您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
在IOS開發中,我們model另外一個控制器的時候,一般都使用默認的轉場動畫。本文將給大家詳細介紹關于iOS Swift控制器轉場動畫的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
返回效果也可更改

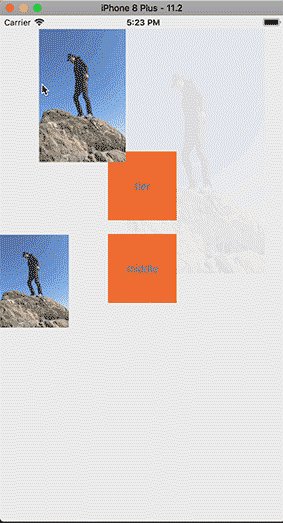
四種轉場動畫
1. move:源圖片位置移動到目標圖片位置;
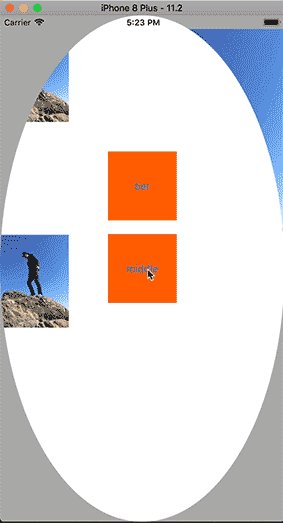
2. circle:根據源控件大小創建圓形或者橢圓形path路徑,放大展示目標;
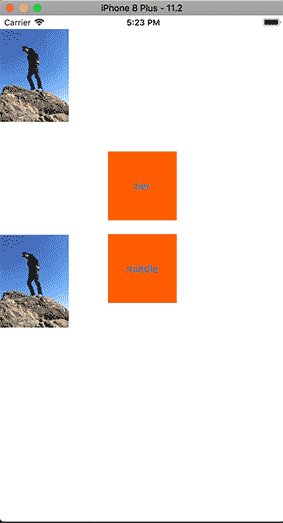
3. tier:源左右,目標由小到大縮放;
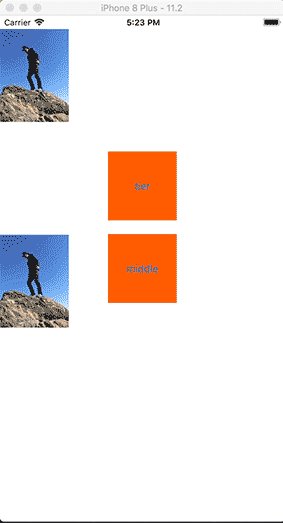
4. middle:源的中心點開始放大,返回是縮回到中心。
代碼解析
給UIViewController添加一個屬性yy_routerAnimation: YYTransition
extension UIViewController {
public var yy_routerAnimation : YYTransition {
set {
objc_setAssociatedObject(self, &YYTransitionKey.kRouterAnimationKey, newValue, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
}
get {
guard let r = objc_getAssociatedObject(self, &YYTransitionKey.kRouterAnimationKey) as? YYTransition else {
return YYTransition()
}
return r
}
}
}
YYTransition類
public class YYTransition: NSObject
遵守代理
extension YYTransition: UIViewControllerAnimatedTransitioning, UIViewControllerTransitioningDelegate, UINavigationControllerDelegate
實現代理方法
return self
}
public func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval {
return 轉場動畫所需時間
}
這個方法內調用相應動畫方法
public func animateTransition(using transitionContext: UIViewControllerContextTransitioning) {
switch self.yy_ransitionAnimationType {
case .circle:
break
case .move:
break
case .middle:
break
case .tier:
break
}
}
相關屬性
extension YYTransition {
// 是push還是pop
public var yy_isBack: Bool {}
// 動畫類型
var yy_ransitionAnimationType: YYTransitionAnimationType {}
// 源view名字
var yy_fromViewPath: String? { }
// 目標view名字
var yy_toViewPath: String? { }
// 句柄
var yy_transitionContext: UIViewControllerContextTransitioning {}
}
實現基礎動畫結束時的代理方法
extension YYTransition: CAAnimationDelegate {
public func animationDidStop(_ anim: CAAnimation, finished flag: Bool) {
yy_transitionContext.completeTransition(!yy_transitionContext.transitionWasCancelled)
yy_transitionContext.viewController(forKey: .from)?.view.layer.mask = nil
yy_transitionContext.viewController(forKey: .to)?.view.layer.mask = nil
}
}
基礎動畫對路徑操作的動畫
extension YYTransition {
func maskAnimation(targetVC: UIViewController, startPath: UIBezierPath, endPath: UIBezierPath, context: UIViewControllerContextTransitioning) {
}
下面四個文件內實現相對應的動畫
YYTransition+Circle YYTransition+Move YYTransition+Tier YYTransition+Middle
動畫實現的思想基本就是拿到源view和目標view,控制位置和大小,做相應的動畫即可。
用到的方法
UIViewControllerContextTransitioning 調用 public func viewController(forKey key: UITransitionContextViewControllerKey) -> UIViewController? UIViewController調用 open func value(forKeyPath keyPath: String) -> Any? * When requesting a snapshot, 'afterUpdates' defines whether the snapshot is representative of what's currently on screen or if you wish to include any recent changes before taking the snapshot. open func snapshotView(afterScreenUpdates afterUpdates: Bool) -> UIView? open func convert(_ rect: CGRect, from view: UIView?) -> CGRect open func insertSubview(_ view: UIView, belowSubview siblingSubview: UIView) // This must be called whenever a transition completes (or is cancelled.) // Typically this is called by the object conforming to the // UIViewControllerAnimatedTransitioning protocol that was vended by the transitioning // delegate. For purely interactive transitions it should be called by the // interaction controller. This method effectively updates internal view // controller state at the end of the transition. public func completeTransition(_ didComplete: Bool)
具體代碼在YE項目地址中YYTransition動態庫中
eg在YYSourceTransitionViewController和YYTargetTransitionViewController中可以看到。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。