您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關iOS怎么將UIButton中的圖片與文字上下對齊,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
設置圖片和文字
如示例代碼:
func initView() -> Void {
var button:UIButton = UIButton(frame: CGRectMake(100, 200, 100, 100))
button.setImage(UIImage(named: "button.png"), forState: UIControlState.Normal)
button.setTitle("按鈕", forState: UIControlState.Normal)
button.backgroundColor = UIColor.blueColor()
self.view.addSubview(button)
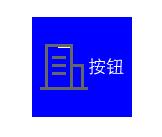
}我們可以通過UIButton的setTitle和setImage方法分別為按鈕設置圖片和文字信息,但是會發現設置完成以后我們的圖片和文字并沒有重合排列,也沒有上下排列,而是一個左右排列的樣子。

設置圖片和文字
說到這里,肯定會有人想到設置圖片和文字的frame來進行處理,而且我們也確實可以通過UIButton的對象獲取到對應的imageView和titleLabel,但是如果經過測試的話,你就會發現這是一個trike的方法,而且是不生效的。
func initView() -> Void {
var button:UIButton = UIButton(frame: CGRectMake(100, 200, 100, 100))
button.setImage(UIImage(named: "button.png"), forState: UIControlState.Normal)
button.setTitle("按鈕", forState: UIControlState.Normal)
button.backgroundColor = UIColor.blueColor()
button.titleLabel?.frame = CGRectMake(20, 0, 30, 30)
button.imageView?.frame = CGRectMake(0, 0, 20, 20)
self.view.addSubview(button)
}修改為這樣以后,運行程序,會發現對應的視圖沒有任何變化。

添加frame設置
UIEdgeInsets
查看UIButton的屬性,我們會找到titleEdgeInsets和imageEdgeInsets兩個屬性。修改這兩個屬性,可以實現我們想要的效果。
titleEdgeInsets和imageEdgeInsets都是UIEdgeInsets的對象,我們先說一下UIEdgeInsets的幾個屬性的具體效果。
我們知道,UIEdgeInsets有top,left,bottom,right幾個屬性,但是通過測試,就會發現設置了top以后自己的y坐標并沒有增加響應的距離,而是增加了1/2,那么它們到底應該如何計算呢?
當設置了top以后,其實就是相當于view的上邊緣向下移動了相應的距離。用在title中,如果titleLabel的frame(50, 50, 24, 24);那么Button的上下邊緣應該分別是0和124,因為正常情況下titleLabel必然處于Button的中間位置。當設置了titleEdgeInsets的top為10以后,相當于button的上下坐標為10,124,則titleLabel的坐標就變成了(50, 55, 24, 24),也就是上下邊緣變為了55和79, 向下移動了5個點。
經過計算可以得出,如果要將文字移動到圖片的下方,需要設置titleEdgeInsets和imageEdgeInsets,且分別設置為
若titleLabel為 w1,h2, imageView為w2,h3, 上下間距為space
titleEdgeInsets = (h3 + space, - w2, 0, 0) imageEdgeInsets = (-h2 - space, w1)
如上述例子若改為:
func initView() -> Void {
var button:UIButton = UIButton(frame: CGRectMake(100, 200, 100, 100))
button.setImage(UIImage(named: "button.png"), forState: UIControlState.Normal)
button.setTitle("按鈕", forState: UIControlState.Normal)
button.backgroundColor = UIColor.blueColor()
var imageSize:CGSize = button.imageView!.frame.size
var titleSize:CGSize = button.titleLabel!.frame.size
button.titleEdgeInsets = UIEdgeInsets(top: 0, left:-imageSize.width, bottom: -imageSize.height - 5, right: 0)
button.imageEdgeInsets = UIEdgeInsets(top: -titleSize.height - 5, left: 0, bottom: 0, right: -titleSize.width)
self.view.addSubview(button)
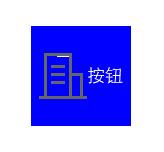
}則可實現我們要求的效果:

設置insets
注意:如果設置了button的frame,而且button的寬度不足以同時顯示圖片和文字的大小的話,titleLabel的size將會獲取錯誤。所以如果需要設置frame,建議先將button的寬度設置為frame.size.width * 2, 等titleEdgeInsets和imageEdgeInsets全部設置完成以后再重新設置frame。
關于“iOS怎么將UIButton中的圖片與文字上下對齊”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。