溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jQuery基本選擇器和層次選擇器怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jQuery基本選擇器和層次選擇器怎么用”這篇文章吧。
1. 基本選擇器

<html>
<head>
<meta charset="utf-8">
<title>jQuery基本選擇器</title>
<script type="text/javascript" src="js/jquery-1.x.js"> </script>
</head>
<body>
<div id="idDiv">DOM對象與jQuery對象的相互轉化</div>
<div class="classDiv">jQuery對象不能直接使用DOM對象的方法,</div>
<div class="classDiv">但可以通過將jQuery對象轉換成DOM對象后再調用其方法。</div>
<span class="classSpan">基本選擇器是jQuery中最常用的選擇器</span>
<script type="text/javascript">
$(function(e){
$("#idDiv").css("color","blue");
$(".classDiv").css("background-color","#dddddd");
$("span").css("background-color","gray").css("color","white");
$("*").css("font-size","20px");
$("#idDiv,.classSpan").css("font-style","italic");
});
</script>
</body>
</html>2. 層次選擇器

<html>
<head>
<meta charset="utf-8">
<title>jQuery層次選擇器</title>
<script type="text/javascript" src="js/jquery-1.x.js"> </script>
</head>
<body>
<div>
搜索條件<input name="search" />
<form>
<label>用戶名:</label>
<input name="useName" />
<fieldset>
<label>密 碼:</label>
<input name="password" />
</fieldset>
</form>
<hr/>
身份證號:<input name="none" /><br/>
聯系電話:<input name="none" />
</div>
<script type="text/javascript">
$(function(e){
$("form input").css("width","200px");
$("form > input").css("background","pink");
$("label + input").css("border-color","blue");
//$("label").next("input").css("border-color","blue");
$("form ~ input").css("border-bottom-width","8px");
//$("form").nextAll("input").css("border-bottom-width","4px");
$("*").css("padding-top","3px");
});
</script>
</body>
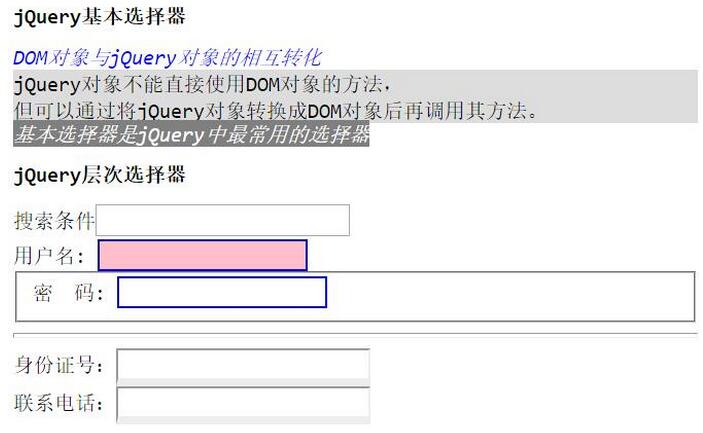
</html>效果圖

以上是“jQuery基本選擇器和層次選擇器怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。