您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序 高德地圖SDK:
簡介
微信小程序 SDK 幫您在微信小程序中獲取高德豐富的地址描述、POI和實時天氣數據。
功能介紹
|
|
|
|
賬號與Key的申請
注冊成為高德開發者需要分三步:
第一步,注冊高德開發者;第二步,去控制臺創建應用;第三步,獲取Key。
1注冊高德開發者
2創建應用
3獲取API key
獲取API Key
入門指南
最后更新時間: 2017年1月9日
本指南是使用微信小程序SDK的快速入門指南。
第 1 步:下載并安裝微信小程序開發工具
按照微信小程序開發文檔下載并安裝微信小程序開發者工具。
第 2 步:獲取高德Key
點我獲取Key>>
點我查看申請高德Key的方法>>
第 3 步:創建項目
按以下步驟新建一個本地小程序項目。
1、啟動 "微信web開發者工具",使用微信掃描二維碼后,并在微信上點擊 "確認登錄" 按鈕后登錄到開發工具。
2、點擊 "本地小程序項目" 按鈕選擇調試類型。
3、點擊 "+" 按鈕,添加項目。
4、依次輸入 AppID(獲取方法請參考:),項目名稱,選擇項目目錄,并勾選 "在當前目錄中創建 quick start 項目",然后點擊 "添加項目" 按鈕,重新登錄微信公眾平臺,完成項目創建。相關下載頁面下載開發包并解壓。
第 4 步:下載并安裝微信小程序SDK
從相關下載頁面下載開發包并解壓。
解壓后得到 amap-wx.js 文件,在創建的項目中,新建一個名為 libs 目錄,將 amap-wx.js 文件拷貝到 libs 的本地目錄下,完成安裝。
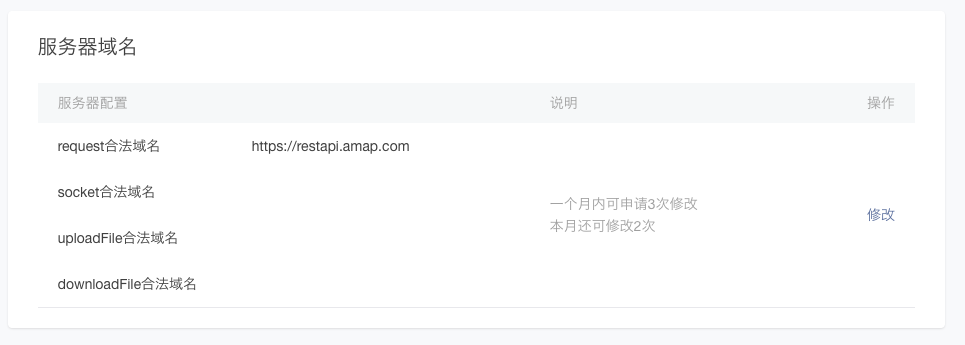
第 5 步:設置安全通訊域名
為了保證高德小程序 SDK 中提供的功能的正常使用,需要設置安全域名。
登錄微信公眾平臺,在 "設置"->"開發設置" 中設置 request 合法域名,將 https://restapi.amap.com 中添加進去,如下圖所示:

第 6 步:Hello AMapWX
1、創建小程序實例。
若在創建項目時,勾選了"在當前目錄中創建 quick start 項目",可直接跳過此步驟,否則請參考微信小程序開發文檔進行小程序示例創建。
2、設置 index.js 文件。
index.js 在項目空間的 page/index 目錄下,是頁面的腳本文件,在這個文件中完成監聽并處理頁面的生命周期函數,聲明并處理數據,響應頁面交互事件等。
首先,在 index.js 中引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,在 index.js 中實例化 AMapWX 對象,調用 getPoiAround 方法,獲取POI數據。
為保證 marker 以自定義的圖標顯示,需在項目中新建 img 目錄,并將 marker 對應的圖標拷貝到項目的本地的 img 目錄中,同時在 index.js 添加以下代碼:
var markersData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
textData: {}
},
makertap: function(e) {
var id = e.markerId;
var that = this;
that.showMarkerInfo(markersData,id);
that.changeMarkerColor(markersData,id);
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'您的key'});
myAmapFun.getPoiAround({
iconPathSelected: '選中 marker 圖標的相對路徑', //如:../../img/marker_checked.png
iconPath: '未選中 marker 圖標的相對路徑', //如:../../img/marker.png
success: function(data){
markersData = data.markers;
that.setData({
markers: markersData
});
that.setData({
latitude: markersData[0].latitude
});
that.setData({
longitude: markersData[0].longitude
});
that.showMarkerInfo(markersData,0);
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},
showMarkerInfo: function(data,i){
var that = this;
that.setData({
textData: {
name: data[i].name,
desc: data[i].address
}
});
},
changeMarkerColor: function(data,i){
var that = this;
var markers = [];
for(var j = 0; j < data.length; j++){
if(j==i){
data[j].iconPath = "選中 marker 圖標的相對路徑"; //如:../../img/marker_checked.png
}else{
data[j].iconPath = "未選中 marker 圖標的相對路徑"; //如:../../img/marker.png
}
markers.push(data[j]);
}
that.setData({
markers: markers
});
}
})
2、設置 index.wxml 文件。
index.wxml 在項目空間的 page/index 目錄下,該文件是頁面結構文件,用來搭建頁面結構,綁定數據和交互處理函數等。
示例代碼如下:
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="map_text">
<text class="h2">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>
3、設置 index.wxss 文件。
index.wxss 在項目空間的 page/index 目錄下,是頁面樣式文件。
示例代碼如下:
.map_container{
position: absolute;
top: 0;
bottom: 80px;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 80px;
background: #fff;
padding: 0 15px;
}
text{
margin: 5px 0;
display: block;
font-size:12px;
}
.h2{
margin: 15px 0;
font-size:15px;
}
第 7 步:構建和手機預覽您的小程序
點擊左側菜單欄中 控制臺 按鈕,構建您的小程序,查看運行效果。
您也可以選擇在微信上看最終的效果,選擇開發工具左側菜單欄的"項目",點擊"預覽",使用微信掃碼后即可在微信客戶端中體驗。
獲取Key
最后更新時間: 2017年1月6日
1、進入控制臺,創建一個新應用。如果您之前已經創建過應用,可直接跳過這個步驟。

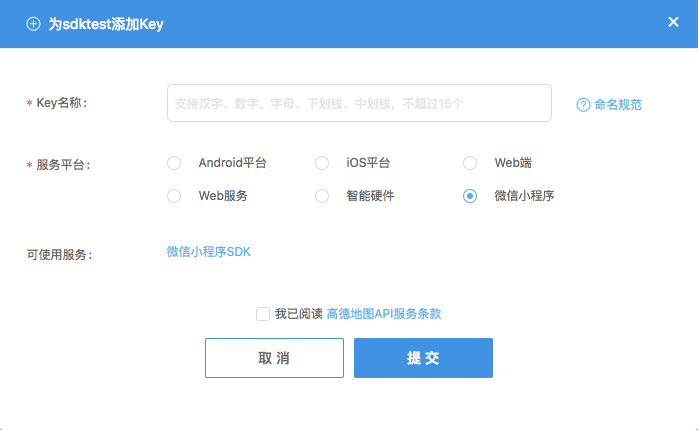
2、 在創建的應用上點擊"添加新Key"按鈕,在彈出的對話框中,依次:輸入應用名名稱,選擇綁定的服務平臺為“微信小程序”,如下圖所示:

在閱讀完高德地圖API服務條款后,勾選此選項,點擊“提交”,完成 Key 的申請,此時您可以在所創建的應用下面看到剛申請的 Key 了。
配置工程
最后更新時間: 2017年1月6日
第 1 步:新建一個小程序項目
新建一個本地小程序項目,您可參考入門指南<創建項目>章節。
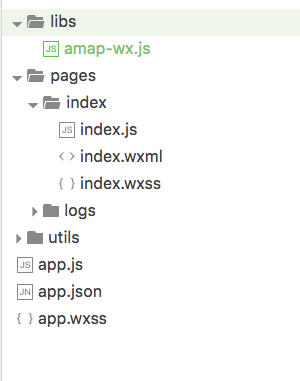
第 2 步:添加 js 文件
在創建的項目中,新建一個名為 libs 目錄,將 amap-wx.js 文件拷貝到 libs 的本地目錄下,如下圖所示。

獲取POI數據
最后更新時間: 2017年1月9日
查找您當前位置周邊 “餐飲服務”、“商務住宅”、“生活服務”類型的POI,解決您的吃穿住行問題。
SDK 返回 marker 數組,可以直接用來在微信的地圖組件上標記,同時,也返回了POI數組用于您的自定義的界面頁面展示。
實現POI周邊查詢功能的步驟如下:
1、在頁面的 js 文件中,實例化 AMapWX 對象,處理搜索數據。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,構造 AMapWX 對象,并調用 getPoiAround 方法,代碼如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({
success: function(data){
//成功回調
},
fail: function(info){
//失敗回調
console.log(info)
}
})
},
})
2、編寫頁面的 wxml 文件,搭建頁面結構。
<view class="map_container"> <!--定義頁面結構,可以使用地圖組件也能使用其他組件 --> </view>
3、編寫頁面的 wxss 文件,設置頁面樣式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
示例將查詢結果以 marker 顯示在地圖上,同時點擊 marker 時,以文本顯示 marker 的詳細信息。運行程序,效果如下: 
獲取地址描述數據
可以將定位地點的詳細地址信息,便于您快速的找到準確的地點。
實現逆地理編碼功能的步驟如下:
1、在頁面的 js 文件中,實例化 AMapWX 對象,處理搜索數據。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,構造 AMapWX 對象,并調用 getPoiAround 方法,代碼如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getRegeo({
success: function(data){
//成功回調
},
fail: function(info){
//失敗回調
console.log(info)
}
})
},
})
2、編寫頁面的 wxml 文件,搭建頁面結構。
<view class="map_container"> <!--定義頁面結構,可以使用地圖組件也能使用其他組件 --> </view>
3、編寫頁面的 wxss 文件,設置頁面樣式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
示例將當前位置以 marker 的形式顯示在地圖上,并通過逆地理編碼請求,獲取該位置的詳細的地址信息,以文本形式顯示。運行程序,效果如下: 
獲取實時天氣數據
查詢您當前定位城市的實時天氣情況,幫助您合理安排出行。
實現天氣查詢功能的步驟如下:
1、在頁面的 js 文件中,引入amap-wx.js 文件,實例化 AMapWX 對象,并調用 getWeather 方法獲取搜索數據,代碼如下:
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getWeather({
success: function(data){
//成功回調
},
fail: function(info){
//失敗回調
console.log(info)
}
})
}
})
2、編寫頁面的 wxml 文件,搭建頁面結構。
<view class="container"> <!--定義頁面結構,使用文本組件或其他組件 --> </view>
3、編寫頁面的 wxss 文件,設置頁面樣式。
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #4D8AD7;
color: #fff;
font-size: 18px;
padding-top: 200rpx;
padding-left: 150rpx;
}
……
示例將天氣情況以文本形式顯示。運行程序,效果如下:

官方地址:http://lbs.amap.com/api/wx/summary/
demo下載:
http://xiazai.jb51.net/201701/yuanma/wx-regeo-poiaround-weather-master(jb51.net).rar
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。