您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決Boostrap柵格系統與自己額外定義媒體查詢的沖突問題,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
html結構如下
<div class="row"> <div class="col-sm-6 col-xs-12"> <p class="text-left one"> 1111 </p> </div> <div class="col-sm-6 col-xs-12"> <p class="text-right two"> 2222 </p> </div> </div>
我想要實現的效果是在屏幕寬度大于768時,1111左對齊,2222右對齊,小于等于768時居中對齊。于是我又額外寫了媒體查詢
@media (max-width: 768px) {
.container-fluid .row p{
color: #fff;
font-size: 16px;
text-align: center;
line-height: 30px;
}
.row .text-left{
margin-top: 20px;
}
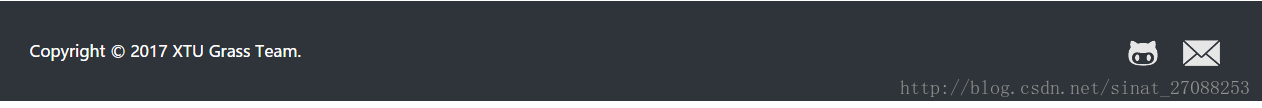
}最終展示類似下圖


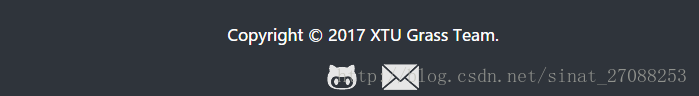
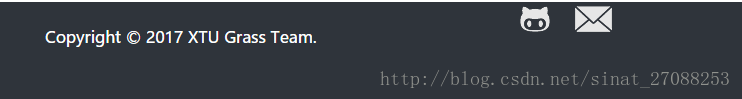
看起來一切正常,但是卻在臨界點768px時出現了問題,如圖

打開控制臺,會發現右邊的兩個圖標的樣式確實使用了text-align:center;,但是為什么展示出來呈現不一樣的效果呢

原因在于父級定義的柵格系統,查看.text-right的父級div,會發現它所占的寬度為50%

因此在屏幕寬度為768px時,既有自己定義的樣式,也有原來柵格系統的樣式,所以導致混亂,根本原因在于沒注意柵格系統的實質
/* 超小屏幕(手機,小于 768px) */
/* 沒有任何媒體查詢相關的代碼,因為這在 Bootstrap 中是默認的(還記得 Bootstrap 是移動設備優先的嗎?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面顯示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面顯示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }柵格系統是用min-width定義的,為大于等于,而我們額外定義的媒體查詢用的是max-width,為小于等于,剛好有一個768px的重合,導致最終樣式混亂。
解決辦法:
去除交集,自己定義媒體查詢時,定義max-width:767px
看完了這篇文章,相信你對“如何解決Boostrap柵格系統與自己額外定義媒體查詢的沖突問題”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。