您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在移動開發里有相當多的時候需要使控件呈現九宮格格式的分布,最常見的如
圖案解鎖界面:

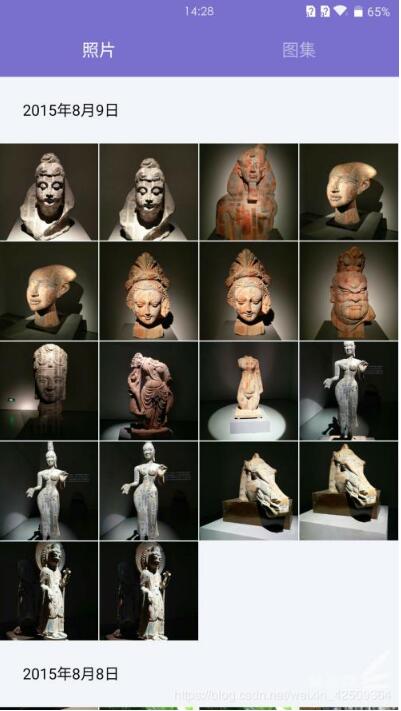
相冊管理界面:

單獨創建一個這樣界面的步驟相當繁瑣,要創建父視圖用于控制每一個單獨的控件,而控件添加的時候還要判斷每一格的位置,而且代碼復用性不高,因為每一種九宮格視圖的控件邊距,控件的寬高不同。
所以,是否可以寫一個這樣的模塊,只需要提供一個子控件的frame就能夠生成一個完整的九宮格視圖呢?
以下是我的思路:
首先肯定是用一個類來管理整個模塊的,所以創建一個UISodokuView類繼承于UIScrollView:
——為什么是scollView?
——因為當需要添加的控件數量較大時,顯然會超出手機屏幕范圍,只有用scrollView才能完全顯示,也就是說,只要用戶提供了單個控件的frame、控件數量以及每一行控件的個數,就能夠確定UIScrollView的contentSize大小,從而添加。
UISodokuView類
.h文件
@interface UISodokuView : UIScrollView //基礎控件的frame @property(nonatomic,assign)CGRect itemFrame; //要添加的控件數量 @property(nonatomic,assign)NSInteger itemsNumber; //每一行控件數量 @property(nonatomic,assign)NSInteger itemsNumberInOneLine; //存儲控件的array @property(nonatomic,strong)NSMutableArray *itemsArray; //scrollView寬度 @property(nonatomic,assign)NSInteger scrollViewWidth; //scrollView高度 @property(nonatomic,assign)NSInteger scrollViewHeight; //初始化,但并沒有添加控件 -(instancetype)initWithItemFrame:(CGRect)frame andItemsNumber:(NSInteger)itemsNumber andItemsNumberInOneLine:(NSInteger)itemsInOneLine;
這里我添加到scrollView上面每一個控件是一個默認背景為白色的UIView對象,并存儲到itemsArray里面,用戶想讓每一個控件顯示什么可以通過獲取數組對象進行再添加。
.m文件
@implementation UISodokuView
-(instancetype)initWithItemFrame:(CGRect)frame andItemsNumber:(NSInteger)itemsNumber andItemsNumberInOneLine:(NSInteger)itemsInOneLine{
self = [super init];
if (self) {
//初始化
_itemsArray = [NSMutableArray array];
_itemFrame = frame;
_itemsNumber = itemsNumber;
_itemsNumberInOneLine = itemsInOneLine;
self.frame = CGRectZero;
}
[self layoutModule];
return self;
}
-(void)layoutModule{
//獲取item寬高和橫向縱向間距
NSInteger itemWidthGap = _itemFrame.origin.x;
NSInteger itemHeightGap = _itemFrame.origin.y;
NSInteger width = _itemFrame.size.width;
NSInteger height = _itemFrame.size.height;
//容器寬度
_scrollViewWidth = itemWidthGap * (_itemsNumberInOneLine + 1) + width * _itemsNumberInOneLine;
//總行數
NSInteger numberOfLines = 0;
if (_itemsNumber%_itemsNumberInOneLine == 0) {
numberOfLines = _itemsNumber/_itemsNumberInOneLine;
}else{
numberOfLines = _itemsNumber/_itemsNumberInOneLine + 1;
}
_scrollViewHeight = itemHeightGap*(numberOfLines + 1) + height*numberOfLines - 2;
//確定scrollView的frame,默認y軸邊距200
self.frame = CGRectMake(0, 200, _scrollViewWidth,height + itemHeightGap*2);
self.contentSize = CGSizeMake(_scrollViewWidth, _scrollViewHeight);
self.scrollEnabled = YES;
self.backgroundColor = [UIColor lightGrayColor];
//創建并添加控件
NSInteger line = 1;
NSInteger row = 1;
for (int i = 1;i <= _itemsNumber ; i++) {
UIView *item = [[UIView alloc] initWithFrame:_itemFrame];
item.backgroundColor = [UIColor whiteColor];
[_itemsArray addObject:item];
[self addSubview:item];
//判斷處于第幾行
line = i/_itemsNumberInOneLine + 1;
//判斷處于第幾列
row = i % _itemsNumberInOneLine;
if (row == 0) {
row = _itemsNumberInOneLine;
line -= 1;
}
item.frame = CGRectMake(row*itemWidthGap + (row-1)*width, line*itemHeightGap + (line-1)*height, width, height);
}
}
這里有些數據是默認的:
——scrollView的可視范圍:寬度由控件frame確定,高度默認顯示一行控件,可滾動,
——scrollView位置默認左邊距為0,上邊距為200;
這些都可由用戶根據自己情況作更改,所以相當方便。
一下是一個使用例子:
UISodokuView * sv = [[UISodokuView alloc] initWithItemFrame:CGRectMake(10, 10, 100, 120) andItemsNumber:10 andItemsNumberInOneLine:3]; [self.view addSubview:sv];

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。