溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序如何實現自定義對話框,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
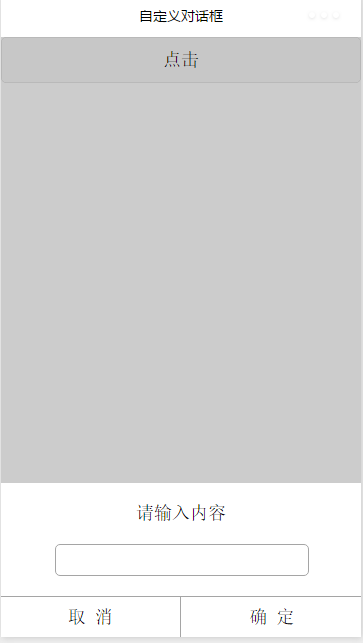
微信小程序 自定義對話框實例詳解
效果圖:

index.wxml:
<button type="default" bindtap="clickbtn">
點擊
</button>
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}">
<!--對話框標題-->
<view class="dialog-title">
請輸入內容
</view>
<!--對話框輸入部分-->
<view class="input-view">
<input type="text" bindblur="input_content" class="input-style"/>
</view>
<!--對話框按鈕-->
<view class="line-top">
</view>
<view class="btn-view">
<view class="btn-cancel" bindtap="click_cancel">
取 消
</view>
<view class="btn-line">
</view>
<view class="btn-cancel" bindtap="click_ok">
確 定
</view>
</view>
</view>index.js:
var inputinfo = "";
var app = getApp()
Page({
data: {
animationData:"",
showModalStatus:false
},
onLoad: function () {
},
showModal: function () {
// 顯示遮罩層
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
},
clickbtn:function(){
if(this.data.showModalStatus){
this.hideModal();
}else{
this.showModal();
}
},
hideModal: function () {
// 隱藏遮罩層
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
},
click_cancel:function(){
console.log("點擊取消");
this.hideModal();
},
click_ok:function(){
console.log("點擊了確定===,輸入的信息為為==",inputinfo);
this.hideModal();
},
input_content:function(e){
console.log(e);
inputinfo = e.detail.value;
}
})關于“微信小程序如何實現自定義對話框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。