溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言:在小程序的開發中,我們在view中便利data中數組或對象時,很多情況下需要在js中動態改變數組或者對象中某一香的屬性值。
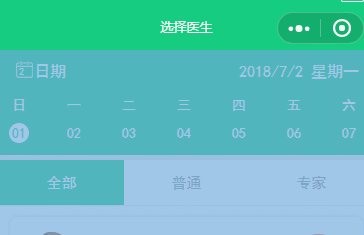
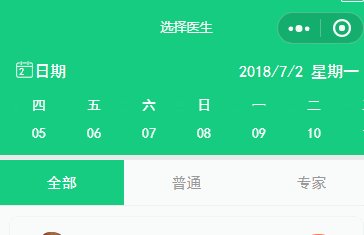
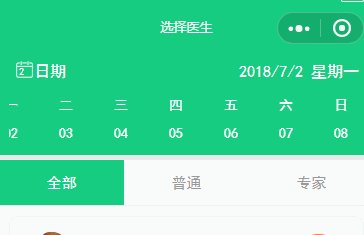
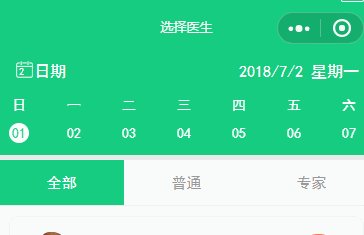
效果圖:

我給大家總結了案例如下:
wxml如下:
<scroll-view class='hd-cont' scroll-x="true" style='width: 100%'>
<view wx:for="{{sDate}}" wx:key="{{index}}" class='date-cont'>
<view>{{item.week}}</view>
<view bindtap='select' data-index="{{index}}" class=' curl {{item.selected}}'>{{item.date}}</view>
</view>
</scroll-view>
wxss如下:
.hd-cont {
height: 126rpx;
white-space: nowrap;
padding-left: 20rpx;
color: #fff;
font-size: 28rpx;
box-sizing: border-box;
}
.date-cont {
width: 40rpx;
margin-right: 70rpx;
height: 100%;
display: inline-block;
padding-top: 10rpx;
box-sizing: border-box;
text-align: center;
}
.curl {
width: 40rpx;
height: 40rpx;
border-radius: 50%;
line-height: 40rpx;
}
.date-cont view:first-child {
margin-bottom: 20rpx;
}
.focus {
display: inline-block;
width: 40rpx;
height: 40rpx;
font-family: Monaco;">#fff;
color: #16cc80;
border-radius: 50%;
line-height: 40rpx;
}
wxjs如下:
實現思路:點擊某一個日期時,獲取當前點擊的下表,點擊事件bindtap可以獲取到所點擊的元素的自定義屬性,也就是所點擊的元素的在data中數組的下標,點擊觸發,清空所有對象中selected的值,然后將所點擊的下標的selected值變為focus就可實現點擊某一元素動態改變數組中的某一屬性值。
Page({
data: {
sDate: [
{ "week": "日", "date": "01" ,"selected": "focus" },
{ "week": "一", "date": "02", "selected": " " },
{ "week": "二", "date": "03", "selected": " " },
{ "week": "三", "date": "04", "selected": " " },
{ "week": "四", "date": "05", "selected": " " },
{ "week": "五", "date": "06", "selected": " " },
{ "week": "六", "date": "07", "selected": " " },
{ "week": "日", "date": "08", "selected": " " },
{ "week": "一", "date": "09", "selected": " " },
{ "week": "二", "date": "10", "selected": " " },
{ "week": "三", "date": "11", "selected": " " },
{ "week": "四", "date": "12", "selected": " " },
{ "week": "五", "date": "13", "selected": " " },
{ "week": "六", "date": "14", "selected": " " },
]
},
select: function (e) {
var oIndex = e.currentTarget.dataset.index;
var array = this.data.sDate;
array.forEach( (item,index,arr) => {
var sItem = "sDate["+ index + "].selected";
this.setData({
[sItem]: " "
})
console.log([sItem]);
if(index == oIndex) {
var oSelected = "sDate[" + index + "].selected"http://這里需要將設置的屬性用字符串進行拼接
this.setData({
[oSelected]: "focus"
})
}
})
},
})
總結
以上所述是小編給大家介紹的微信小程序開發之改變data中數組或對象的某一屬性值,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。