溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.首先我們下載好fileinput插件引入插件
<span ><link type="text/css" rel="stylesheet" href="fileinput/css/fileinput.css" rel="external nofollow" /> <script type="text/javascript" src="fileinput/js/fileinput.js"></script> <script type="text/javascript" src="fileinput/js/fileinput_locale_zh.js"></script></span>
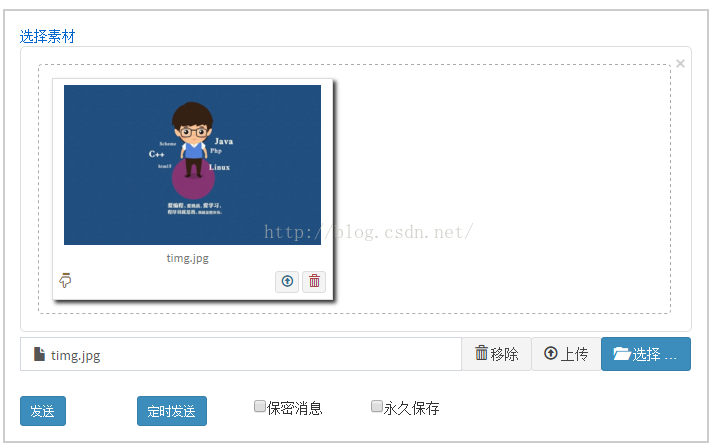
2.html設置:
<span ><form enctype="multipart/form-data"> <input id="file-file" class="file" type="file" multiple> </form></span>
3.初始化設置:
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
resizeImage : true,
maxImageWidth : 200,
maxImageHeight : 200,
resizePreference : 'width',
language : 'zh', //設置語言
uploadUrl : uploadUrl,
uploadAsync : true,
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],//接收的文件后綴
showUpload : true, //是否顯示上傳按鈕
showCaption : true,//是否顯示標題
browseClass : "btn btn-primary", //按鈕樣式
previewFileIcon : "<i class='glyphicon glyphicon-king'></i>",
maxFileCount : 3,
msgFilesTooMany : "選擇圖片超過了最大數量",
maxFileSize : 2000,
});
};
//初始化控件initFileInput(id,uploadurl)控件id,與上傳路徑
initFileInput("file-file", "/tqyh/pushMessAction");
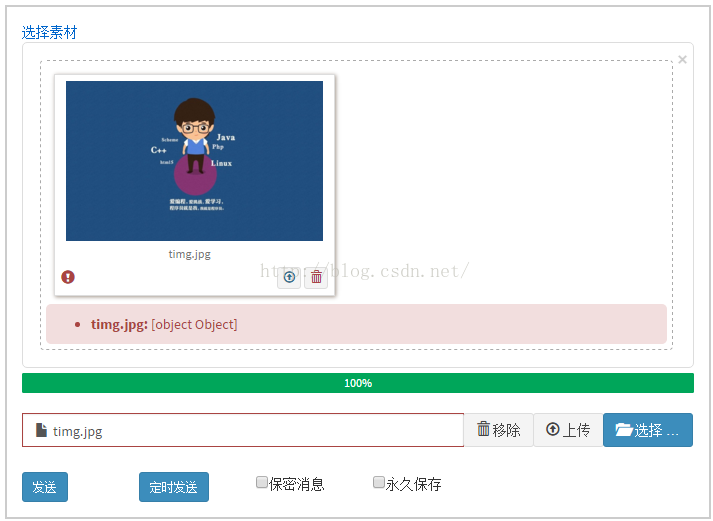
注:要想使用控件自帶的upload按鈕,以及上傳進度,必須用form包裹
(當然也可以在初始化的時加入 enctype: 'multipart/form-data',是一樣的)但不用定義action
<strong><form enctype="multipart/form-data"> <input id="file-file" class="file" type="file" multiple> </form></strong>
最后通過后臺進行正常的上傳就好了。



有些朋友說我沒寫明白,好吧我把后臺代碼貼出:
servlet:
@Override
ublic void doPost(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, java.io.IOException {
String path = request.getSession().getServletContext().getRealPath("/headUpload");
UploadMediaService upload=new UploadMediaService();
String headimage=upload.getMeiaName(path, request);
request.getSession().setAttribute("headname",headimage );
System.out.println("文件上傳成功");
}
@Override
ublic void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, java.io.IOException {
doPost( request, response);
}
其實后臺不用可以接收,我們通過解析request就能獲取一個或者多個上傳的文件。上面代碼主要核心代碼:
<span >String path = request.getSession().getServletContext().getRealPath("/headUpload");
UploadMediaService upload=new UploadMediaService();
String headimage=upload.getMeiaName(path, request);</span>
<span >UploadMediaService :
/**
* 上傳媒體文件,存儲在服務端
*
* @param path 獲取文件需要上傳到的路徑
* @param request 客戶端請求
* @return
*/
public static String uploadLocalMedia(String path,HttpServletRequest request){
String filename ="";
//獲得磁盤文件條目工廠
DiskFileItemFactory factory = new DiskFileItemFactory();
//如果沒以下兩行設置的話,上傳大的 文件 會占用 很多內存,
//設置暫時存放的 存儲室 , 這個存儲室,可以和 最終存儲文件 的目錄不同
/**
* 原理 它是先存到 暫時存儲室,然后在真正寫到 對應目錄的硬盤上,
* 按理來說 當上傳一個文件時,其實是上傳了兩份,第一個是以 .tem 格式的
* 然后再將其真正寫到 對應目錄的硬盤上
*/
factory.setRepository(new File(path));
//設置 緩存的大小,當上傳文件的容量超過該緩存時,直接放到 暫時存儲室
factory.setSizeThreshold(1024*1024) ;
//高水平的API文件上傳處理
ServletFileUpload upload = new ServletFileUpload(factory);
try {
//可以上傳多個文件
List<FileItem> list = upload.parseRequest(request);
for(FileItem item : list) {
//如果獲取的 表單信息是普通的 文本 信息
if(item.isFormField()) {
//獲取用戶具體輸入的字符串 ,名字起得挺好,因為表單提交過來的是 字符串類型的
String value = item.getString() ;
} else{
//對傳入的非 簡單的字符串進行處理 ,比如說二進制的 圖片,視頻這些
/**
* 以下三步,主要獲取 上傳文件的名字
*/
//獲取路徑名
String value = item.getName() ;
//索引到最后一個反斜杠
int start = value.lastIndexOf("\\");
//截取 上傳文件的 字符串名字,加1是 去掉反斜杠,
filename = value.substring(start+1);
System.out.println("filename="+ filename);
//真正寫到磁盤上
//它拋出的異常 用exception 捕捉
//item.write( new File(path,filename) );//第三方提供的
//手動寫的
OutputStream out = new FileOutputStream(new File(path,filename));
InputStream in = item.getInputStream() ;
int length = 0 ;
byte [] buf = new byte[1024] ;
// in.read(buf) 每次讀到的數據存放在 buf 數組中
while( (length = in.read(buf) ) != -1) {
//在 buf 數組中 取出數據 寫到 (輸出流)磁盤上
out.write(buf, 0, length);
}
in.close();
out.close();
}
}
} catch (FileUploadException e) {
log.error("文件上傳異常:",e);
} catch (Exception e) {
log.error("文件處理IO異常:",e);
}
return filename ;
}
</span>
以上所述是小編給大家介紹的BootStrap fileinput.js文件上傳組件實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。