溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<style>
button{
position: fixed;
bottom: 0;
right: 0;
}
</style>
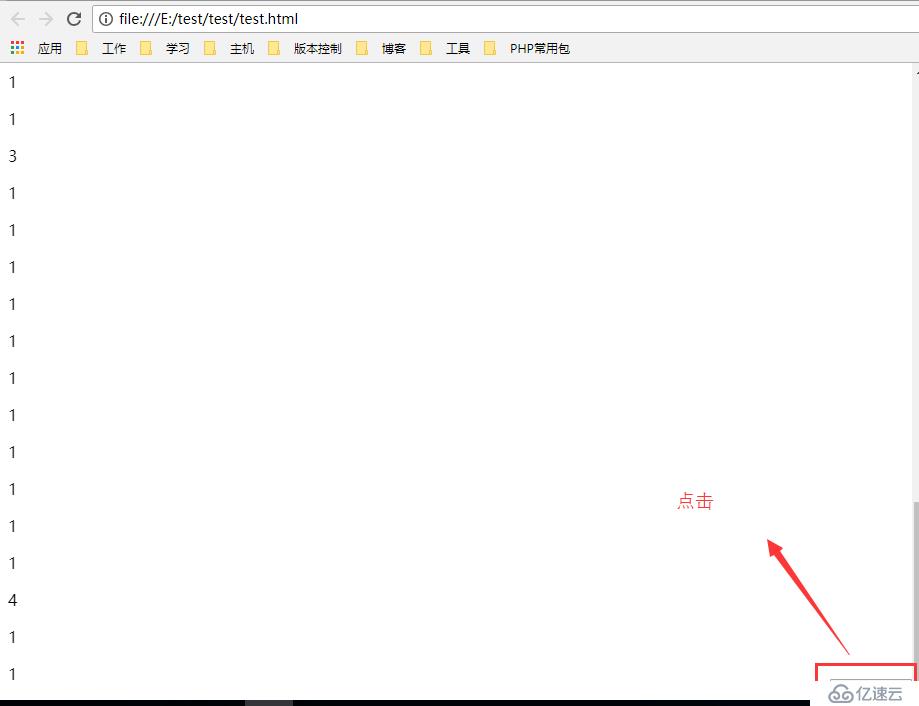
<button id="button">click to see</button>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>2</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>3</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<a id="ele" href="#">see me</a>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>3</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>4</p>
<p>1</p>
<p>1</p>
<script>
var button = document.getElementsByTagName('button')[0]
button.onclick = function(){
clickToSee('ele')
}
function clickToSee(id,time = 1){
var c_top = document.body.scrollTop
var ele = document.getElementById(id)
var e_top = ele.offsetTop
var diff = e_top - c_top
var step = diff/100
time = time/100*1000
var o_flag
if(diff>0){
o_flag = true
}else{
o_flag = false
}
var timer = setInterval(function(){
var c_flag
diff -= step
window.scrollBy(0,step)
if(diff>0){
c_flag = true
}else{
c_flag = false
}
if(!o_flag === c_flag){
clearInterval(timer)
}
console.log(diff)
},time)
}
</script>


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。