溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap選項卡怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
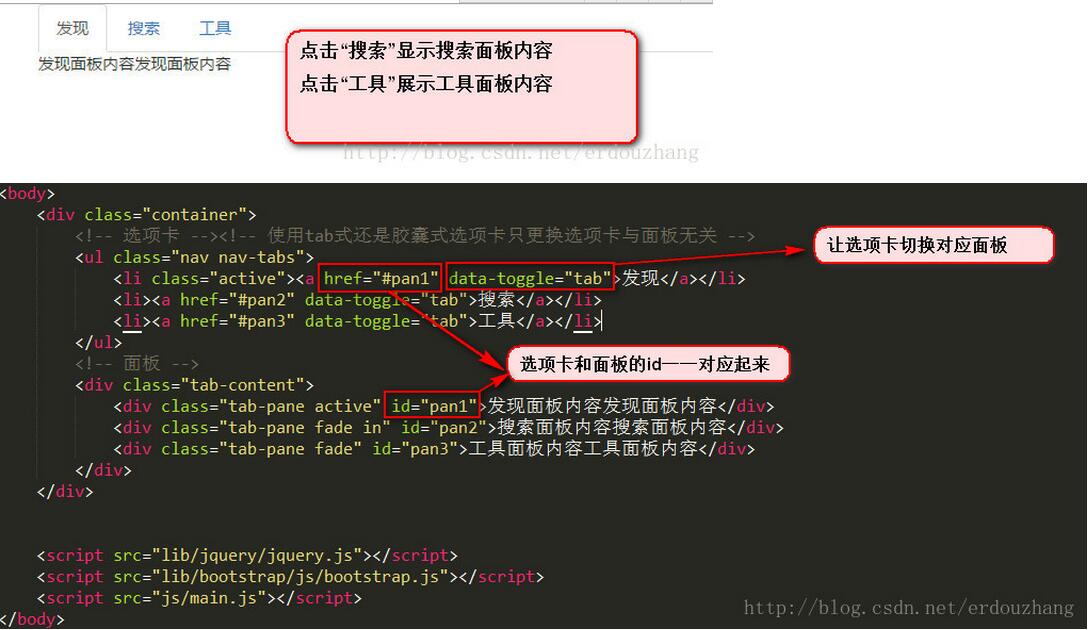
tab選項卡

<body> <div class="container"> <!-- tab選項卡 --> <ul class="nav nav-tabs"> <li class="active"><a href="#pan1" data-toggle="tab">發現</a></li> <li><a href="#pan2" data-toggle="tab">搜索</a></li> <li><a href="#pan3" data-toggle="tab">工具</a></li> </ul> <!-- 面板 --> <div class="tab-content"> <div class="tab-pane active" id="pan1">發現面板內容發現面板內容</div> <div class="tab-pane fade in" id="pan2">搜索面板內容搜索面板內容</div> <div class="tab-pane fade" id="pan3">工具面板內容工具面板內容</div> </div> </div> <script src="lib/jquery/jquery.js"></script> <script src="lib/bootstrap/js/bootstrap.js"></script> <script src="js/main.js"></script> </body>
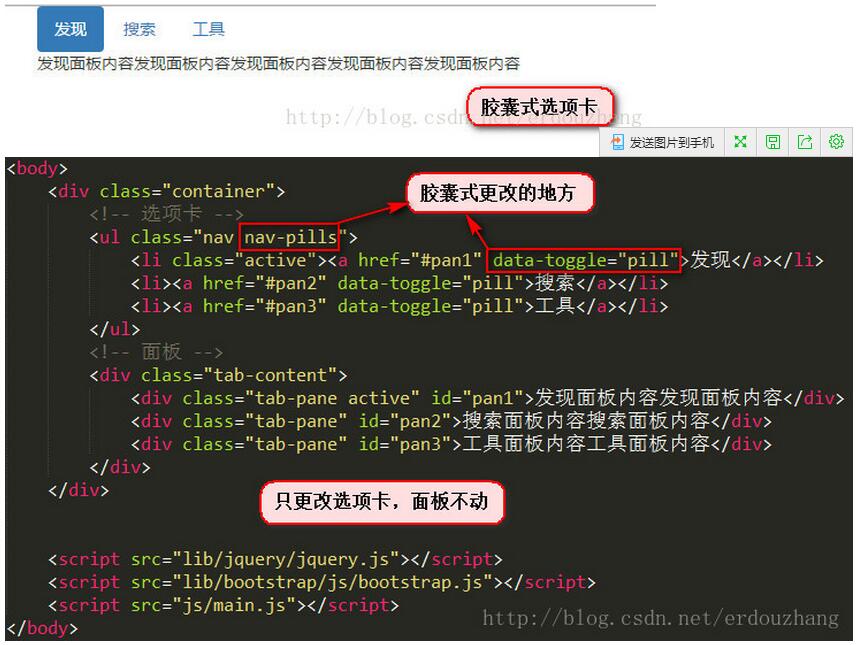
膠囊選項卡

<body> <div class="container"> <!-- 膠囊選項卡 --> <ul class="nav nav-pills"> <li class="active"><a href="#pan1" data-toggle="pill">發現</a></li> <li><a href="#pan2" data-toggle="pill">搜索</a></li> <li><a href="#pan3" data-toggle="pill">工具</a></li> </ul> <!-- 面板 --> <div class="tab-content"> <div class="tab-pane active" id="pan1">發現面板內容發現面板內容</div> <div class="tab-pane" id="pan2">搜索面板內容搜索面板內容</div> <div class="tab-pane" id="pan3">工具面板內容工具面板內容</div> </div> </div> <script src="lib/jquery/jquery.js"></script> <script src="lib/bootstrap/js/bootstrap.js"></script> <script src="js/main.js"></script> </body>
以上是“Bootstrap選項卡怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。