您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
起初的這個項目,App只有一條產品線,代碼邏輯相對比較清晰,后期隨著公司業務的迅速發展,現在App里面承載了大概五六條產品線,每個產品線的流程有部分是一樣的,也有部分是不一樣的,這就需要做各種各樣的判斷及定制化需求。大概做了一年多后,出現了不同產品線提過來的需求,開發人員都需要在主工程中開發,但是開發人員開發的是不同的產品線,也得將整個工程跑起來,代碼管理、并行開發效率、分支管理、上線時間明顯有所限制。大概就在去年底,我們的領導提出了這個問題,希望作成組件化,將代碼重構拆分成模塊,在主工程中組裝拆分的模塊,形成一個完整的App。
隨著業務線的增多,業務的復雜度增加,App的代碼邏輯復雜度也增加了,后期的開發維護成本也增加了,為什么這么說呢?業務邏輯沒有分類,查找問題效率降低(針對新手),運行也好慢哦,真的好煩哦......我們要改變這種局面。而組件化開發,就是將一個臃腫,復雜的單一工程的項目, 根據功能或者屬性進行分解,拆分成為各個獨立的功能模塊或者組件 ; 然后根據項目和業務的需求,按照某種方式, 任意組織成一個擁有完整業務邏輯的工程。
組件化開發的缺點:
組件化開發的優點:
組件化的實質:就是對現有項目或新項目進行基礎、功能及業務邏輯的拆分,形成一個個的組件庫,使宿主工程能在拆分的組件庫里面查找需要的功能,組裝成一個完整的App。
組件的存在方式是以每個pod庫的形式存在的。那么我們組合組件的方法就是通過利用CocoaPods的方式添加安裝各個組件,我們就需要制作CocoaPods遠程私有庫,將其發不到公司的gitlab或GitHub,使工程能夠Pod下載下來。
Git的基礎命令:
echo "# test" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/c/test.git git push -u origin master
Git命令的簡單整理
CocoaPods遠程私有庫制作:
1、Create Component Project
pod lib create ProjectName
2、Use Git
echo "# test" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/c/test.git git push -u origin master
3、Edit podspec file
vim CoreLib.podspec
Pod::Spec.new do |s|
s.name = '組件工程名'
s.version = '0.0.1'
s.summary = 'summary'
s.description = <<-DESC
description
DESC
s.homepage = '遠程倉庫地址'
s.license = { :type => 'MIT', :file => 'LICENSE' }
s.author = { '作者' => '作者' }
s.source = { :git => '遠程倉庫地址', :tag => s.version.to_s }
s.ios.deployment_target = '8.0'
s.source_files = 'Classes/**/*.{swift,h,m,c}'
s.resources = 'Assets/*'
s.dependency 'AFNetworking', '~> 2.3'
end
4、Create tag
//create local tag git tag '0.0.1' 或 git tag 0.0.1 //local tag push to remote git push --tags 或 git push origin 0.0.1 //delete local tag git tag -d 0.0.1 //delete remote tag git tag origin :0.0.1
5、Verify Component Project
pod lib lint --allow-warnings --no-clean
6、Push To CocoaPods
pod repo add CoreLib git@git.test/CoreLib.git pod repo push CoreLib CoreLib.podspec --allow-warnings
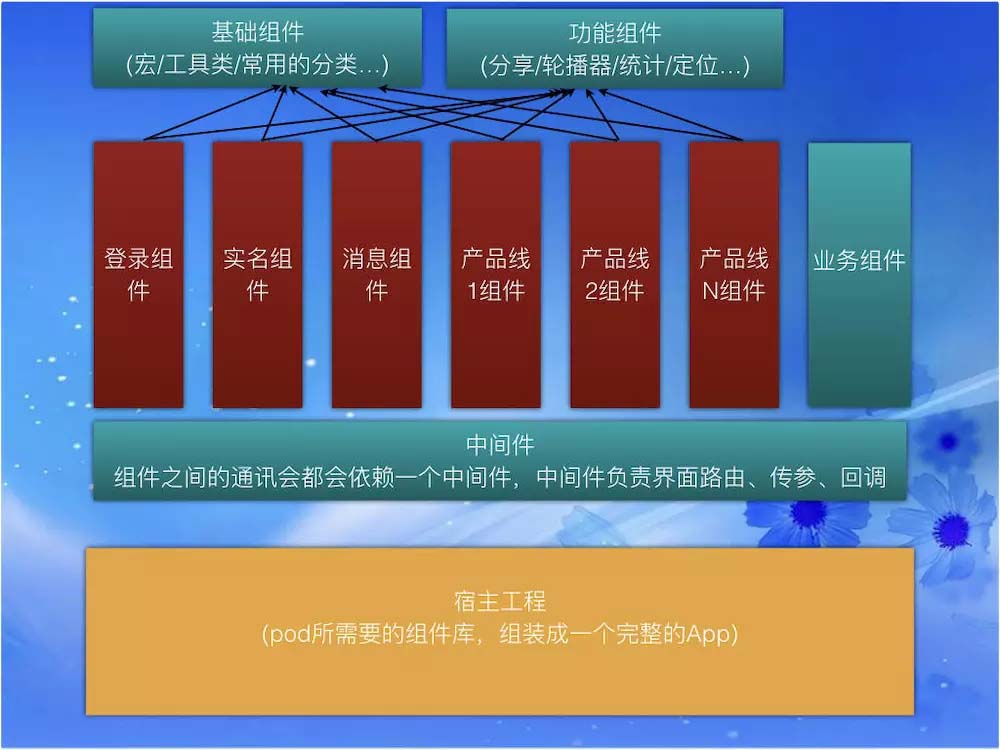
4. 模塊拆分

模塊拆分&組裝圖.jpeg
基礎組件庫:
基礎組件庫放一些最基礎的工具類,比如金額格式化、手機號/身份證/郵箱的有效校驗,實質就是不會依賴業務,不會和業務牽扯的文件。
功能組件庫:
分享的封裝、圖片的輪播、跑馬燈功能、推送功能的二次封裝,即開發一次,以后都能快速集成的功能。
業務組件庫:
登錄組件、實名組件、消息組件、借款組件、還款組件、各條產品線組件等。
中間件(組件通訊):
各個業務組件拆分出來后,組件之間的通訊、傳參、回調就要考慮了,此時就需要一個組件通訊的工具類來處理。
CocoaPods遠程私有庫:
每個拆分出去的組件存在的形式都是以Pod的形式存在的,并能達到單獨運行成功。
宿主工程:
宿主工程就是一個殼,在組件庫中尋找這個工程所需要的組件,然后拿過來組裝成一個App。
在做組件化之前,這個項目使用的是Objective-C語言寫的,還沒有支持在項目里面使用Swift語言的能力,考慮到后期肯定會往Swift語言切過去的,于是借著這次重構的機會,創建的組件工程都是swift工程。
Podfile文件需要添加==use_frameworks!==
source 'https://github.com/CocoaPods/Specs.git' platform :ios, '8.0' inhibit_all_warnings! use_frameworks! target 'CoreLib_Example' do pod 'CoreLib', :path => '../' end
這里其實有個大坑需要特別注意,在支持Swift環境后,部分Objective-C語言的三方庫采用的是==靜態庫==,在OC文件中引用三方庫頭文件,會一直報頭文件找不到,我們在遇到這個問題時找遍了百度,都沒找到解決方案,整整花了一個星期的時間嘗試。
解決方案:我們對這些三方庫(主要有:UMengAnalytics、Bugly、AMapLocation-NO-IDFA)再包一層,使用CocoaPods遠程私有庫管理,對外暴露我們寫的文件,引用我們寫的頭文件,就能調用到。
Pod::Spec.new do |s|
s.name = ''
s.version = '0.0.1'
s.summary = '包裝高德地圖、分享、友盟Framework.'
s.description = <<-DESC
DESC
s.homepage = ''
s.license = { :type => 'MIT', :file => 'LICENSE' }
s.author = { '' => '' }
s.source = { :git => '', :tag => s.version.to_s }
s.ios.deployment_target = '8.0'
s.source_files = ['Classes/UMMob/**/*.{h,m}','Classes/Bugly/**/*.{h,m}','Classes/AMap/**/*.{h,m}']
s.public_header_files = ['Classes/*.h']
s.libraries = 'sqlite3', 'c++', 'z', 'z.1.1.3', 'stdc++', 'stdc++.6.0.9'
s.frameworks = 'SystemConfiguration', 'CoreTelephony', 'JavaScriptcore', 'CoreLocation', 'Security', 'Foundation'
s.vendored_frameworks = 'Frameworks/**/*.framework'
s.xcconfig = { "FRAMEWORK_SEARCH_PATHS" => "Pods/WDContainerLib/Frameworks" }
s.requires_arc = true
end
在將業務控制器拆分出去后,如果一個組件要調用另一個組件里面的控制器,平常的做法是直接==#import "控制器頭文件"==,現在在不同的組件里面是無法import的,那該怎么做呢?答案就是使用==消息發送機制==。
思路:
((id (*)(id, SEL, NSDictionary *)) objc_msgSend)((id) cls, @selector(load:), param); ((void(*)(id, SEL,NSDictionary*))objc_msgSend)((id) vc, @selector(callBack:), param); Or [vc performSelector:@selector(load:) withObject:param]; [vc performSelector:@selector(callBack:) withObject:param];
好處:
解除了控制器之間的依賴;
使用iOS的消息發送機制進行傳參數、回調參數、透傳參數;
路由表配置文件,能實現界面動態配置、動態生成界面;
路由表配置文件放到服務端,還可以實現線上App的跳轉邏輯;
將控制器的key提供給H5,還可以實現H5跳轉到Native界面;
新項目已開始就采用組件化開發,還是特別容易的,如果是老項目重構成組件化,那就比較悲劇了,OC項目重構后,app包里面會有一個==Frameworks==文件夾,所有的組件都在這個文件夾下,并且以==.framework==(比如:WDComponentLogin.framework)結尾。在工程中使用的==xib、圖片==,使用正常的方式加載,是加載不到的,原因就是xib、圖片的路徑==(工程.app/Frameworks/WDComponentLogin.framework/LoginViewController.nib、工程.app/Frameworks/WDComponentLogin.framework/login.png)==發生了變化。
以下是在組件庫中加載nib文件/圖片文件的所有情況:
/** 從主工程mainBundle或從所有的組件(組件名.framework)中加載圖片 @param imageName 圖片名稱 @return 返回查找的圖片結果 */ + (UIImage *_Nullable)loadImageNamed:(NSString *_Nonnull)imageName; /** 從指定的組件中加載圖片,主要用于從當前組件加載其他組件中的圖片 @param imageName 圖片名稱 @param frameworkName 組件名稱 @return 返回查找的圖片結果 */ + (UIImage *_Nullable)loadImageNamed:(NSString *_Nonnull)imageName frameworkName:(NSString *_Nonnull)frameworkName; /** 從指定的組件的Bundle文件夾中加載圖片,主要用于從當前組件加載其他組件Bundle文件夾中的圖片 @param imageName 圖片名稱 @param bundleName Bundle文件夾名 @param frameworkName 組件名稱 @return 返回查找的圖片結果 */ + (UIImage *_Nullable)loadImageNamed:(NSString *_Nonnull)imageName bundleName:(NSString *_Nonnull)bundleName frameworkName:(NSString *_Nonnull)frameworkName; /** 從主工程mainBundle的指定Bundle文件夾中去加載圖片 @param imageName 圖片名稱 @param bundleName Bundle文件夾名 @return 返回查找的圖片結果 */ + (UIImage *_Nullable)loadImageNamed:(NSString *_Nonnull)imageName bundleName:(NSString *_Nonnull)bundleName; /** 從指定的組件(組件名.framework)中加載圖片 說明:加載組件中的圖片,必須指明圖片的全名和圖片所在bundle的包名 @param imageName 圖片名稱 @param targetClass 當前類 @return 返回查找的圖片結果 */ + (UIImage *_Nullable)loadImageNamed:(NSString *_Nonnull)imageName targetClass:(Class _Nonnull)targetClass; /** 從指定的組件(組件名.framework)中的Bundle文件夾中加載圖片 說明:加載組件中的圖片,必須指明圖片的全名和圖片所在bundle的包名 @param imageName 圖片名稱 @param bundleName Bundle文件夾名 @param targetClass 當前類 @return 返回查找的圖片結果 */ + (UIImage *_Nullable)loadImageNamed:(NSString *_Nonnull)imageName bundleName:(NSString *_Nonnull)bundleName targetClass:(Class _Nonnull)targetClass; /** 加載工程中的nib文件 eg:[_tableview registerNib:[WDLoadResourcesUtil loadNibClass:[WDRepaymentheaderView class]] forHeaderFooterViewReuseIdentifier:kWDRepaymentheaderView] @param class nib文件名 @return 返回所需要的nib對象 */ + (UINib *_Nullable)loadNibClass:(NSObject *_Nonnull)targetClass;
控制器加載方式:
@implementation WDBaseViewController
- (instancetype)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil {
NSString *classString = [[NSStringFromClass(self.class) componentsSeparatedByString:@"."] lastObject];
if ([[NSBundle bundleForClass:[self class]] pathForResource:classString ofType:@"nib"] != nil) {
//有xib
return [super initWithNibName:classString bundle:[NSBundle bundleForClass:[self class]]];
}else if ([[NSBundle mainBundle] pathForResource:classString ofType:@"nib"] == nil) {
//沒有xib
return [super initWithNibName:nil bundle:nibBundleOrNil];
} else {
return [super initWithNibName:(nibNameOrNil == nil ? classString : nibNameOrNil) bundle:nibBundleOrNil];
}
}
@end
UIView視圖加載方式:
OC版本
+ (id)loadFromNIB {
if ([[NSFileManager defaultManager] fileExistsAtPath:[NSBundle bundleForClass:[self class]].bundlePath]) {
return [[[NSBundle bundleForClass:[self class]] loadNibNamed:[self description]
owner:self
options:nil] lastObject];
}else{
return [[[NSBundle mainBundle] loadNibNamed:[self description] owner:self options:nil] lastObject];
}
}
+ (id)loadFromNIB:(NSInteger)index {
if ([[NSFileManager defaultManager] fileExistsAtPath:[NSBundle bundleForClass:[self class]].bundlePath]) {
return [[NSBundle bundleForClass:[self class]] loadNibNamed:[self description]
owner:self
options:nil][index];
}else{
return [[NSBundle mainBundle] loadNibNamed:[self description] owner:self options:nil][index];
}
}
Swift版本
// MARK: - 通過nib加載視圖
@objc public static func loadFromNIB() -> UIView! {
return (Bundle(for: self.classForCoder()).loadNibNamed(self.description().components(separatedBy: ".")[1], owner: self, options: nil)?.first as? UIView)!
}
目前正在做OC底層的統一,換成swift寫的代碼。
1、控制器Base、Web控制器Base使用OC代碼,因為OC控制器不能繼承Swift,而Swift控制器可以繼承OC寫的控制器。
2、導航欄、工具欄、路由、基礎組件、功能組件、混合開發插件都是用Swift語言。
3、Swift移動組件大部分完成,OC工程、Swift工程都統一使用開發的移動組件庫。
經過半年的努力重構,終于將工程拆分成組件化開發了,也從中學到了很多,希望自己能再接再厲和同事一起進步。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。