溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS實現表單label兩端對齊的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
主要屬性:
text-align: justify;
text-align-last: justify; 參見https://www.html.cn/book/css/properties/text/text-align-last.htm
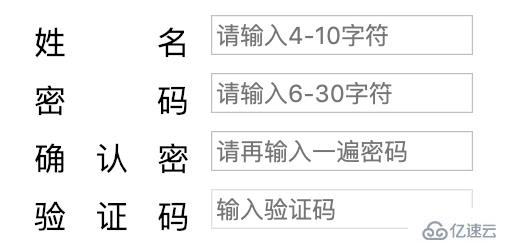
最終效果:

代碼:
<ul class="g-formlist">
<li>
<label class="mark">姓 名</label>
<div class="write">
<input type="text" id="form-name" class="g-text-entry" placeholder="請輸入4-10字符" />
<span class="tip" data-initial="請輸入4-10字符"></span>
</div>
</li>
<li>
<label class="mark">密 碼</label>
<div class="write">
<input type="text" id="form-psw" class="g-text-entry" placeholder="請輸入6-30字符" />
<span class="tip" data-initial="請輸入6-30字符"></span>
</div>
</li>
<li>
<label class="mark">確 認 密 碼</label>
<div class="write">
<input type="text" id="form-repsw" class="g-text-entry" placeholder="請再輸入一遍密碼" />
<span class="tip" data-initial="請輸入6-30字符"></span>
</div>
</li>
<li>
<label class="mark">驗 證 碼</label>
<div class="write">
<input type="text" id="form-imgcode" class="g-text-entry disabled" disabled="disabled" placeholder="輸入驗證碼" />
<span class="tip" data-initial="請輸入驗證碼"></span>
</div>
</li>
</ul> li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
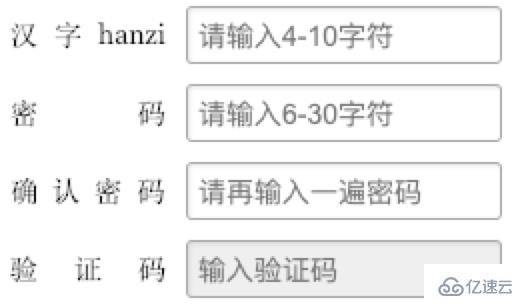
}英文字符和數字不會兩端對齊

以上是CSS實現表單label兩端對齊的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。