您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap如何使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、Bootstrap簡介
Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。Bootstrap是基于 HTML5、CSS3和Javascriopt開發的,它在 jQuery的基礎上進行了更為個性化和人性化的完善,形成一套自己獨有的網站風格,并兼容大部分jQuery插件,為實現快速開發提供了一套前端工具包,包括豐富的布局、柵格、豐富的Web組件和jQuery插件等,并能通過Less進行樣式定制。
二、Hello Bootstrap
1.建立項目目錄結構,新建app、css、font、img和js目錄,其中app存放angular相關子模板和控制器。向css目錄中拷貝入ie10-viewport-bug-workaround.css,向js目錄中拷貝入ie8-responsive-file-warning.js、ie-emulation-modes-warning.js和ie10-viewport-bug-workaround.js,這幾個文件是讓bootstrap在ie瀏覽器中針對ie的兼容性做的優化。
 ?
?
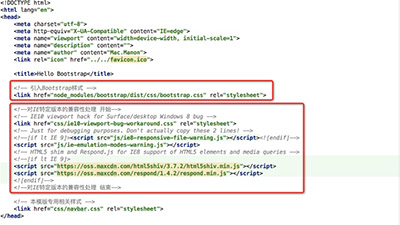
2.新建index.html頁面,在中引入bootstrap.css及兼容ie的css:

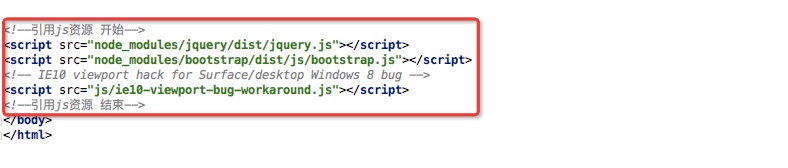
3.在底部依次引入jquery.js、bootstrap.js及兼容ie的js:
 ?
?
4.編寫頁面內容,先在標簽下加入<div class="container"></div>,然后在其中插入具體頁面代碼,本例包括頂部導航和一個,完整代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content="Mac.Manon"> <link rel="icon" href="../../favicon.ico"> <title>Hello Bootstrap</title> <!-- 引入Bootstrap樣式 --> <link href="node_modules/bootstrap/dist/css/bootstrap.css" rel="stylesheet"> <!--對IE特定版本的兼容性處理 開始--> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <link href="css/ie10-viewport-bug-workaround.css" rel="stylesheet"> <!-- Just for debugging purposes. Don‘t actually copy these 2 lines! --> <!--[if lt IE 9]><script src="js/ie8-responsive-file-warning.js"></script><![endif]--> <script src="js/ie-emulation-modes-warning.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!--對IE特定版本的兼容性處理 結束--> <!-- 本模版專用相關樣式 --> <link href="css/navbar.css" rel="stylesheet"> </head> <body> <!--container容器 開始--> <div class="container"> <!-- 導航 開始 --> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Buyinplay</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">Nav header</li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="active"><a href="./">Default <span class="sr-only">(current)</span></a></li> <li><a href="../navbar-static-top/">Static top</a></li> <li><a href="../navbar-fixed-top/">Fixed top</a></li> </ul> </div><!--/.nav-collapse --> </div><!--/.container-fluid --> </nav> <!--導航 結束--> <!-- 正文 開始 --> <div class="jumbotron"> <h2>Hello Bootstrap !</h2> <p>This example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. It includes the responsive CSS and HTML, so it also adapts to your viewport and device.</p> <p> <a class="btn btn-lg btn-primary" href="../../components/#navbar" role="button">View detail docs »</a> </p> </div> <!--正文 結束--> </div> <!--container容器 結束--> <!--引用js資源 開始--> <script src="node_modules/jquery/dist/jquery.js"></script> <script src="node_modules/bootstrap/dist/js/bootstrap.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <script src="js/ie10-viewport-bug-workaround.js"></script> <!--引用js資源 結束--> </body> </html>
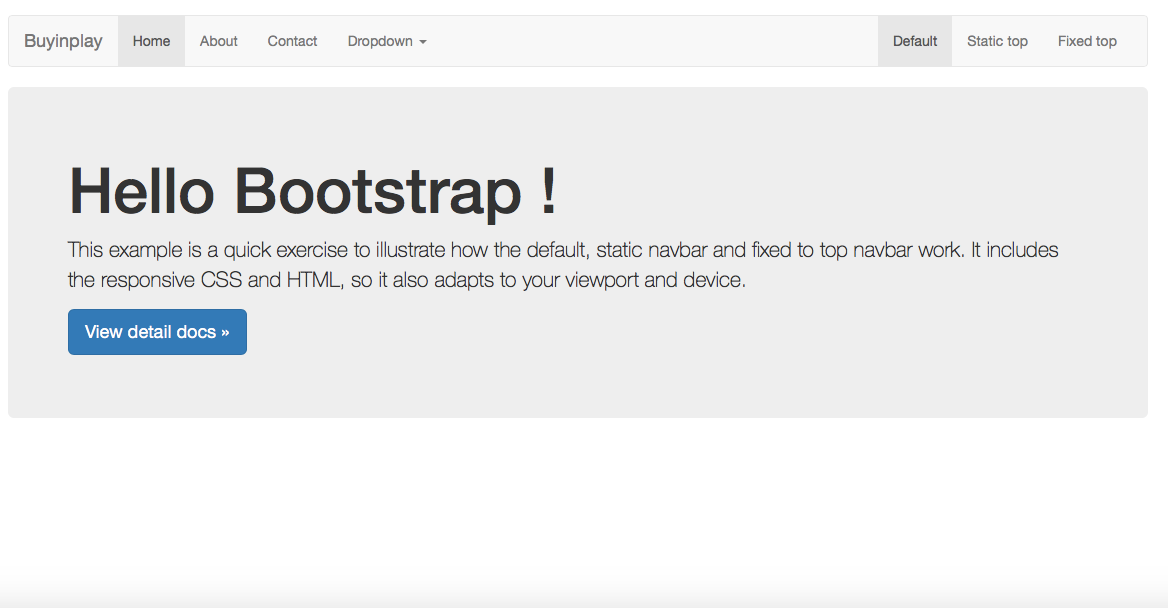
效果如下:

以上是“Bootstrap如何使用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。