溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS怎么實現選定指定HTML元素對象中指定文本內容”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS怎么實現選定指定HTML元素對象中指定文本內容”這篇文章吧。
主要函數如下:
//選中文本中指定部分
function selectSomeText(obj,start,end){
if(document.selection){
if(obj.tagName=='TEXTAREA'){
var i=obj.value.indexOf("\r",0);
while(i!=-1&&i<end){
end--;
if(i<start){
start--;
}
i=obj.value.indexOf("\r",i+1);
}
}
var range=obj.createTextRange();
range.collapse(true);
range.moveStart('character',start);
if(end!=undefined){
range.moveEnd('character',end-start);
}
range.select();
}else{
obj.selectionStart=start;
var sel_end=end==undefined?start:end;
obj.selectionEnd=Math.min(sel_end,obj.value.length);
obj.focus();
}
}然后調用之,For example:
selectSomeText(document.getElementById('jiu_textarea'),2,8)
//選中ID為jiu_textarea內的第2至8個字!完整示例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<script type="text/javascript" language="javascript" >
//選中文本中指定部分
function selectSomeText(obj,start,end){
if(document.selection){
if(obj.tagName=='TEXTAREA'){
var i=obj.value.indexOf("\r",0);
while(i!=-1&&i<end){
end--;
if(i<start){
start--;
}
i=obj.value.indexOf("\r",i+1);
}
}
var range=obj.createTextRange();
range.collapse(true);
range.moveStart('character',start);
if(end!=undefined){
range.moveEnd('character',end-start);
}
range.select();
}else{
obj.selectionStart=start;
var sel_end=end==undefined?start:end;
obj.selectionEnd=Math.min(sel_end,obj.value.length);
obj.focus();
}
}
</script>
</head>
<body>
<textarea name="jiu_textarea" rows="15" id="jiu_textarea">歡迎訪問億速云https://www.jb51.net</textarea>
<script type="text/javascript" language="javascript" >
selectSomeText(document.getElementById('jiu_textarea'),2,8)//選中ID為jiu_textarea內的第2至8個字!
</script>
</body>
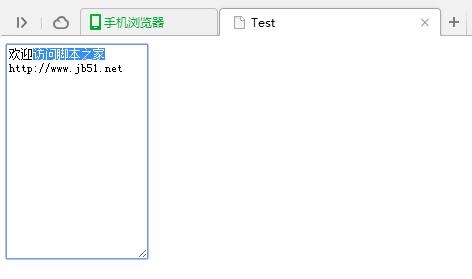
</html>運行效果圖如下:

以上是“JS怎么實現選定指定HTML元素對象中指定文本內容”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。