您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
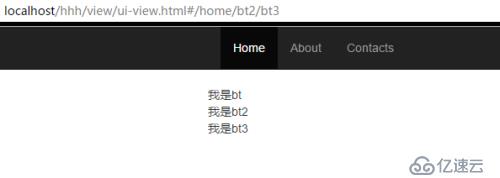
首先是示例:

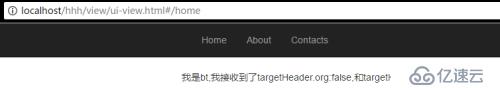
這是我自己寫的一個路由demo,這里我們可以看到,頁面由一個導航條,以及內容頁組成,導航條上有三個按鈕,分別對應了三個頁面,而頁面會在內容頁進行更新,并不會重新請求新頁面。


而我們看到的home頁上的三行文字,并不是在同一個頁面上,實際上是由額外的3個頁面組織起來的。

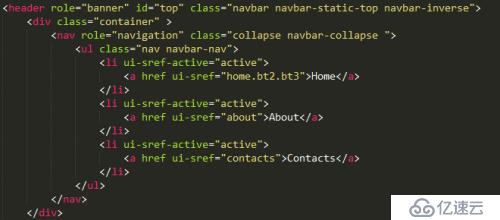
ui-sref-active指令檢測當前的激活狀態,如果你的頁面激活的是這個路由,則該標簽會激活active樣式,ui-sref定義了當前按鈕指向的路由,具體地址的組成可以看圖。

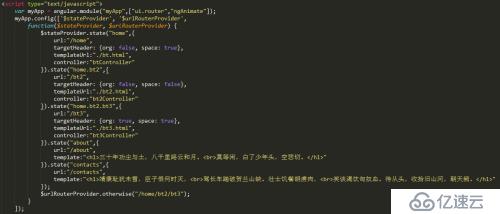
這里定義了具體的路由策略。
如果路由到/home,則目標的模板地址為./bt.html(你存放靜態頁面的路徑),以此類推
home.bt2則定義了該路由的子路由,以此類推。
最后一行代碼定義了非定制的路由策略請求時會重定向到/home/bt2/bt3,注意這里書寫的參數格式!!!
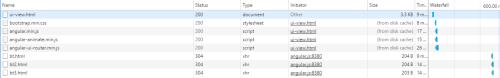
這樣,當我們訪問這個頁面時,會通過重定向引導到/home/bt2/bt3的URL上,所以在該過程中所有的相關html都會被加載,我們從網絡請求就可以看出,路由是根據頁面的請求順序依次向服務器請求頁面的。

最近在工作里發現項目里的路由定義里有這么一句:
targetHeader: {org: true, space: false},后來本人也寫了個demo嘗試了一下,弄懂了這句話的用途以及在項目里的功能。

首先,本人在路由定義里也加了這幾句話,并且在對應頁面的控制器里加了作用域的賦值表達式。

查詢了ui-router的文檔,在路由中由用戶自行定義的屬性可以在$state的current屬性中獲取到,我們將它賦值給$scope對象對應的屬性。
然后就可以在頁面中顯示它。
頁面代碼:
<div class="header">我是bt,我接收到了targetHeader.org:`targetHeader`.`org`,和targetHeader.space:`targetHeader`.`space`</div>

之后我給每一個子路由都給了個自定義屬性,然后發現了一個問題。項目中這個組件是一直存在的,如果不是重新發送請求的話,這個組件的作用域狀態不會更改,即使我們在路由上重新定義了屬性的值。
那么怎么解決這個問題呢?
我查看了一下$state的源代碼,看有這么一行代碼
$rootScope.$broadcast('$stateChangeSuccess', to.self, toParams, from.self, fromParams);這不就是之前研究過的作用域通信嗎?所以,我們只要在代碼里捕獲這個句柄,在路由狀態改變時重新獲取一次值就可以了
代碼如下:
$rootScope.$on("$stateChangeSuccess", function() {
$scope.targetHeader = $state.current.targetHeader;
});免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。