溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序 Button
相關文章:
微信小程序 Button
微信小程序 radio
微信小程序 slider
微信小程序 switch
微信小程序 textarea
微信小程序 picker-view
微信小程序 picker
微信小程序 label
微信小程序 input
微信小程序 form
微信小程序 checkbox
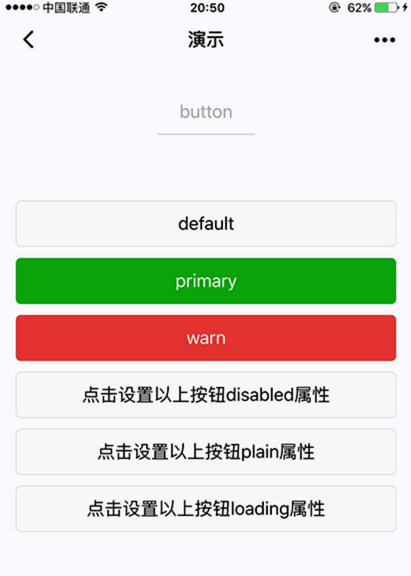
實現實例效果圖:

| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| size | String | default | 有效值default, mini |
| type | String | default | 按鈕的樣式類型,有效值primary, default, warn |
| plain | Boolean | false | 按鈕是否鏤空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名稱前是否帶 loading 圖標 |
| formType | String | 無 | 有效值:submit, reset,用于form組件,點擊分別會觸發submit/reset事件 |
| hover-class | String | button-hover | 指定按鈕按下去的樣式類。當hover-class="none"時,沒有點擊態效果 |
注:button-hover默認為{background-color:rgba(0,0,0,0.1);opacity:0.7;}
示例代碼:
/** wxss **/
/** 修改button默認的點擊態樣式類**/
.button-hover{
background-color:red;
}
/** 添加自定義button點擊態樣式類**/
.other-button-hover{
background-color:blur;
}
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">點擊設置以上按鈕disabled屬性</button>
<button bindtap="setPlain">點擊設置以上按鈕plain屬性</button>
<button bindtap="setLoading">點擊設置以上按鈕loading屬性</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。