您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
jQuery.data 即$.data()。向元素附加數據,然后取回該數據
這是提供給客戶端程序員使用的方法,它同時是setter/getter。
傳一個參數,返回附加在指定元素的所有數據,即thisCachejQuery.data(el); // thisCache
傳二個參數,返回指定的屬性值jQuery.data(el, 'name');
傳三個參數,設置屬性及屬性值jQuery.data(el, 'name', 'jack');jQuery.data(el, 'uu', {});
傳四個參數,第四個參數pvt僅提供給jQuery庫自身使用。即jQuery._data方法中傳true。因為jQuery的事件模塊嚴重依賴于jQuery.data,為避免人為的不小心重寫在這個版本中加入的
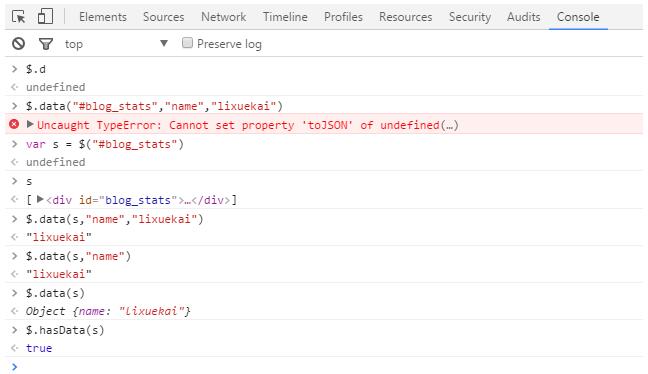
$.data("#blog_stats","name","lixuekai")
jquery.js:2 Uncaught TypeError: Cannot set property 'toJSON' of undefined(…)data @ jquery.js:2(anonymous function) @ VM913:1
var s = $("#blog_stats")
undefined
s
[<div id="blog_stats">…</div>]
$.data(s,"name","lixuekai")
"lixuekai"
$.data(s,"name")
"lixuekai"
$.data(s)
Object {name: "lixuekai"}
$.hasData(s)
true上面代碼的調試圖如下:

jQuery.hasData 用來判斷HTMLElement或JS對象是否具有數據。返回true或false。即如果調用了jQuery.data方法添加了屬性,則返回true。
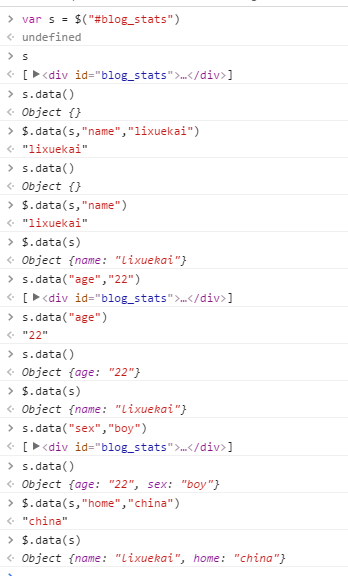
升級簡單的寫法:selector.data("key","value").
實測如下圖:

這是一個位置給裝了2個對象數據。然后看看效果如何。
就看截圖吧,代碼就不貼啦。
//從被選元素中返回附加的數據。 $(selector).data(name) //向被選元素附加數據。 $(selector).data(name,value) //使用帶有名稱/值對的對象向被選元素添加數據。(上面傳簡單的key value 鍵值對,這個直接給對象,不用一個個傳) $(selector).data(object)
以上這篇詳談$.data()的用法和作用就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。