您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js前端代碼異常監控的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
閱讀目錄
什么是前端代碼異常
window.onerror
寫一個js報錯的上報庫
注意點:
缺點:
在平時的工作,js報錯是比較常見的一個情景,尤其是有一些錯誤可能我們在本地測試的時候測試不出來,當發布到線上之后才可以發現,如果搶救及時,那還好,假如很晚才發
現,那就可能造成很大的損失了。如果我們前端可以監控到這種報錯,并及時上報的話,那我們的問題就比較好解決了。所以我們今天來聊聊前端代碼的異常監控
什么是前端代碼異常
一般語法錯誤以及運行時錯誤,瀏覽器都會在console里邊體現出錯誤信息,以及出錯的文件,行號,堆棧信息。
我們先來說手前端代碼異常是什么意思。前端代碼異常指的是以下兩種情況:
1、JS腳本里邊存著語法錯誤;
2、JS腳本在運行時發生錯誤。
類似于這種:
for(var i=0;i<l;i++){
console.log(i);
}
那么我們如何來捕獲這種異常呢,有兩種方法,
第一種是try..catch
第二種是 window.onerror
由于try.catch 沒法捕捉到全局的錯誤事件,也即是說 只有try,catch的塊里邊運行出錯才會被你捕捉到。所以我們這里排除它的這種方案,
來采用第二種方法,也就是window.onerror方法。
window.onerror
打開瀏覽器自帶的開發者工具,當一個錯誤發生時,我們可以立刻得到提示,并且知道錯誤發生的位置以及調用的堆棧信息。
我們可以通過 window.onerror 來捕獲頁面上的各種腳本執行異常,它能幫助我們獲取有用的信息。但是這個方法存在兼容性問題,在不同的瀏覽器上提供的數據不完全一致,
部分過時的瀏覽器只能提供部分數據。它的用法如下:
window.onerror = function (message, url, lineNo, columnNo, error)
五個參數的含義如下:
1、message {String} 錯誤信息。直觀的錯誤描述信息,不過有時候你確實無法從這里面看出端倪,特別是壓縮后腳本的報錯信息,可能讓你更加疑惑。
2、url {String} 發生錯誤對應的腳本路徑,比如是你的http://a.js報錯了還是http://b.js報錯了。
3、lineNo {Number} 錯誤發生的行號。
4、columnNo {Number} 錯誤發生的列號。
5、error {Object} 具體的 error 對象,包含更加詳細的錯誤調用堆棧信息,這對于定位錯誤非常有幫助。
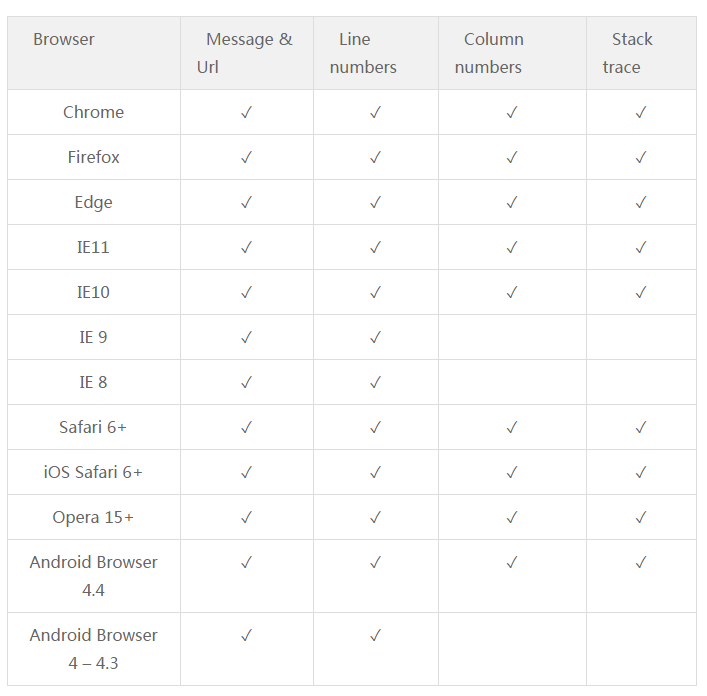
兼容性問題
不同瀏覽器對同一個錯誤的 message 是不一樣的。
IE10以下瀏覽器只能獲取到 message,url 和 lineNo這三個參數,獲取不到columnNo 和 error
不過 window.event 對象提供了 errorLine 和 errorCharacter,以此來對應相應的行列號信息。
在使用onerror的時候,我們可以使用arguments.callee.caller 來遞歸出調用堆棧,這一類信息是最直接的錯誤信息信息,所以是必須要捕獲并上報的。后面我們會用js去示范。
不同瀏覽器默認可獲取的參數值:

寫一個js報錯的上報庫
既然知道了window.onerror的用法,為啥我們不來寫一個js庫來監控我們的前端js,廢話少說,寫之。
實現思路:
1、收集window.onerror的五個參數
2、除了那五個參數,可以增加自定義參數
3、發送到后臺服務器
我們暫且給我們的庫起名為 badJsReport
原理比較簡單,代碼如下:
/**
* Name: badJsReport.js
* Version 1.1.0
* Author xianyulaodi
* Address: https://github.com/xianyulaodi/badJsReport
* Released on: December 22, 2016
*/
;(function(){
'use strict';
if (window.badJsReport){
return window.badJsReport
};
/*
* 默認上報的錯誤信息
*/
var defaults = {
msg:'', //錯誤的具體信息
url:'', //錯誤所在的url
line:'', //錯誤所在的行
col:'', //錯誤所在的列
error:'', //具體的error對象
};
/*
*ajax封裝
*/
function ajax(options) {
options = options || {};
options.type = (options.type || "GET").toUpperCase();
options.dataType = options.dataType || "json";
var params = formatParams(options.data);
if (window.XMLHttpRequest) {
var xhr = new XMLHttpRequest();
} else {
var xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
var status = xhr.status;
if (status >= 200 && status < 300) {
options.success && options.success(xhr.responseText, xhr.responseXML);
} else {
options.fail && options.fail(status);
}
}
}
if (options.type == "GET") {
xhr.open("GET", options.url + "?" + params, true);
xhr.send(null);
} else if (options.type == "POST") {
xhr.open("POST", options.url, true);
//設置表單提交時的內容類型
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send(params);
}
}
/*
*格式化參數
*/
function formatParams(data) {
var arr = [];
for (var name in data) {
arr.push(encodeURIComponent(name) + "=" + encodeURIComponent(data[name]));
}
arr.push(("v=" + Math.random()).replace(".",""));
return arr.join("&");
}
/*
* 合并對象,將配置的參數也一并上報
*/
function cloneObj(oldObj) { //復制對象方法
if (typeof(oldObj) != 'object') return oldObj;
if (oldObj == null) return oldObj;
var newObj = new Object();
for (var prop in oldObj)
newObj[prop] = oldObj[prop];
return newObj;
};
function extendObj() { //擴展對象
var args = arguments;
if (args.length < 2) {return;}
var temp = cloneObj(args[0]); //調用復制對象方法
for (var n = 1,len=args.length; n <len; n++){
for (var index in args[n]) {
temp[index] = args[n][index];
}
}
return temp;
}
/**
* 核心代碼區
**/
var badJsReport=function(params){
if(!params.url){return}
window.onerror = function(msg,url,line,col,error){
//采用異步的方式,避免阻塞
setTimeout(function(){
//不一定所有瀏覽器都支持col參數,如果不支持就用window.event來兼容
col = col || (window.event && window.event.errorCharacter) || 0;
defaults.url = url;
defaults.line = line;
defaults.col = col;
if (error && error.stack){
//如果瀏覽器有堆棧信息,直接使用
defaults.msg = error.stack.toString();
}else if (arguments.callee){
//嘗試通過callee拿堆棧信息
var ext = [];
var fn = arguments.callee.caller;
var floor = 3; //這里只拿三層堆棧信息
while (fn && (--floor>0)) {
ext.push(fn.toString());
if (fn === fn.caller) {
break;//如果有環
}
fn = fn.caller;
}
ext = ext.join(",");
defaults.msg = error.stack.toString();
}
// 合并上報的數據,包括默認上報的數據和自定義上報的數據
var reportData=extendObj(params.data || {},defaults);
// 把錯誤信息發送給后臺
ajax({
url: params.url, //請求地址
type: "POST", //請求方式
data: reportData, //請求參數
dataType: "json",
success: function (response, xml) {
// 此處放成功后執行的代碼
params.successCallBack&¶ms.successCallBack(response, xml);
},
fail: function (status) {
// 此處放失敗后執行的代碼
params.failCallBack&¶ms.failCallBack(status);
}
});
},0);
return true; //錯誤不會console瀏覽器上,如需要,可將這樣注釋
};
}
window.badJsReport=badJsReport;
})();
/*===========================
badJsReport AMD Export
===========================*/
if (typeof(module) !== 'undefined'){
module.exports = window.badJsReport;
}
else if (typeof define === 'function' && define.amd) {
define([], function () {
'use strict';
return window.badJsReport;
});
}我們封裝了原生ajax,還有將上報的參數對象合并。并暴露了一個全局方法 badJsReport
使用方法:
1、將badJsReport.js加載到其他的js之前
2、簡單的使用方法:(這個執行方法要放在其他代碼執行之前)
badJsReport({
url:'http://www.baidu.com', //發送到后臺的url *必須
})3、如果需要新增上報參數,或者要知道發送給后臺的回調。可以用下面的方法
badJsReport({
url:'http://www.baidu.com', //發送到后臺的url *必須
data:{}, //自定義添加上報參數,比如app版本,瀏覽器版本 -可省略
successCallBack:function(response, xml){
// 發送給后臺成功的回調,-可省略
},
failCallBack:function(error){
// 發送給后臺失敗的回調,-可省略
}
})注意點:
1、對于跨域的JS資源,window.onerror拿不到詳細的信息,需要往資源的請求添加額外的頭部。
靜態資源請求需要加多一個Access-Control-Allow-Origin頭部,也就是需要后臺加一個Access-Control-Allow-Origin,同時script引入外鏈的標簽需要加多一個crossorigin的屬性。這樣就可以獲取準確的出錯信息。
2、因為代碼的最后return true,所以如果有錯誤信息,瀏覽器不會console出來,如果需要瀏覽器console,可以注釋掉最后的return true
缺點:
對于壓縮之后的代碼,我們得到錯誤的信息,但是我們卻無法定位到錯誤的行數,比如jquery的源碼壓縮,總共才3行。這樣就很難定位到具體的地方了,因為一行有很多很多的代碼。
關于“js前端代碼異常監控的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。