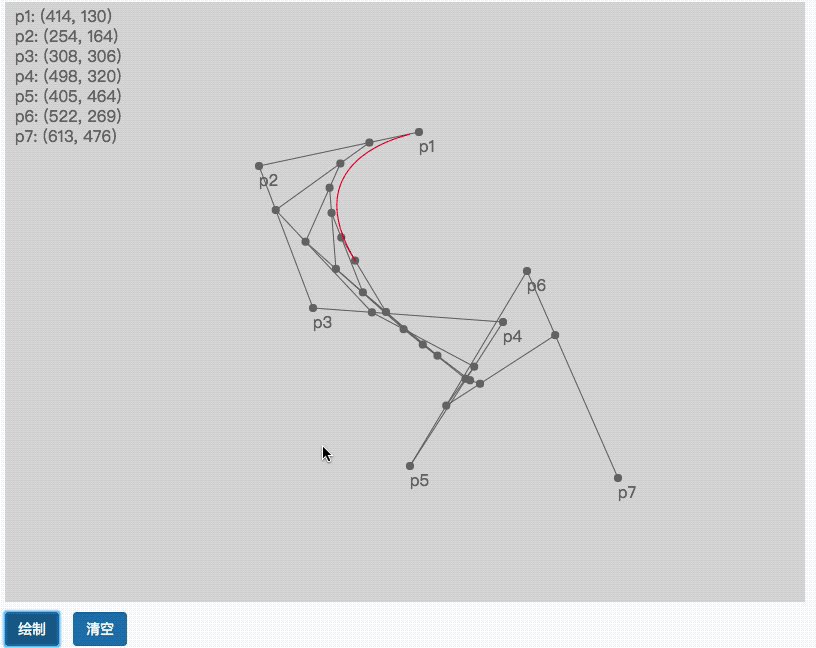
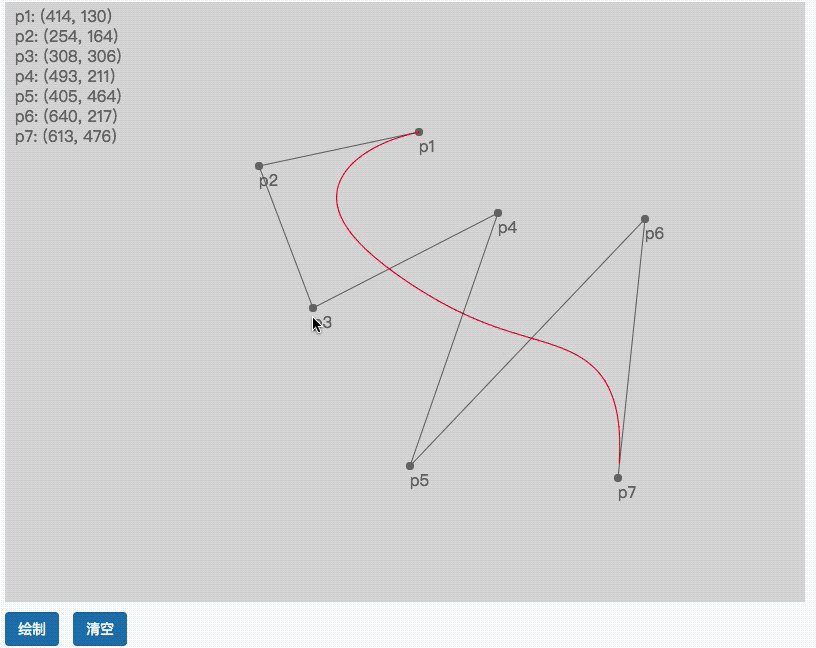
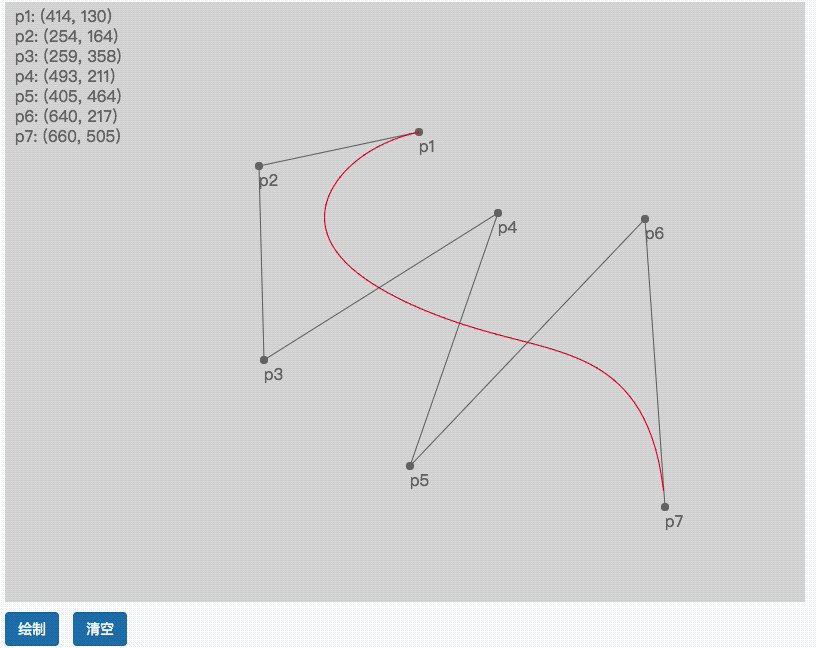
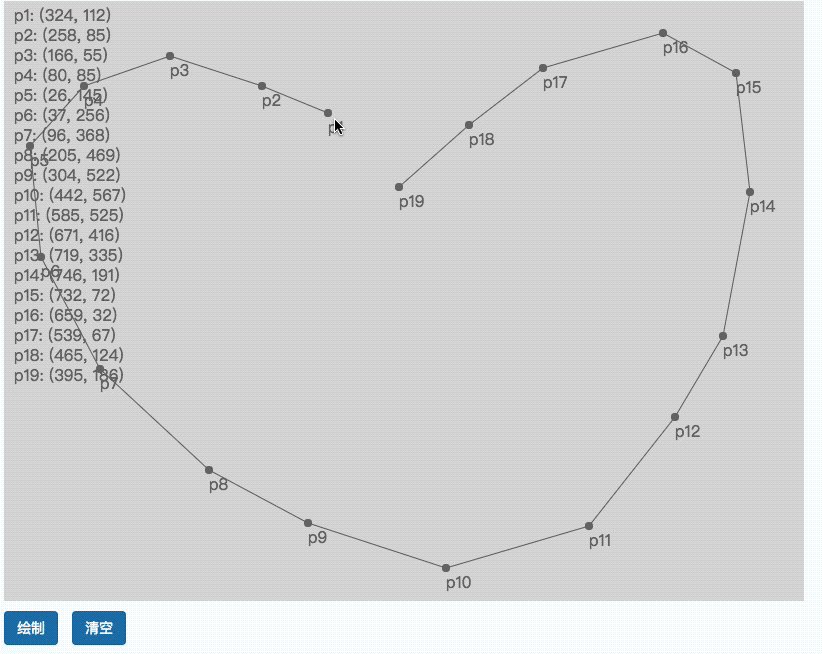
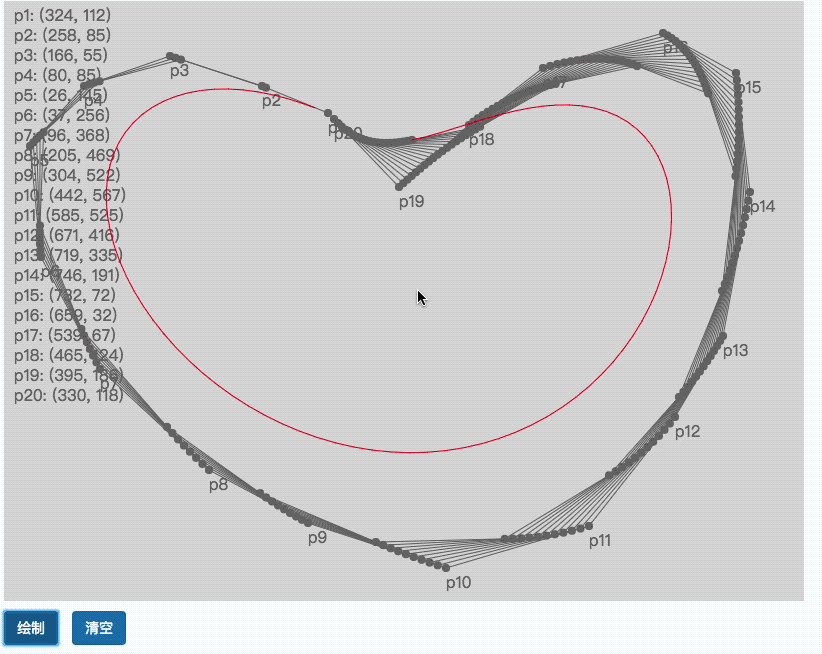
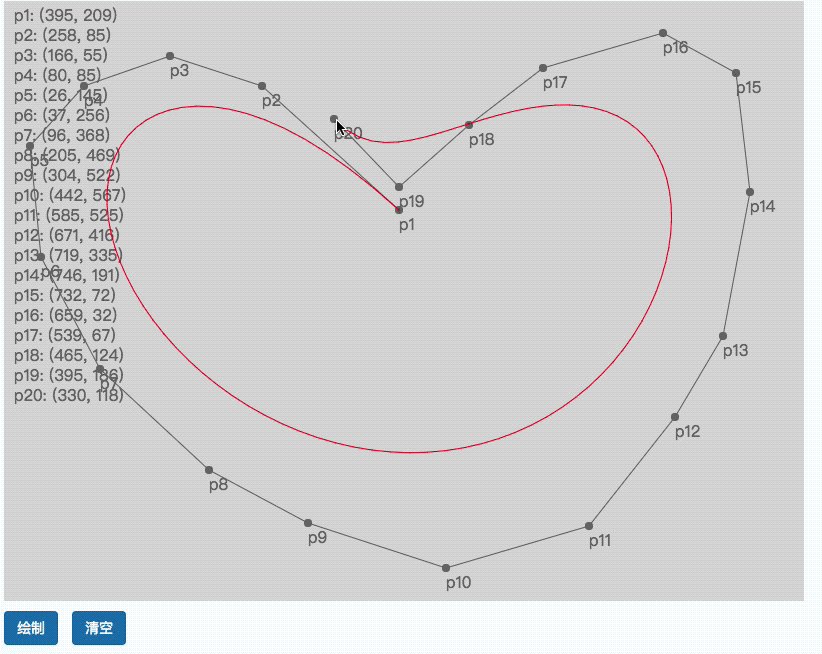
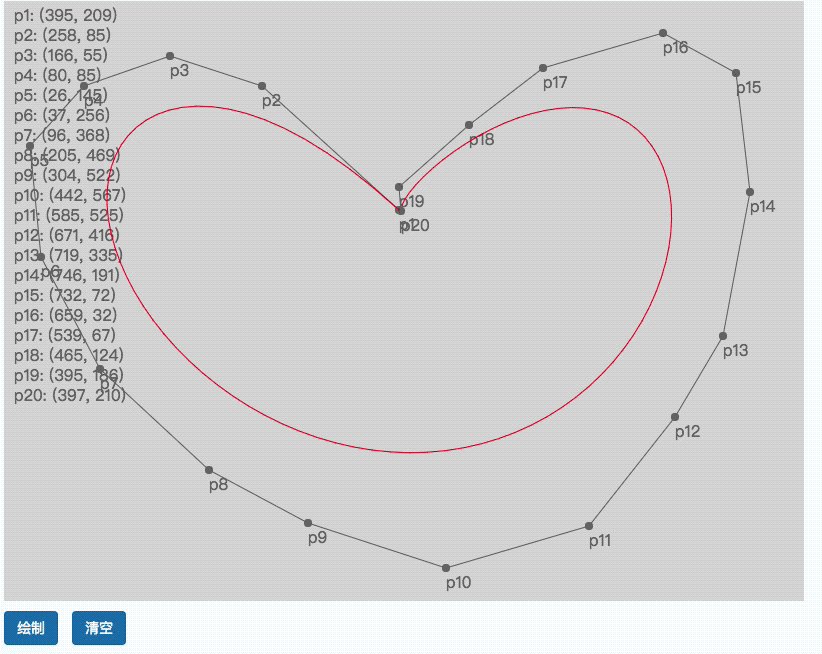
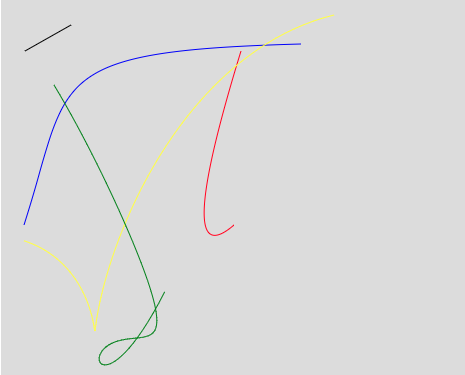
效果圖


功能
[x] 試驗場可添加任意數量控制點
[x] 試驗場支持展示曲線繪制的形成動畫
[x] 控制點可自由拖拽
[x] 支持顯示貝塞爾曲線形成過程的切線
[x] 3階及以下貝塞爾曲線的繪制采用原生API
引入
<script src="./bezierMaker.js"></script>
繪制
上面的效果圖為試驗場的使用,當你通過試驗場獲得控制點的準確坐標之后,就可以調用bezierMaker.js進行曲線的直接繪制。
/**
* canvas canvas的dom對象
* bezierCtrlNodesArr 控制點數組,包含x,y坐標
* color 曲線顏色
*/
var canvas = document.getElementById('canvas')
//3階之前采用原生方法實現
var arr0 = [{x:70,y:25},{x:24,y:51}]
var arr1 = [{x:233,y:225},{x:170,y:279},{x:240,y:51}]
var arr2 = [{x:23,y:225},{x:70,y:79},{x:40,y:51},{x:300, y:44}]
var arr3 = [{x:333,y:15},{x:70,y:79},{x:40,y:551},{x:170,y:279},{x:17,y:239}]
var arr4 = [{x:53,y:85},{x:170,y:279},{x:240,y:551},{x:70,y:79},{x:40,y:551},{x:170,y:279}]
var bezier0 = new BezierMaker(canvas, arr0, 'black')
var bezier1 = new BezierMaker(canvas, arr1, 'red')
var bezier2 = new BezierMaker(canvas, arr2, 'blue')
var bezier3 = new BezierMaker(canvas, arr3, 'yellow')
var bezier4 = new BezierMaker(canvas, arr4, 'green')
bezier0.drawBezier()
bezier1.drawBezier()
bezier2.drawBezier()
bezier3.drawBezier()
bezier4.drawBezier()繪制結果

當控制點少于3個時,會適配使用原生的API接口。當控制點多于2個后,由我們自己實現的函數進行描點繪制。
核心原理
繪制貝塞爾曲線
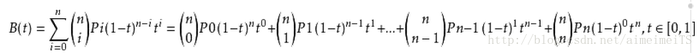
繪制貝塞爾曲線的核心點在于貝塞爾公式的運用:

這個公式中的P0-Pn代表了從起點到各個控制點再到終點的各點與占比t的各種冪運算。
BezierMaker.prototype.bezier = function(t) { //貝塞爾公式調用
var x = 0,
y = 0,
bezierCtrlNodesArr = this.bezierCtrlNodesArr,
//控制點數組
n = bezierCtrlNodesArr.length - 1,
self = this
bezierCtrlNodesArr.forEach(function(item, index) {
if(!index) {
x += item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
} else {
//factorial為階乘函數
x += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
}
})
return {
x: x,
y: y
}
}對所有點進行遍歷同時根據當前占比t的值(0<=t<=1),計算出當前在貝塞爾曲線上的點坐標x,y。t的取值作者分成了1000份,即每次運算t+=0.01。此時算出的x,y即所求的貝塞爾曲線分成了1000份之后的某一點。當t值從0~1遍歷1000次后生成1000個x,y對應坐標,依次描點畫線即可模擬出高階貝塞爾曲線。
對于貝塞爾公式的推導作者會在之后的文章中專門說明,現在你只需要知道我們通過貝塞爾公式計算出實際貝塞爾曲線被等分成了1000份的各點,用直線連接各點后即可模擬出類曲線。
對于模擬場貝塞爾曲線生成動畫的實現
這個部分相關代碼可以參考這里
整體思路是用遞歸的方式來將每個一層控制點當做1階貝塞爾函數來計算下一層控制點并對應連線。具體邏輯作者會留到深入講解貝塞爾曲線公式原理的時候一起梳理一下試驗場的動畫生成原理~
以上是“canvas如何實現高階貝塞爾曲線”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。