溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序如何解決自定義彈窗滾動與頁面滾動沖突的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體內容如下
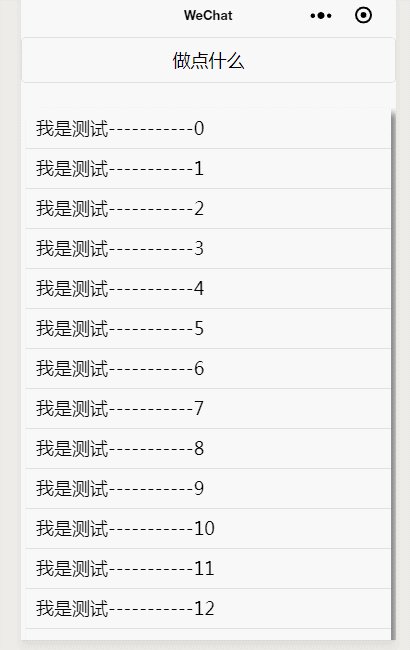
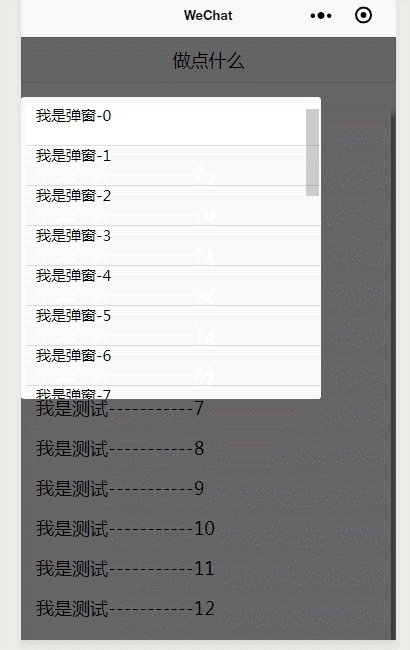
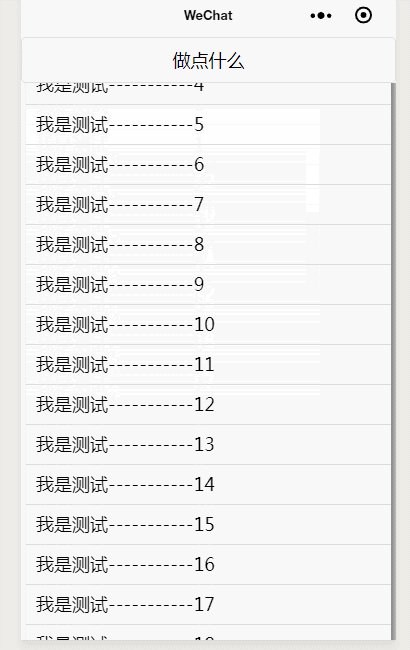
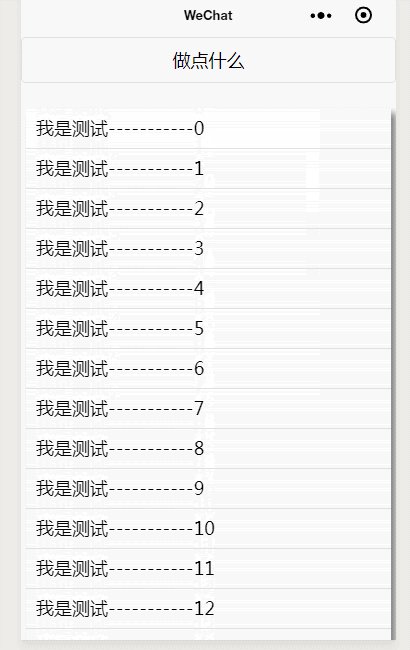
先看效果是否是自己需要的

實現步驟:
1.整個布局用作為根節點包裹所有view,并動態綁定scroll-view的scroll-y屬性
2.樣式文件中設置Page的overflow-y屬性值為hidden
3.樣式文件中設置scroll-view的height屬性值為100%
4.打開自定義彈窗的點擊事件中,更改isScroll的值為false,關閉彈窗的點擊事件中,更改isScroll的值為true
JS:
Page({
/**
* 頁面的初始數據
*/
data: {
arrayData: null,
dialogData: null,
isDialogShow: false,
isScroll: true
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
//構建測試數據
let data = new Array();
let dialog = new Array();
for (let i = 0; i < 25; i++) {
data[i] = '我是測試-----------' + i;
dialog[i] = {
name: '我是彈窗-' + i,
isSelected: false
};
}
this.setData({
arrayData: data,
dialogData: dialog
});
},
/**
* 顯示、關閉彈窗
*/
showDialog: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
console.log('currentStatu:', currentStatu);
//關閉
if (currentStatu == "close") {
this.setData({
isDialogShow: false,
isScroll: true
});
}
// 顯示
if (currentStatu == "open") {
this.setData({
isDialogShow: true,
isScroll: false
});
}
}
})wxml:
<button>做點什么</button>
<scroll-view scroll-y="{{isScroll}}">
<view class="rootView">
<view class="inTable">
<view wx:for="{{arrayData}}" wx:key="" class="unitItemLeft" bindtap="showDialog" data-statu="open">
<input class="baseItemWithBorder" value="{{item}}" disabled />
</view>
</view>
</view>
</scroll-view>
<!--測試彈窗-->
<view class="dialogMarsk" bindtap="showDialog" data-statu="close" wx:if="{{isDialogShow}}"></view>
<!--dialog-->
<view class="dialog" wx:if="{{isDialogShow}}">
<view class="appreciationTitle">
<text >我是彈窗</text>
</view>
<view wx:for="{{dialogData}}" class="appreciationTable">
<view class="unitItemLeft">
<text class="baseItemWithBorder">{{item.name}}</text>
</view>
</view>
</view>wxss:
Page {
position: absolute;
font-size: 36rpx;
width: 100%;
height: 100%;
display: block;
background: #FAFAFA;
overflow-y: hidden;
}
scroll-view {
height: 100%;
}
.rootView{
/* width: 100%; */
padding: 10rpx;
display: flex;
flex-direction: column;
}
.baseItemWithBorder{
flex-grow: 1;
height: 100%;
padding-left: 20rpx;
padding-right: 20rpx;
border-bottom: solid 1rpx gainsboro;
}
.inTable{
width: 100%;
display: flex;
box-shadow:5px 5px 10px gray;
flex-direction: column;
margin-top: 40rpx;
background: white;
}
.inDetail{
width: 100%;
height: 80rpx;
display: flex;
}
.unitLeft{
justify-content: flex-start;
padding-left: 20rpx;
}
.unitItemLeft{
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
}
.dialogMarsk {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: rgba(0, 0, 0, 0.6);
overflow: hidden;
}
.dialog {
width: 80%;
height: 50%;
position: fixed;
top: 10%;
z-index: 1001;
background: #FAFAFA;
border-radius: 3px;
overflow-y: scroll;
}
.appreciationTable{
width: 98%;
display: flex;
flex-direction: column;
background: white;
margin: 0 10rpx;
}
.appreciationTitle{
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 20rpx;
margin-bottom: 20rpx;
}以上是“微信小程序如何解決自定義彈窗滾動與頁面滾動沖突的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。