您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關D3.js中如何讀取CSV表格文件,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1. CSV 格式是什么
CSV(Comma Separated Values),逗號分隔值,它是以純文本形式存儲表格數據的,每個單元格之間用逗號(Comma)分隔。CSV格式沒有一個通用標準,通常使用的是RFC 4180 中所示的描述。
CSV 的文本格式如下:
省份,人口,GDP 山東,9000,50000 浙江,5000,20000
理解起來非常簡單,每一個單元格之間用逗號隔開。如果想在單元格里輸入逗號怎么辦呢?用雙引號框起來就行,如下:
省份,人口,GDP 山東,"9,000","50,000" 浙江,"5,000","20,000"
有些軟件在保存CSV格式時,會讓你選擇使用什么符號(逗號、分號等)來分隔單元格,盡量選擇逗號吧。
2. 在 OpenOffice 中編輯和保存 CSV 文件
Microsoft Excel 雖然強大卻是收費的,近幾年我已不使用。 OpenOffice 不僅開源免費,而且功能同樣強大。下面來說一下用 OpenOffice 怎么編輯和保存為 CSV 文件,當然一般自己摸索著也能會用,非常簡單。
(1) 首先,打開 OpenOffice Calc 。就像 Microsoft Office 中有 Word、Excel、PowerPoint 一樣,OpenOffice 中編輯表示使用的是 Calc 。打開之后,像正常一樣輸入單元格的內容,假設輸入如下:

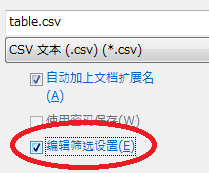
(2)點擊“文件”,“另存為”。文件類型選擇 “CSV 文本”,底下再勾選上“編輯篩選設置”。

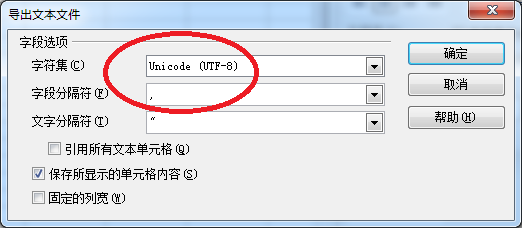
(3) 彈出的對話框中,選擇編碼(建議用 UTF8),字段分隔符選擇"逗號",文本分隔符選擇“分號”。點擊“確定”。

(4) 保存成功后,用記事本打開,結果如下:

在 D3.js 中,讀取 CSV 文件的函數只支持用逗號分隔單元格,所以請務必這樣保存。
3. 在 D3.js 中讀取 CSV 文件
在 D3.js 中提供了 d3.csv() 函數來讀取 CSV 文件。函數 API 可參見: https://github.com/mbostock/d3/wiki/CSV 。
用它讀取文件的代碼如下:
d3.csv("table.csv",function(error,csvdata){
if(error){
console.log(error);
}
console.log(csvdata);
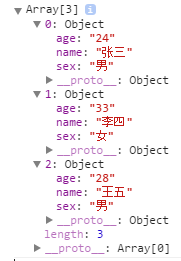
});這段代碼是讀取了 table.csv 文件后,再輸出讀到的數據。輸出如下:

我們可以看到,變量中 csvdata 是保存了一個數組,數組中的每個元素都一個對象,每個對象里都有 age 、name、sex 三個成員變量。這三個成員變量正是所編輯的表格的頭一排的三個單元格。如此,我們就可以在代碼中這樣調用了。
for( var i=0; i<csvdata.length; i++ ){
var name = csvdata[i].name;
var sex = csvdata[i].sex;
var age = csvdata[i].age;
console.log( "name: " + name + "\n" +
"sex: " + sex + "\n" +
"age: " + age );
}4. 將讀入的數據轉換為字符串
在 D3 的官方 API 中,看上去似乎還有一些函數: parse 、parseRows、format、formatRows。但經過我的試驗,只有 format 一個函數可以使用,其它的都是在 D3 內部使用的。基本上需要讀入 CSV 的數據的情況下,只要有上面第3節所敘述的內容就足夠了。
下面是 format 的使用方法。
d3.csv("table.csv",function(error,csvdata){
var str = d3.csv.format( csvdata );
console.log(str.length);
console.log(str);
});上面的代碼,str 中保存的就是轉換后的字符串。
關于“D3.js中如何讀取CSV表格文件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。