溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關前后端分離之VueJS前端的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
前端用什么框架都可以,這里選擇小巧的vuejs。
要實現的功能很簡單:
1、登錄功能,成功將服務器返回的token存在本地
2、使用帶token的header訪問服務器的一個資源
本次實驗環境:
"dependencies": {
"vue": "^2.2.1"
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-latest": "^6.0.0",
"cross-env": "^3.0.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"vue-loader": "^11.1.4",
"vue-template-compiler": "^2.2.1",
"webpack": "^2.2.0",
"webpack-dev-server": "^2.2.0"
}開發IDE:Atom
首先建一個項目
使用webpack構建
/Atom# vue init webpack-simple vue-jwt-demo ... /Atom# cd vue-jwt-demo/ /Atom/vue-jwt-demo# cnpm install /Atom/vue-jwt-demo# npm run dev
安裝插件
/Atom/vue-jwt-demo# cnpm install vue-router /Atom/vue-jwt-demo# cnpm install vue-resource
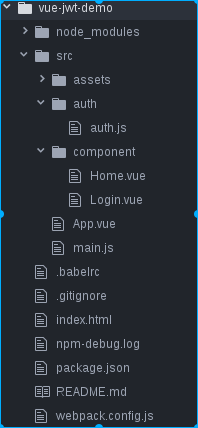
整體目錄

auth.js
完成token的存取
const SERVER_URL = 'http://localhost:8081'
const LOGIN_URL = SERVER_URL+'/login2'
export default{
data:{
authenticated:false
},
login(context,info){
context.$http.post(LOGIN_URL,info).then(function(data){
console.log(data.bodyText)
localStorage.setItem('token',data.bodyText);
this.authenticated = true
//跳到home頁
this.$router.push('home')
},function(err){
console.log(err+","+err.body.message)
context.error = err.body.message
})
},
getAuthHeader(){
return {
'Authorization':'Bearer '+localStorage.getItem('token')
}
},
checkAuth(){
var token = localStorage.getItem('token')
if(token){
this.authenticated = true
}else{
this.authenticated = false
}
}
}main.js
程序入口:完成路由和初始化
import Vue from 'vue'
import App from './App.vue'
import Login from './component/Login.vue'
import Home from './component/Home.vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
import auth from './auth/auth'
Vue.use(VueRouter)
Vue.use(VueResource)
//在啟動APP時進行校驗是否有token
auth.checkAuth()
const routes= [
{
path:'/',redirect:'/login'
},
{
path:'/login',component:Login
},
{
path:'/home',component:Home
}
]
const router = new VueRouter({
routes
})
new Vue({
router,
render: h => h(App)
}).$mount('#app')App.vue
頁面載體
<template>
<div id="app">
<h2>{{msg}}</h2>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Vue前后端分離demo'
}
}
}
</script>Login.vue
登錄頁面
<template>
<div>
<h3>登錄</h3>
<p>{{ error }}</p>
<div>
<input
type="text"
placeholder="Enter your username"
v-model="info.username"
>
</div>
<div>
<input
type="password"
placeholder="Enter your password"
v-model="info.password"
>
</div>
<button @click="submit()">登錄</button>
</div>
</template>
<script>
import auth from '../auth/auth'
export default {
data() {
return {
info: {
username: '',
password: ''
},
error: ''
}
},
methods: {
submit() {
var info = {
username: this.info.username,
password: this.info.password
}
auth.login(this, info)
}
}
}
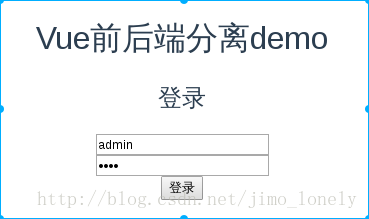
</script>效果:丑是丑了點

Home.vue
主頁面,訪問一個獲取郵箱的請求
<template>
<div id="home">
<h2>{{msg}}</h2>
<button @click="getEmail()">Get Email</button>
<h3>Email:{{email}}</h3>
</div>
</template>
<script>
import auth from '../auth/auth'
export default {
name: 'home',
data () {
return {
msg: '歡迎您登錄成功',
email:''
}
},
beforeCreate(){
//如果沒有token的話需要重新登錄
if(!auth.authenticated){
this.$router.push('login')
}
},
methods:{
getEmail(){
this.$http.get('http://localhost:8081/user/getEmail',{
headers:auth.getAuthHeader()
}).then(function(re){
this.email = re.bodyText
},function(){
console.log("get email error")
})
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h2, h3 {
font-weight: normal;
}
a {
color: #42b983;
}
</style>對應在服務端:
@GetMapping("/getEmail")
public String getEmail() {
return "xxxx@qq.com";
}
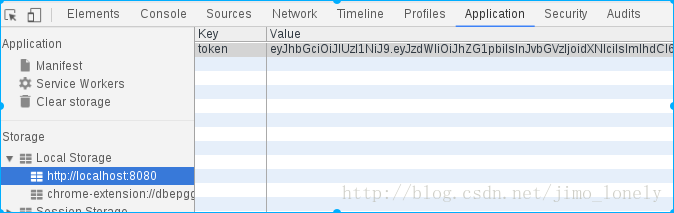
可看到瀏覽器的本地存儲:

感謝各位的閱讀!關于“前后端分離之VueJS前端的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。