您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中如何實現高德地圖路線規劃的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
最近項目中做到相關網約車小程序。需要使用到地圖中的路線規劃,對3種地圖進行了分析。這里稍微做一下總結:
百度地圖 百度坐標 (BD-09)
騰訊地圖 火星坐標(GCJ-02)
高德地圖 火星坐標(GCJ-02)
微信小程序中使用的是騰訊地圖作為底圖。因此如果使用百度地圖時,需要注意坐標的轉換。此類坐標的轉換函數在網上都有,這里不做過多解釋
準備工作:
1、在做小程序 ---- 路線規劃之前,需要準備小程序APPID 以及相應使用地圖的KEY值。
2、微信小程序API 之 位置 API wx.getLocation(OBJECT)、wx.chooseLocation(OBJECT)、wx.openLocation(OBJECT)的相應用法:https://www.jb51.net/article/166968.htm
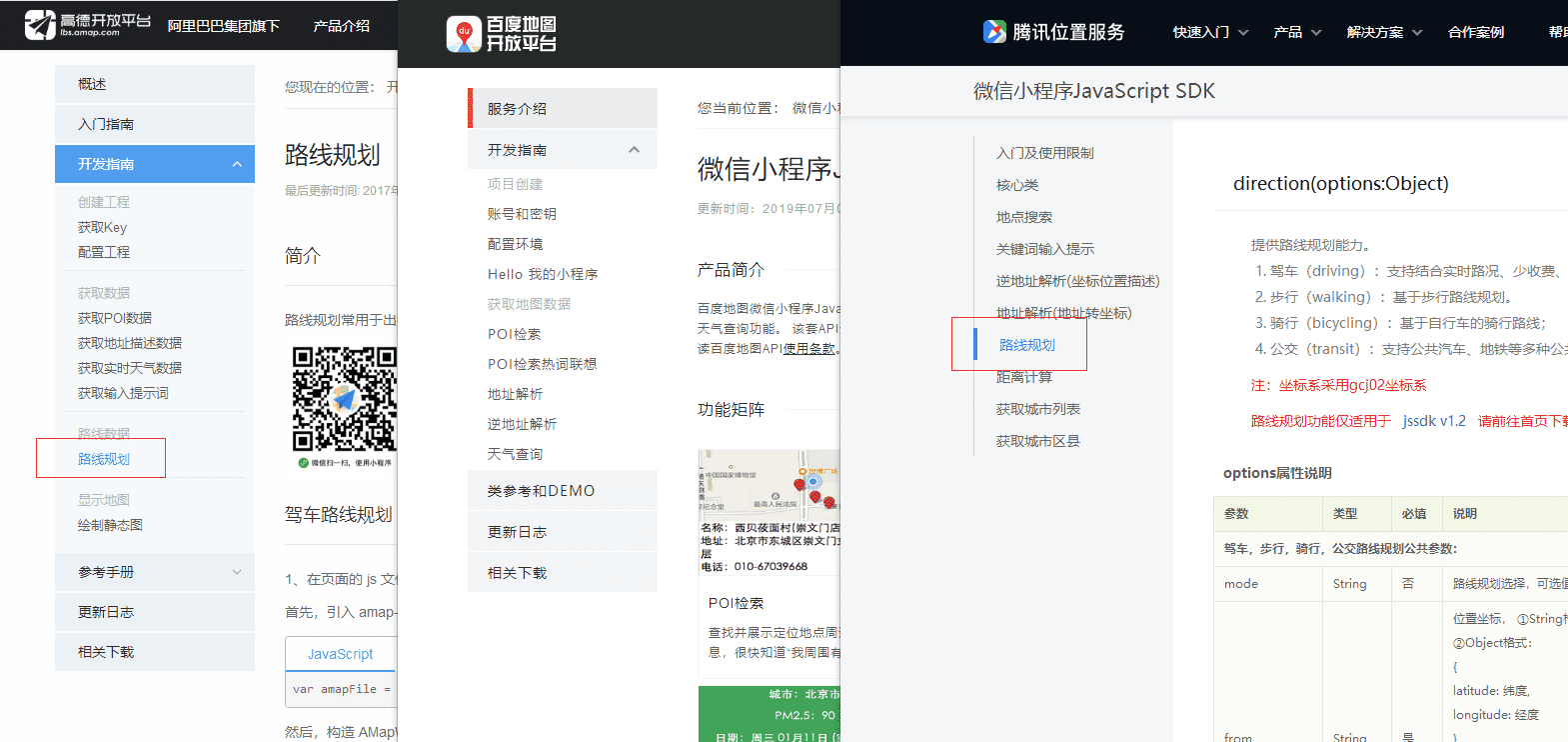
各地圖平臺-------小程序開發的官方文檔
1、高德地圖: 微信小程序-路線規劃,地圖導航功能基于高德地圖API官方文檔 https://lbs.amap.com/api/wx/guide/route/route
2、百度地圖: 微信小程序JavaScript API ----- http://lbsyun.baidu.com/index.php?title=wxjsapi (百度地圖路線規劃適用于:android / ios / web,故不適用,排除百度地圖)
3、騰訊地圖: 微信小程序JavaScript SDK 路線規劃 --------- https://lbs.qq.com/qqmap_wx_jssdk/method-direction.html
因此使用高德地圖和騰訊地圖都可以進行路線規劃,通過學習官方文檔,了解到其實這兩個平臺的代碼思路是一樣的,以下以高德地圖為例作詳細的說明:

高德地圖-路線規劃開發:根據官方文檔demo進行開發 :https://lbs.amap.com/api/wx/guide/route/route
注意:數組數據在setData時候的使用方法
var markesName = "markers[" + 0 + "].name";
that.setData({
[markesName]: name,
})注意需要先加載頭部的相關文件
var amapFile = require('../../libs/amap-wx.js');
var config = require('../../libs/config.js');文件config.js
var config = {
key: '1***********************'
}
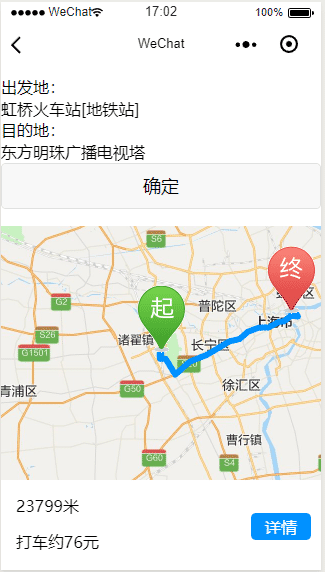
module.exports.Config = config;效果圖:


相關代碼:
location.js
var amapFile = require('../../libs/amap-wx.js');
var config = require('../../libs/config.js');
const app = getApp()
Page({
/**
* 頁面的初始數據
*/
data: {
markers: [{
iconPath: "../../img/mapicon_navi_s.png",
id: 0,
latitude: 39.989643,
longitude: 116.481028,
width: 23,
height: 33
}, {
iconPath: "../../img/mapicon_navi_e.png",
id: 0,
latitude: 39.90816,
longitude: 116.434446,
width: 24,
height: 34
}],
distance: '',
cost: '',
state: 0,
polyline: []
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function(options) {
console.log(11);
var that = this
wx.showLoading({
title: "定位中",
mask: true
})
wx.getLocation({
type: 'gcj02',
altitude: true, //高精度定位
success: function(res) {
console.info(res);
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
that.setData({
markers: [{
name: '當前位置',
latitude: latitude,
longitude: longitude
}, {
name: '您要去哪兒?',
latitude: '',
longitude: ''
}]
})
},
fail: function() {
wx.showToast({
title: "定位失敗",
icon: "none"
})
},
complete: function() {
wx.hideLoading()
}
})
},
getFormAddress: function() {
var that = this;
wx.chooseLocation({
success: function(res) {
console.log(res);
var name = res.name
var address = res.address
var latitude = res.latitude
var longitude = res.longitude
var markesName = "markers[" + 0 + "].name";
var markesLatitude = "markers[" + 0 + "].latitude";
var markeslongitude = "markers[" + 0 + "].longitude";
var markesiconPath = "markers[" + 0 + "].iconPath";
that.setData({
[markesName]: name,
[markesLatitude]: latitude,
[markeslongitude]: longitude,
[markesiconPath]: "../../img/mapicon_navi_s.png"
})
console.log('address1', that.data);
},
fail: function() {
wx.showToast({
title: '定位失敗',
icon: "none"
})
},
complete: function() {
//隱藏定位中信息進度
wx.hideLoading()
}
})
},
getToAddress: function() {
var that = this;
wx.chooseLocation({
success: function(res) {
console.log(res);
var name = res.name
var address = res.address
var latitude = res.latitude
var longitude = res.longitude
var markesName = "markers[" + 1 + "].name";
var markesLatitude = "markers[" + 1 + "].latitude";
var markeslongitude = "markers[" + 1 + "].longitude";
var markesiconPath = "markers[" + 1 + "].iconPath";
that.setData({
[markesName]: name,
[markesLatitude]: latitude,
[markeslongitude]: longitude,
[markesiconPath]: "../../img/mapicon_navi_e.png"
})
console.log('address1', that.data);
},
fail: function() {
wx.showToast({
title: '定位失敗',
icon: "none"
})
},
complete: function() {
//隱藏定位中信息進度
wx.hideLoading()
}
})
},
/**
* 確定
*/
getSure: function() {
var that = this;
var origin = that.data.markers[0].longitude + ',' + that.data.markers[0].latitude;
var destination = that.data.markers[1].longitude + ',' + that.data.markers[1].latitude;
app.origin = origin;
app.destination = destination;
console.log('origin', origin);
console.log('destination', destination);
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
myAmapFun.getDrivingRoute({
origin: origin,
destination: destination,
// origin: '116.481028,39.989643',
// destination: '116.434446,39.90816',
success: function(data) {
var points = [];
if (data.paths && data.paths[0] && data.paths[0].steps) {
var steps = data.paths[0].steps;
for (var i = 0; i < steps.length; i++) {
var poLen = steps[i].polyline.split(';');
for (var j = 0; j < poLen.length; j++) {
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
that.setData({
state: 1,
polyline: [{
points: points,
color: "#0091ff",
width: 6
}]
});
if (data.paths[0] && data.paths[0].distance) {
that.setData({
distance: data.paths[0].distance + '米'
});
}
if (data.taxi_cost) {
that.setData({
cost: '打車約' + parseInt(data.taxi_cost) + '元'
});
}
console.log('that', that);
}
})
},
/**
* 詳情頁
*/
goDetail: function() {
var that = this;
wx.navigateTo({
url: '../detail/detail'
})
}
}) location.wxml
<view class="map_title">
<view bindtap='getFormAddress'>
出發地:<input placeholder="出發地" type="text" name="" bindinput="" value='{{markers[0].name}}' />
</view>
<view bindtap='getToAddress'>
目的地:<input placeholder="目的地" type="text" name="" bindinput="" value='{{markers[1].name}}' />
</view>
<button bindtap = 'getSure'>確定</button>
</view>
<view wx:if="{{state==1}}">
<view class="map_box">
<map id="navi_map" longitude="{{markers[0].longitude}}" latitude="{{markers[0].latitude}}" scale="12" markers="{{markers}}" polyline="{{polyline}}"></map>
</view>
<view class="text_box">
<view class="text">{{distance}}</view>
<view class="text">{{cost}}</view>
<view class="detail_button" bindtouchstart="goDetail">詳情</view>
</view>
</view>location.wxss
.flex-style{
display: -webkit-box;
display: -webkit-flex;
display: flex;
}
.flex-item{
height: 35px;
line-height: 35px;
text-align: center;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1
}
.flex-item.active{
color:#0091ff;
}
.map_title{
position:absolute;
top: 10px;
bottom: 110px;
left: 0px;
right: 0px;
}
.map_btn{
position:absolute;
top: 120px;
bottom: 220px;
left: 0px;
right: 0px;
}
.map_box{
position:absolute;
top: 160px;
bottom: 90px;
left: 0px;
right: 0px;
}
#navi_map{
width: 100%;
height: 100%;
}
.text_box{
position:absolute;
height: 90px;
bottom: 0px;
left: 0px;
right: 0px;
}
.text_box .text{
margin: 15px;
}
.detail_button{
position:absolute;
bottom: 30px;
right: 10px;
padding: 3px 5px;
color: #fff;
background: #0091ff;
width:50px;
text-align:center;
border-radius:5px;
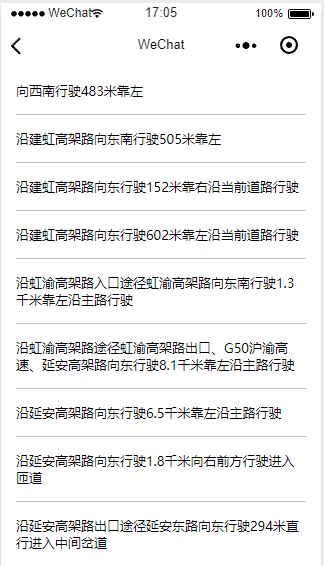
}點擊詳情跳轉頁,顯示導航詳細說明:
detail.js
var amapFile = require('../../libs/amap-wx.js');
var config = require('../../libs/config.js');
const app = getApp()
Page({
data: {
steps: {}
},
onLoad: function () {
var that = this;
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({ key: key });
myAmapFun.getDrivingRoute({
origin: app.origin,
destination: app.destination,
success: function (data) {
if (data.paths && data.paths[0] && data.paths[0].steps) {
that.setData({
steps: data.paths[0].steps
});
}
},
fail: function (info) {
}
})
}
})detail.wxml
<view class="text_box" wx:for="{{steps}}" wx:for-item="i" wx:key="j">
{{i.instruction}}
</view>這只是個人的一個demo用例。
感謝各位的閱讀!關于“微信小程序中如何實現高德地圖路線規劃”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。