您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“D3.js中強制異步文件如何讀取同步”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“D3.js中強制異步文件如何讀取同步”這篇文章吧。
發現問題
在使用d3.js時,我們經常會使用d3.csv()或者d3.json()函數來從文件中讀取出數據,不幸的是,偶爾代碼的結果并不是我們預料的那樣。習慣了過程式編程的我開始的時候也是這樣,最讓人頭疼的是javascript并不會告訴你問題出在哪里了。我第一次遇到這個問題的時候,找了半天bug,確定代碼主體部分沒有問題之后,我只能開始使用console.log()將變量一個一個的輸出到控制臺里。
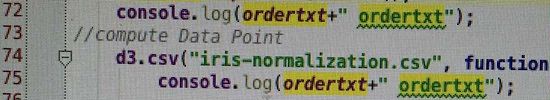
第一次遇到這個問題時的圖片是這樣的:

問題出在第72行和第75行,中間幾行完全沒有對ordertxt進行操作,但是最后的結果就是和預想的輸出不吻合,后來找了個其他方法把這個問題給解決了,今天又遇到了類似的這個問題,就下決心來拔掉這根刺。
試驗
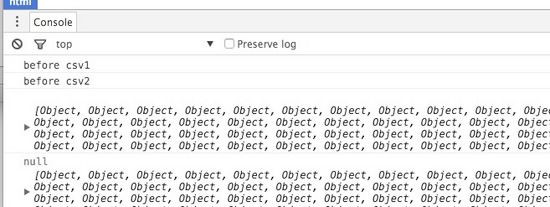
\<script\>
console.log("before csv1 ");
d3.csv("flowers.csv", function(data) {console.log(data)});
console.log("before csv2");
d3.csv("flowers.csv",function(error,data2) {console.log(error, data2)});
\</script\>believe it or not,上面的代碼將產生下面圖中的輸出結果,因為javascript的 異步特性 。說到異步,大部分時候是讓人開心的,但偶爾也會令人頭疼,至少在這里,就是令人頭疼。

解決方法1
第一次遇到這個問題的時候,我巧妙的繞開了這個問題,使用的方法是:我把數據的處理放在了d3.csv(“flowers.csv”,function(data){dealWithData()…})回調函數里面,這樣數據的處理就和d3的讀文件操作變成了綁在一根繩上的螞蚱了,要么一起執行完,要么都不執行。貌似世界和平了,但是今天下午又遇到了這個問題,而且數據的變化是隨時隨地的,可不是和上一次遇到的那樣,所有會發生的變化都可以預先寫成代碼的。于是我開始了對解決方法的苦苦追尋。
解決方法2
第二種方法是借助一些helper類庫(queue.js)來強制數據在加載完成之后才去觸發相應的操作。這種方法是我在網上看到的,并沒有去親自試過,也許會成功,但是對于我們會變化的數據,不能提前將處理邏輯寫出代碼,這種方法還是不合格的。
解決方法3
第三種方法是在stack overflow里查到的,試了一下是可以的,他這里用的是d3.text()函數,將文件先load進來,然后再使用d3.csv.parse或者d3.csv.parseRows,這樣就會是同步的了。參考文末的Reference 3的實現。
解決方法4
方法4是我自己想出來的,最近幾天一直在做angular和d3結合在一起的工作,我就在想能否借助angular來幫助我們完成呢?萬幸,Angular中確實有這么一個函數,似乎就是為這個問題量身定做的,且解決了前面的方法都沒有解決的數據后期動態變化的問題。這個函數就是 $watch 函數。
$watch列表
每當我們在視圖中追蹤一個事件時,會給它注冊一個回調函數,然后希望在頁面中觸發該事件時調用這個回調函數。比如AngularJS中最令人印象深刻的雙向綁定,在input中輸入一個字母,有著相同ng-model的變量就會跟著input的輸入而發生改變。
發生這一變化的原因是我們把UI中的輸入字段綁定給了$scope.name屬性,為了更新這個視圖,Angular需要 追蹤變化 ,是通過給$watch列表添加一個監控函數做到這一點的。
臟檢查
臟檢查是一個簡單的過程,可歸結為一個非常基礎的概念:檢查值是否發生了變化,而整個應用還沒同步該變化。Angular會遍歷$watch列表,只要有任何的值發生比變化,應用將會退回到$watch循環中,直到檢測到不在發生任何變化。
$watch
$scope對象上的$watch方法會給Angular事件循環內的每個$digest調用裝配一個臟檢查,如果在檢測到變化,Angular總是會返回$digest循環。
$watch函數本身接受兩個必要參數和一個可選的參數,第一個參數是watch的對象,第二個參數是 回調函數 ,一旦watch的對象變了的時候觸發;可選的參數是一個bool值,告訴Angular是否檢查 嚴格相等 。
關于回調函數和嚴格相等,還有一些想說的。
回調函數
我一直是這么理解回調函數的,研究生的導師會分配給每個研究生活去干,而他自己也有自己的事情,如果給某個研究生安排的活他做好了,就過來給他說一聲,導師負責匯總,將活寫成論文發表出去。這其實就是回調函數工作的原理。當然導師不可能在這邊等著研究生干活,自己什么都不干;或者自己什么都干了,也沒研究生什么事了。
嚴格相等
比如有一個數組,a=【1,2,3】,后面修改了a【0】=2,在AngularJS看來,這個數組并沒有發生變化,因為還是3個變量,而如果從嚴格意義上來說,它已經發生了變化,這就是嚴格相等和相等的不同,在javascript中,也有==和===的區別。
實現
寫到這里,大家應該知道該怎么做了,即調用$watch函數來觀測我們需要關注的data,每當發生變化的時候,就根據新的data,重新繪制圖標。因此,我們最好將render的過程抽象成一個函數,方便我們后期調用。比如,我們想要觀測data數組的變化,并且根據它的變化來重新繪制圖片。那么我們的代碼實現就應該像下面這樣。
scope.$watch("data", function() {
render();
//render函數是繪制的過程,換成自己的即可。
},true);以上是“D3.js中強制異步文件如何讀取同步”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。