您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關SDK注入權限驗證安卓正常而IOS出現config fail怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
實測有效 解決微信游覽器和企業微信游覽器JSSDK注入權限驗證 安卓正常,IOS出現config fail
一開始我們想到的是可能微信這邊的Bug,但細想一下應該不是。因為可能涉及到了IOS的底層原理的問題,可能是不受微信所控。(有問題歡迎拍磚)
出現問題得解決問題啊,不能把問題晾在那邊不管,這是程序員的尊嚴!
我這個是SPA應用,所以拿其中一個vue項目來做探討,其他SPA應用同理
首先我們想到在安卓中生效,在IOS中不生效是什么原因?
我們把所有設置都檢查了一遍,最終發現是當前路由location.href不一致的問題
我們可以去嘗試一下去到具體某個頁面:
在Android下微信復制當前鏈接然后粘貼到輸入框里,會發現路由是具體到某個路由。例如:www.xxxx.com/news/xxxx
在IOS下微信復制當前鏈接然后粘貼到輸入框里,會發現路由是首頁。例如:wwwx.xxxx.com/index
所以問題就定位在了url上,這次我只拿調取掃一掃功能,其余功能自行加上。
那我們只需要判斷訪問設備是安卓還是IOS即可
首先在index.html頁面中引入JSSDK文件
然后在App.vue文件中
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
const url = location.href
const res = await getSignature(url) //獲取設置config的參數
let { timestamp, noncestr, signature, appId } = res.data
wx.config({
beta: true,
debug: false,
appId: appId,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: ['scanQRCode']
});
wx.ready(function () {
console.log('設備已經可以使用')
})
}具體到某個頁面的時候 例如:news下
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
const url = location.href
const res = await getSignature(url) //獲取設置config的參數
let { timestamp, noncestr, signature, appId } = res.data
wx.config({
beta: true,
debug: false,
appId: appId,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: ['scanQRCode']
});
wx.ready(function () {
console.log('設備已經可以使用')
})
}這僅限于在微信自帶的游覽器上。企業微信自帶的游覽器這方法是不行的。
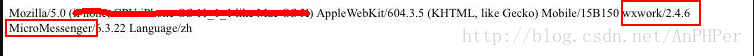
通過微信企業瀏覽器掃碼獲取到的微信瀏覽器信息如下:(圖片摘取于CSDN)

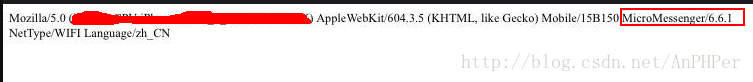
微信客戶端掃碼獲取到的信息如下:

對比企業微信游覽其和微信游覽器的信息,多出了wxwork。那么我們只需要添加多一個判斷條件就好了
在App.vue文件中
if (/(wxwork)/i.test(navigator.userAgent)) {
return
}
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
const url = location.href
const res = await getSignature(url) //獲取設置config的參數
let { timestamp, noncestr, signature, appId } = res.data
wx.config({
beta: true,
debug: false,
appId: appId,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: ['scanQRCode']
});
wx.ready(function () {
console.log('設備已經可以使用')
})
}在news文件中
if (/(wxwork)/i.test(navigator.userAgent)) {
return
}
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
const url = location.href
const res = await getSignature(url) //獲取設置config的參數
let { timestamp, noncestr, signature, appId } = res.data
wx.config({
beta: true,
debug: false,
appId: appId,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: ['scanQRCode']
});
wx.ready(function () {
console.log('設備已經可以使用')
})
}關于“SDK注入權限驗證安卓正常而IOS出現config fail怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。