您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS如何實現不規則Button點擊效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
需求
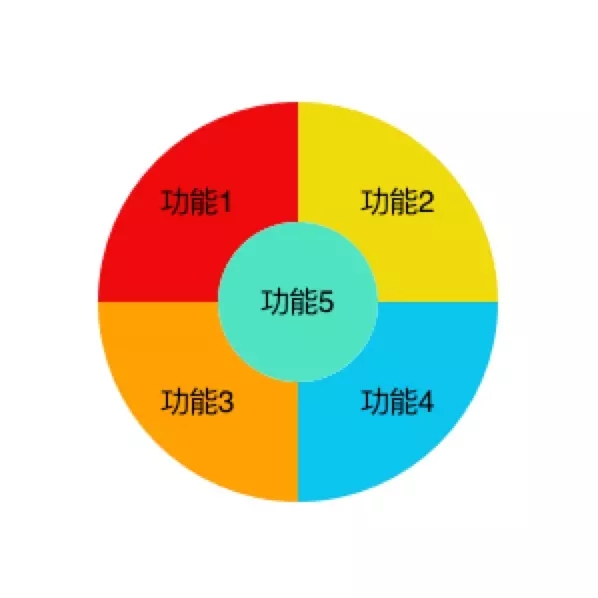
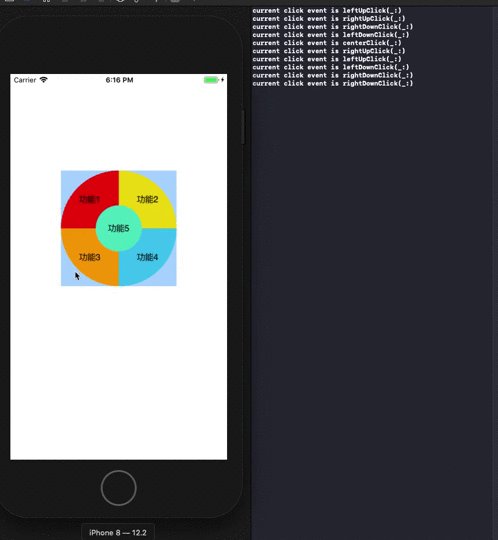
利用圖片,實現一個如圖的按鈕組。

遇到的問題
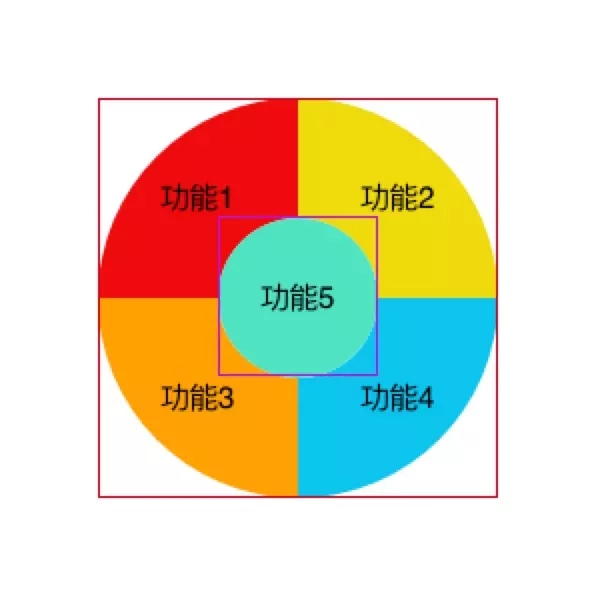
如下圖所示:
功能1、2、3、4的按鈕可以實現點擊功能。但是在紅色方框四角的位置,也會響應相應的點擊事件。
紫色方框內四角區域點擊時,響應的方法是功能5,而不是對應的功能。

解決思路
期望的結果
尋找到合適的Button來處理點擊事件
需要弄明白的問題
事件在如何傳遞的?
怎么判斷誰來處理當前事件?
事件是如何傳遞的?
當用戶觸摸實際屏幕時,會生成一個Touch Event,將此事件添加到UIApplication管理的事件隊列之中。
UIApplication從事件隊列之中按順序取出事件分發到視圖去處理。
當事件被發出以后,會從keyWindow開始,依次向上傳遞,包括Controller以及View,最后找到合適的視圖來響應事件。
可以看出:當一個事件發生后,事件會從父控件傳給子控件,也就是說由UIApplication -> UIWindow -> UIView -> initial view,以上就是事件的傳遞,也就是尋找最合適的view的過程。
涉及到兩個方法:
func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? func point(inside point: CGPoint, with event: UIEvent?) -> Bool
當UIApplication發送事件到keyWindow時,會調用 hitTest來尋找最合適的視圖處理事件。判斷邏輯如下:
首先判斷自身是否能夠響應觸摸事件(userInteractionEnabled==true、hidden==true、alpha<=0.01不能響應觸摸事件),若能響應則下一步,否則返回nil。
如果可以響應觸摸事件,調用pointInside來判斷是否在顯示區域內,如果不在其中,pointInside返回false,同時hitTest返回nil。
如果 pointInside返回true,表示在當前的視圖之中,然后倒序遍歷該視圖的子視圖,重復上述步驟,直到某一視圖可以響應,hitTest:返回該視圖。
如果執行完上述步驟以后,沒有符合條件的視圖響應事件,則返回視圖本身,表示只有當前視圖符合條件,能夠處理該事件。
Q:為什么倒序遍歷?
A:因為在subViews數組中,最后添加的視圖,在視圖層級中處于最上方。
怎么判斷誰來處理當前事件?
當知道的上面事件傳遞機制后,我們就能理清楚我們的Button處理事件的邏輯了:
1、自定義Button繼承自系統的Button。
2、重寫 point(inside point: CGPoint, with event: UIEvent?) -> Bool 方法。在其中判斷當前事件是否需要自身處理。
判斷點是否在自身button.imageView的frame范圍內
得到點擊點在button.imageView中該點的顏色值
如果得到的色值中alpha小于閥值,則返回false
具體代碼可以查看JTShapedButton源碼 (本地下載)。
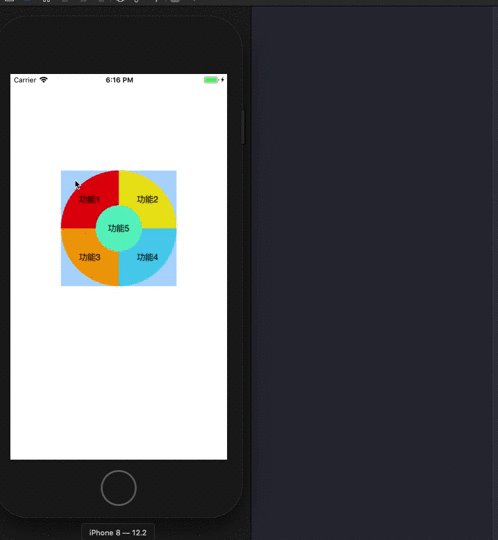
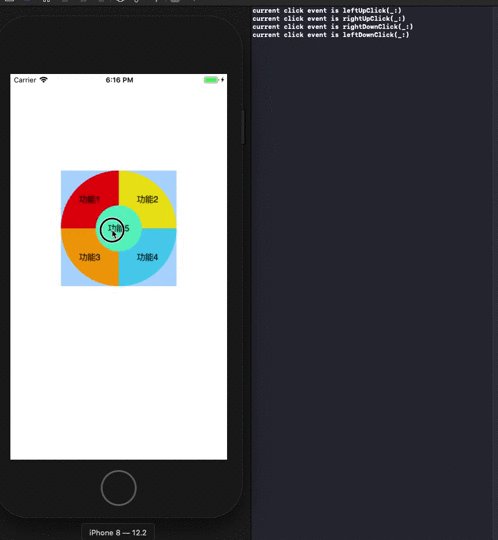
實現效果

感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS如何實現不規則Button點擊效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。