您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
app在渲染視圖時,需要在坐標系中指定繪制區域。
這個概念看似乎簡單,事實并非如此。
When an app draws something in iOS, it has to locate the drawn content in a two-dimensional space defined by a coordinate system.
This notion might seem straightforward at first glance, but it isn't.
正文
我們先從一段最簡單的代碼入手,在drawRect中顯示一個普通的UILabel;
為了方便判斷,我把整個view的背景設置成黑色:
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
CGContextRef context = UIGraphicsGetCurrentContext();
NSLog(@"CGContext default CTM matrix %@", NSStringFromCGAffineTransform(CGContextGetCTM(context)));
UILabel *testLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 28)];
testLabel.text = @"測試文本";
testLabel.font = [UIFont systemFontOfSize:14];
testLabel.textColor = [UIColor whiteColor];
[testLabel.layer renderInContext:context];
}
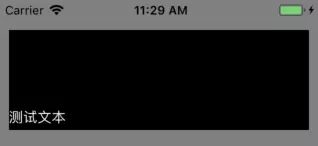
這段代碼首先創建一個UILabel,然后設置文本,顯示到屏幕上,沒有修改坐標。
所以按照UILabel.layer默認的坐標(0, 0),在左上角進行了繪制。

UILabel繪制
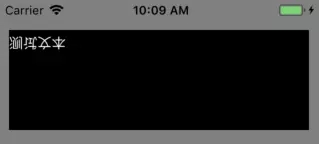
接著,我們嘗試使用CoreText來渲染一段文本。
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
CGContextRef context = UIGraphicsGetCurrentContext();
NSLog(@"CGContext default matrix %@", NSStringFromCGAffineTransform(CGContextGetCTM(context)));
NSAttributedString *attrStr = [[NSAttributedString alloc] initWithString:@"測試文本" attributes:@{
NSForegroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName:[UIFont systemFontOfSize:14],
}];
CTFramesetterRef frameSetter = CTFramesetterCreateWithAttributedString((__bridge CFAttributedStringRef) attrStr); // 根據富文本創建排版類CTFramesetterRef
UIBezierPath * bezierPath = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, 100, 20)];
CTFrameRef frameRef = CTFramesetterCreateFrame(frameSetter, CFRangeMake(0, 0), bezierPath.CGPath, NULL); // 創建排版數據
CTFrameDraw(frameRef, context);
}
首先用NSString創建一個富文本,然后根據富文本創建CTFramesetterRef,結合CGRect生成的UIBezierPath,我們得到CTFrameRef,最終渲染到屏幕上。
但是結果與上文不一致:文字是上下顛倒。

CoreText的文本繪制
從這個不同的現象開始,我們來理解iOS的坐標系。
坐標系概念
在iOS中繪制圖形必須在一個二維的坐標系中進行,但在iOS系統中存在多個坐標系,常需要處理一些坐標系的轉換。
先介紹一個圖形上下文(graphics context)的概念,比如說我們常用的CGContext就是Quartz 2D的上下文。圖形上下文包含繪制所需的信息,比如顏色、線寬、字體等。用我們在Windows常用的畫圖來參考,當我們使用畫筆🖌在白板中寫字時,圖形上下文就是畫筆的屬性設置、白板大小、畫筆位置等等。
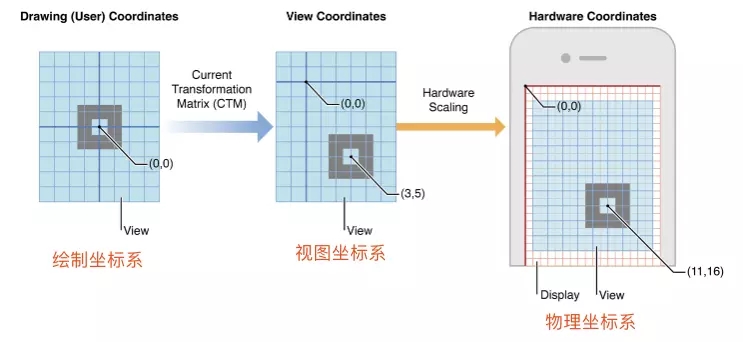
iOS中,每個圖形上下文都會有三種坐標:
1、繪制坐標系(也叫用戶坐標系),我們平時繪制所用的坐標系;
2、視圖(view)坐標系,固定左上角為原點(0,0)的view坐標系;
3、物理坐標系,物理屏幕中的坐標系,同樣是固定左上角為原點;

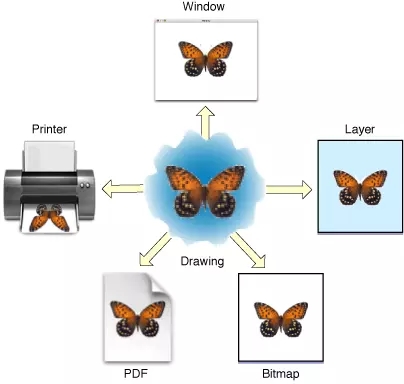
根據我們繪制的目標不同(屏幕、位圖、PDF等),會有多個context;

Quartz常見的繪制目標
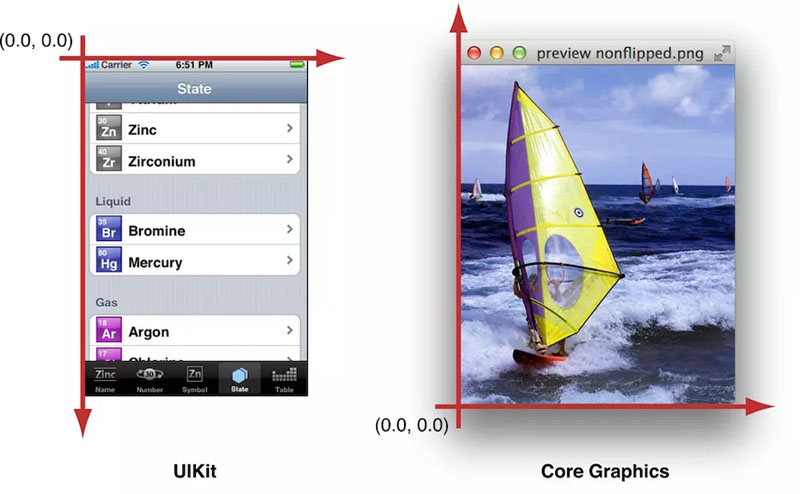
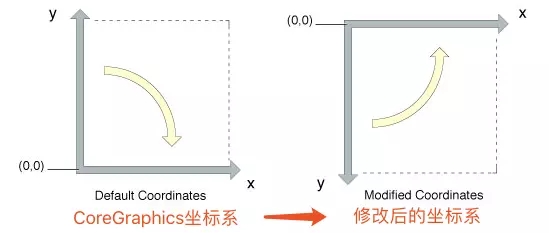
不同context的繪制坐標系各不相同,比如說UIKit的坐標系為左上角原點的坐標系,CoreGraphics的坐標系為左下角為原點的坐標系;

CoreGraphics坐標系和UIKit坐標系的轉換
CoreText基于CoreGraphics,所以坐標系也是CoreGraphics的坐標系。
我們回顧下上文提到的兩個渲染結果,我們產生如下疑問:
UIGraphicsGetCurrentContext返回的是CGContext,代表著是左下角為原點的坐標系,用UILabel(UIKit坐標系)可以直接renderInContext,并且“測”字對應為UILabel的(0,0)位置,是在左上角?
當用CoreText渲染時,坐標是(0,0),但是渲染的結果是在左上角,并不是在左下角;并且文字是上下顛倒的。
為了探究這個問題,我在代碼中加入了一行log:
NSLog(@"CGContext default matrix %@", NSStringFromCGAffineTransform(CGContextGetCTM(context)));
其結果是CGContext default matrix [2, 0, 0, -2, 0, 200];
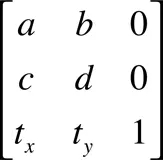
CGContextGetCTM返回是CGAffineTransform仿射變換矩陣:

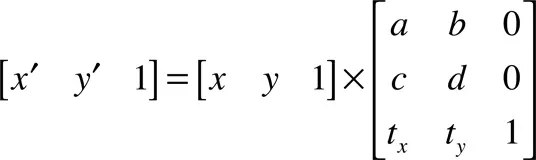
一個二維坐標系上的點p,可以表達為(x, y, 1),乘以變換的矩陣,如下:

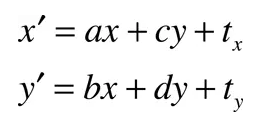
把結果相乘,得到下面的關系

此時,我們再來看看打印的結果[2, 0, 0, -2, 0, 200],可以化簡為
x' = 2x, y' = 200 - 2y
因為渲染的view高度為100,所以這個坐標轉換相當于把原點在左下角(0,100)的坐標系,轉換為原點在左上角(0,0)的坐標系!通常我們都會使用UIKit進行渲染,所以iOS系統在drawRect返回CGContext的時候,默認幫我們進行了一次變換,以方便開發者直接用UIKit坐標系進行渲染。

我們嘗試對系統添加的坐標變換進行還原:
先進行CGContextTranslateCTM(context, 0, self.bounds.size.height);
對于x' = 2x, y' = 200 - 2y,我們使得x=x,y=y+100;(self.bounds.size.height=100)
于是有x' = 2x, y' = 200-2(y+100) = -2y;
再進行CGContextScaleCTM(context, 1.0, -1.0);
對于x' = 2x, y' = -2y,我們使得x=x, y=-y;
于是有 x'=2x, y' = -2(-y) = 2y;
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, self.bounds.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
NSLog(@"CGContext default matrix %@", NSStringFromCGAffineTransform(CGContextGetCTM(context)));
NSAttributedString *attrStr = [[NSAttributedString alloc] initWithString:@"測試文本" attributes:@{
NSForegroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName:[UIFont systemFontOfSize:14],
}];
CTFramesetterRef frameSetter = CTFramesetterCreateWithAttributedString((__bridge CFAttributedStringRef) attrStr); // 根據富文本創建排版類CTFramesetterRef
UIBezierPath * bezierPath = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, 100, 20)];
CTFrameRef frameRef = CTFramesetterCreateFrame(frameSetter, CFRangeMake(0, 0), bezierPath.CGPath, NULL); // 創建排版數據
CTFrameDraw(frameRef, context);
}
通過log也可以看出來CGContext default matrix [2, 0, -0, 2, 0, 0];
最終結果如下,文本從左下角開始渲染,并且沒有出現上下顛倒的情況。

這時我們產生新的困擾:
用CoreText渲染文字的上下顛倒現象解決,但是修改后的坐標系UIKit無法正常使用,如何兼容兩種坐標系?
iOS可以使用CGContextSaveGState()方法暫存context狀態,然后在CoreText繪制完后通過CGContextRestoreGState ()可以恢復context的變換。
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
CGContextRef context = UIGraphicsGetCurrentContext();
NSLog(@"CGContext default matrix %@", NSStringFromCGAffineTransform(CGContextGetCTM(context)));
CGContextSaveGState(context);
CGContextTranslateCTM(context, 0, self.bounds.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
NSAttributedString *attrStr = [[NSAttributedString alloc] initWithString:@"測試文本" attributes:@{
NSForegroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName:[UIFont systemFontOfSize:14],
}];
CTFramesetterRef frameSetter = CTFramesetterCreateWithAttributedString((__bridge CFAttributedStringRef) attrStr); // 根據富文本創建排版類CTFramesetterRef
UIBezierPath * bezierPath = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, 100, 20)];
CTFrameRef frameRef = CTFramesetterCreateFrame(frameSetter, CFRangeMake(0, 0), bezierPath.CGPath, NULL); // 創建排版數據
CTFrameDraw(frameRef, context);
CGContextRestoreGState(context);
NSLog(@"CGContext default CTM matrix %@", NSStringFromCGAffineTransform(CGContextGetCTM(context)));
UILabel *testLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 20)];
testLabel.text = @"測試文本";
testLabel.font = [UIFont systemFontOfSize:14];
testLabel.textColor = [UIColor whiteColor];
[testLabel.layer renderInContext:context];
}
渲染結果如下,控制臺輸出的兩個matrix都是[2, 0, 0, -2, 0, 200];
遇到的問題
1、UILabel.layer在renderInContext的時候frame失效
初始化UILabel時設定了frame,但是沒有生效。
UILabel *testLabel = [[UILabel alloc] initWithFrame:CGRectMake(20, 20, 100, 28)];
這是因為frame是在上一層view中坐標的偏移,在renderInContext中坐標起點與frame無關,所以需要修改的是bounds屬性:
testLabel.layer.bounds = CGRectMake(50, 50, 100, 28);
2、renderInContext和drawInContext的選擇
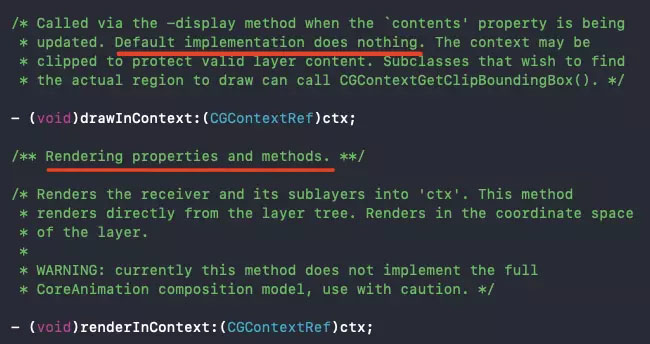
在把UILabel.layer渲染到context的時候,應該采用drawInContext還是renderInContext?

雖然這兩個方法都可以生效,但是根據畫線部分的內容來判斷,還是采用了renderInContext,并且問題1就是由這里的一句Renders in the coordinate space of the layer,定位到問題所在。
3、如何理解CoreGraphics坐標系不一致后,會出現繪制結果異常?
我的理解方法是,我們可以先不考慮坐標系變換的情況。
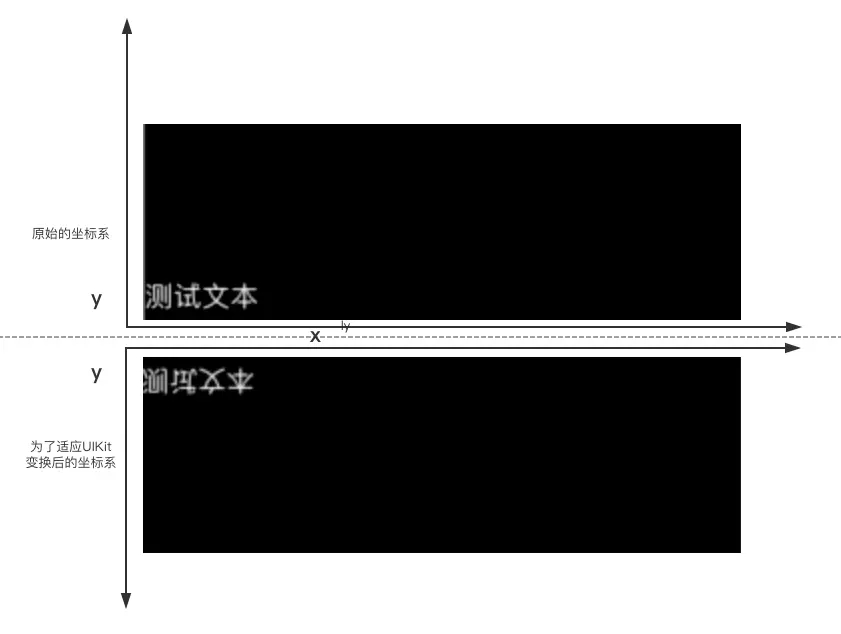
如下圖,上半部分是普通的渲染結果,可以很容易的想象;
接下來是增加坐標變換后,坐標系變成原點在左上角的頂點,相當于按照下圖的虛線進行了一次垂直的翻轉。

也可以按照坐標系變換的方式去理解,將左下角原點的坐標系相對y軸做一次垂直翻轉,然后向上平移height的高度,這樣得到左上角原點的坐標系。
附錄
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。