溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS中如何實現Label全方位對齊,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
ARUILabelTextAlign
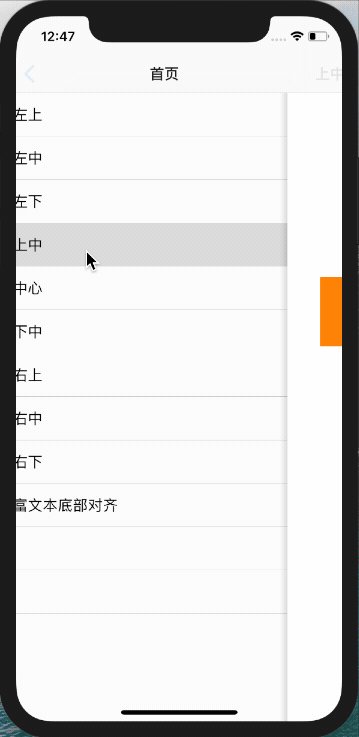
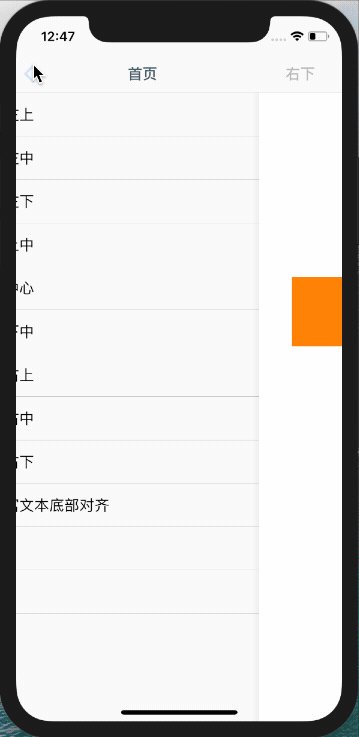
1. 實現 UILabel文本在 左(上 中 下)、中(上 中 下)、右(上 中 下) 9個方位顯示;
2. 提供富文本底部不對齊的解決方案;

演示
核心代碼:
ARAlignLabel.h
#import <UIKit/UIKit.h>
@class ARMaker;
typedef NS_ENUM(NSUInteger, textAlignType)
{
textAlignType_top = 10, // 頂部對齊
textAlignType_left, // 左邊對齊
textAlignType_bottom, // 底部對齊
textAlignType_right, // 右邊對齊
textAlignType_center // 水平/垂直對齊(默認中心對齊)
};
@interface ARAlignLabel : UILabel
/**
* 根據對齊方式進行文本對齊
*
* @param alignType 對齊block
*/
- (void)textAlign:(void(^)(ARMaker *make))alignType;
@end
//工具類
@interface ARMaker : NSObject
/* 存放對齊樣式 */
@property(nonatomic, strong) NSMutableArray *typeArray;
/**
* 添加對齊樣式
*/
- (ARMaker *(^)(textAlignType type))addAlignType;
@endARAlignLabel.m
#import "ARAlignLabel.h"
@interface ARAlignLabel ()
/* 對齊方式 */
@property(nonatomic, strong) NSArray *typeArray;
//上
@property(nonatomic, assign) BOOL hasTop;
//左
@property(nonatomic, assign) BOOL hasLeft;
//下
@property(nonatomic, assign) BOOL hasBottom;
//右
@property(nonatomic, assign) BOOL hasRight;
@end
@implementation ARAlignLabel
- (CGRect)textRectForBounds:(CGRect)bounds limitedToNumberOfLines:(NSInteger)numberOfLines {
CGRect textRect = [super textRectForBounds:bounds limitedToNumberOfLines:numberOfLines];
if (self.typeArray){
for (int i=0; i<self.typeArray.count; i++) {
textAlignType type = [self.typeArray[i] integerValue];
switch (type) {
case textAlignType_top: //頂部對齊
self.hasTop = YES;
textRect.origin.y = bounds.origin.y;
break;
case textAlignType_left: //左部對齊
self.hasLeft = YES;
textRect.origin.x = bounds.origin.x;
break;
case textAlignType_bottom: //底部對齊
self.hasBottom = YES;
textRect.origin.y = bounds.size.height - textRect.size.height;
break;
case textAlignType_right: //右部對齊
self.hasRight = YES;
textRect.origin.x = bounds.size.width - textRect.size.width;
break;
case textAlignType_center:
if (self.hasTop) { //上中
textRect.origin.x = (bounds.size.width - textRect.size.width)*0.5;
}
else if (self.hasLeft) { //左中
textRect.origin.y = (bounds.size.height - textRect.size.height)*0.5;
}
else if (self.hasBottom) { //下中
textRect.origin.x = (bounds.size.width - textRect.size.width)*0.5;
}
else if (self.hasRight) { //右中
textRect.origin.y = (bounds.size.height - textRect.size.height)*0.5;
}
else{ //上下左右居中
textRect.origin.x = (bounds.size.width - textRect.size.width)*0.5;
textRect.origin.y = (bounds.size.height - textRect.size.height)*0.5;
}
break;
default:
break;
}
}
}
return textRect;
}
- (void)drawTextInRect:(CGRect)requestedRect {
CGRect actualRect = requestedRect;
if (self.typeArray) {
actualRect = [self textRectForBounds:requestedRect limitedToNumberOfLines:self.numberOfLines];
}
[super drawTextInRect:actualRect];
}
- (void)textAlign:(void(^)(ARMaker *make))alignType {
ARMaker *make = [[ARMaker alloc]init];
alignType(make);
self.typeArray = make.typeArray;
}
@end
//工具類
@implementation ARMaker
- (instancetype)init {
self = [super init];
if (self) {
self.typeArray = [NSMutableArray array];
}
return self;
}
- (ARMaker *(^)(enum textAlignType type))addAlignType {
__weak typeof (self) weakSelf = self;
return ^(enum textAlignType type) {
[weakSelf.typeArray addObject:@(type)];
return weakSelf;
};
}
@end工具使用 - 九個方位對齊
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
if (_index == 9) {
//富文本底部對齊
[self attributedTextAgainOfBottom];
}else {
ARAlignLabel *label = [[ARAlignLabel alloc] initWithFrame:CGRectMake(kScreenWidth/2.0 - 150, 300, 300, 80)];
label.backgroundColor = [UIColor orangeColor];
label.textColor = [UIColor blackColor];
label.font = [UIFont systemFontOfSize:18];
label.text = @"愛學習,愛編程,愛咖啡可樂";
label.numberOfLines = 1;
[self.view addSubview:label];
switch (_index) {
case 0:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_left).addAlignType(textAlignType_top);
}];
break;
case 1:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_left).addAlignType(textAlignType_center);
}];
break;
case 2:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_left).addAlignType(textAlignType_bottom);
}];
break;
case 3:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center).addAlignType(textAlignType_top);
}];
break;
case 4:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center);
}];
break;
case 5:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center).addAlignType(textAlignType_bottom);
}];
break;
case 6:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_right).addAlignType(textAlignType_top);
}];
break;
case 7:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_right).addAlignType(textAlignType_center);
}];
break;
case 8:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_right).addAlignType(textAlignType_bottom);
}];
break;
default:
break;
}
}
}富文本底部對齊
//富文本底部對齊
- (void)attributedTextAgainOfBottom {
CGFloat space = 10.0;
ARAlignLabel *leftLB = [[ARAlignLabel alloc] initWithFrame:CGRectMake(20, 200, kScreenWidth/2.0 - 20 - space/2.0, 80)];
leftLB.backgroundColor = [UIColor lightGrayColor];
leftLB.textColor = [UIColor blackColor];
leftLB.numberOfLines = 1;
[self.view addSubview:leftLB];
//右下
[leftLB textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center);
}];
NSMutableAttributedString *attributedArr = [[NSMutableAttributedString alloc] initWithString:@"單價 $123"];
[attributedArr setAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:40], NSForegroundColorAttributeName:[UIColor blackColor]} range:NSMakeRange(0, 1)];
[attributedArr setAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:25], NSForegroundColorAttributeName:[UIColor blackColor]} range:NSMakeRange(1, 1)];
[attributedArr setAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:20], NSForegroundColorAttributeName:[UIColor blueColor]} range:NSMakeRange(3, 1)];
[attributedArr setAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:35], NSForegroundColorAttributeName:[UIColor redColor]} range:NSMakeRange(4, attributedArr.length - 4)];
leftLB.attributedText = attributedArr;
//對齊之后
ARAlignLabel *rightLB = [[ARAlignLabel alloc] initWithFrame:CGRectMake(kScreenWidth/2.0 + space/2.0, 200, leftLB.frame.size.width, 80)];
rightLB.backgroundColor = [UIColor lightGrayColor];
rightLB.textColor = [UIColor blackColor];
rightLB.numberOfLines = 1;
[self.view addSubview:rightLB];
//左下
[rightLB textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center);
}];
//設置部分文字的偏移量 (0是讓文字保持原來的位置, 負值是讓文字下移,正值是讓文字上移)
[attributedArr addAttribute:NSBaselineOffsetAttributeName value:@(1) range:NSMakeRange(0, 1)];
[attributedArr addAttribute:NSBaselineOffsetAttributeName value:@(0) range:NSMakeRange(1, 1)];
[attributedArr addAttribute:NSBaselineOffsetAttributeName value:@(-2) range:NSMakeRange(3, 1)];
[attributedArr addAttribute:NSBaselineOffsetAttributeName value:@(-3) range:NSMakeRange(4, attributedArr.length - 4)];
rightLB.attributedText = attributedArr;
}富文本底部對齊 - 使用場景:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS中如何實現Label全方位對齊”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。