您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用bootstrap Table,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
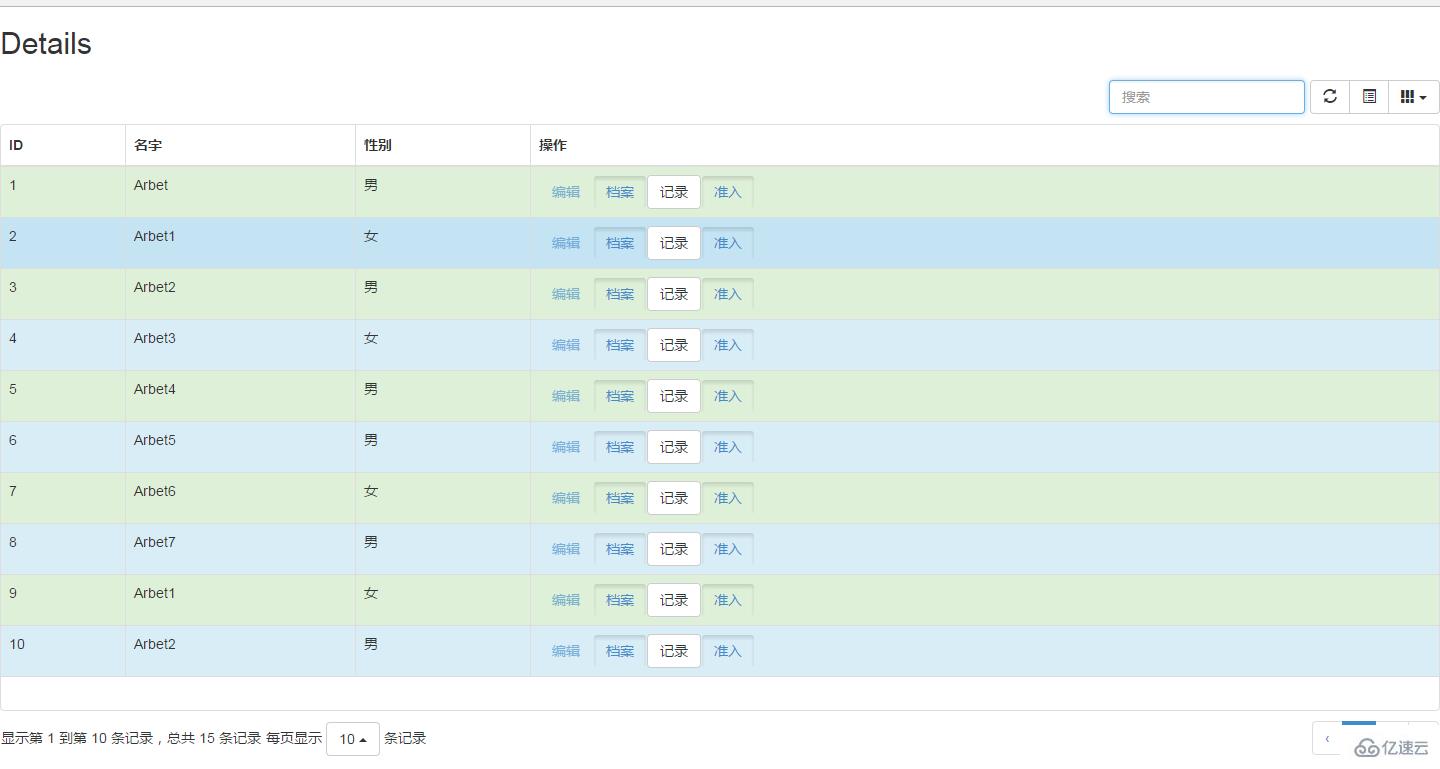
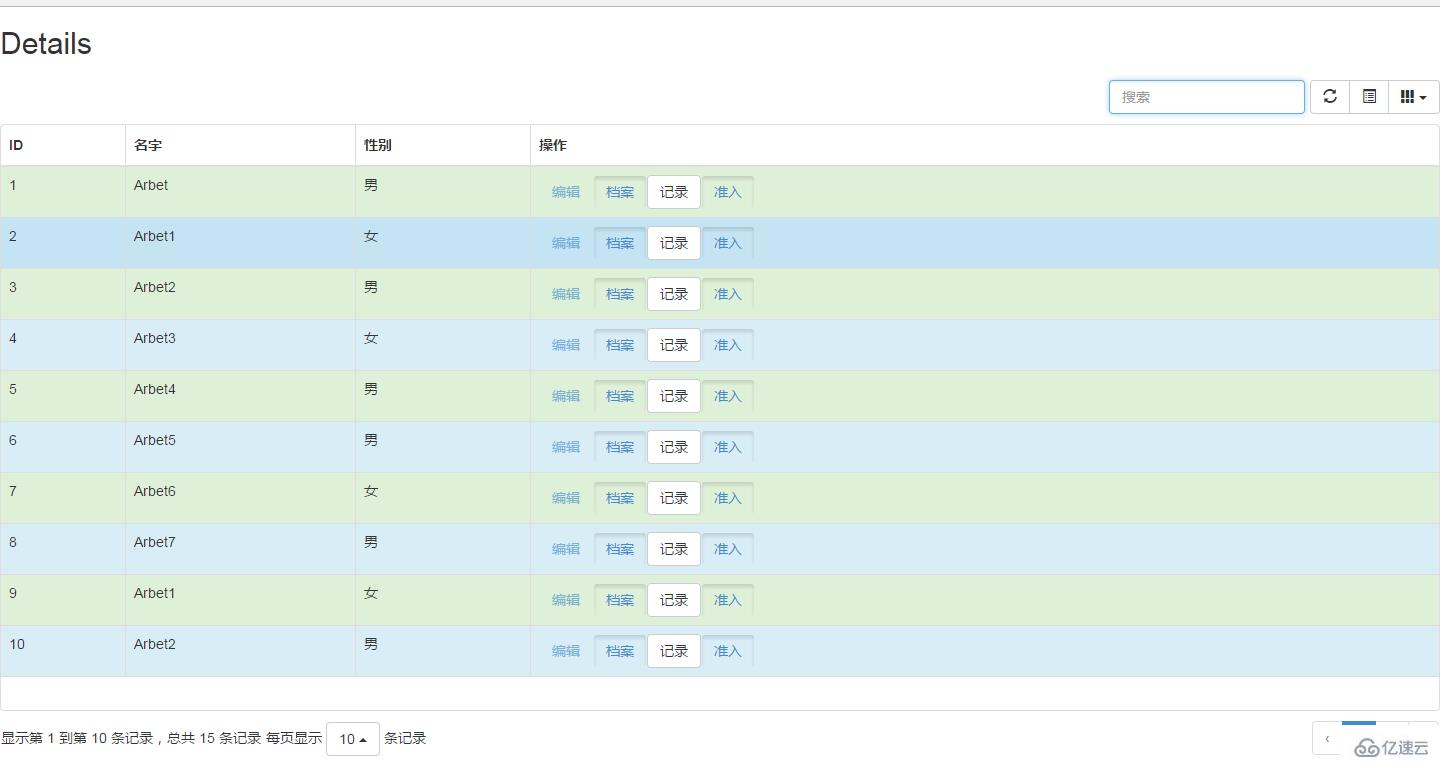
先展示效果圖

接下來就開始使用bootstrap Table插件制作表格
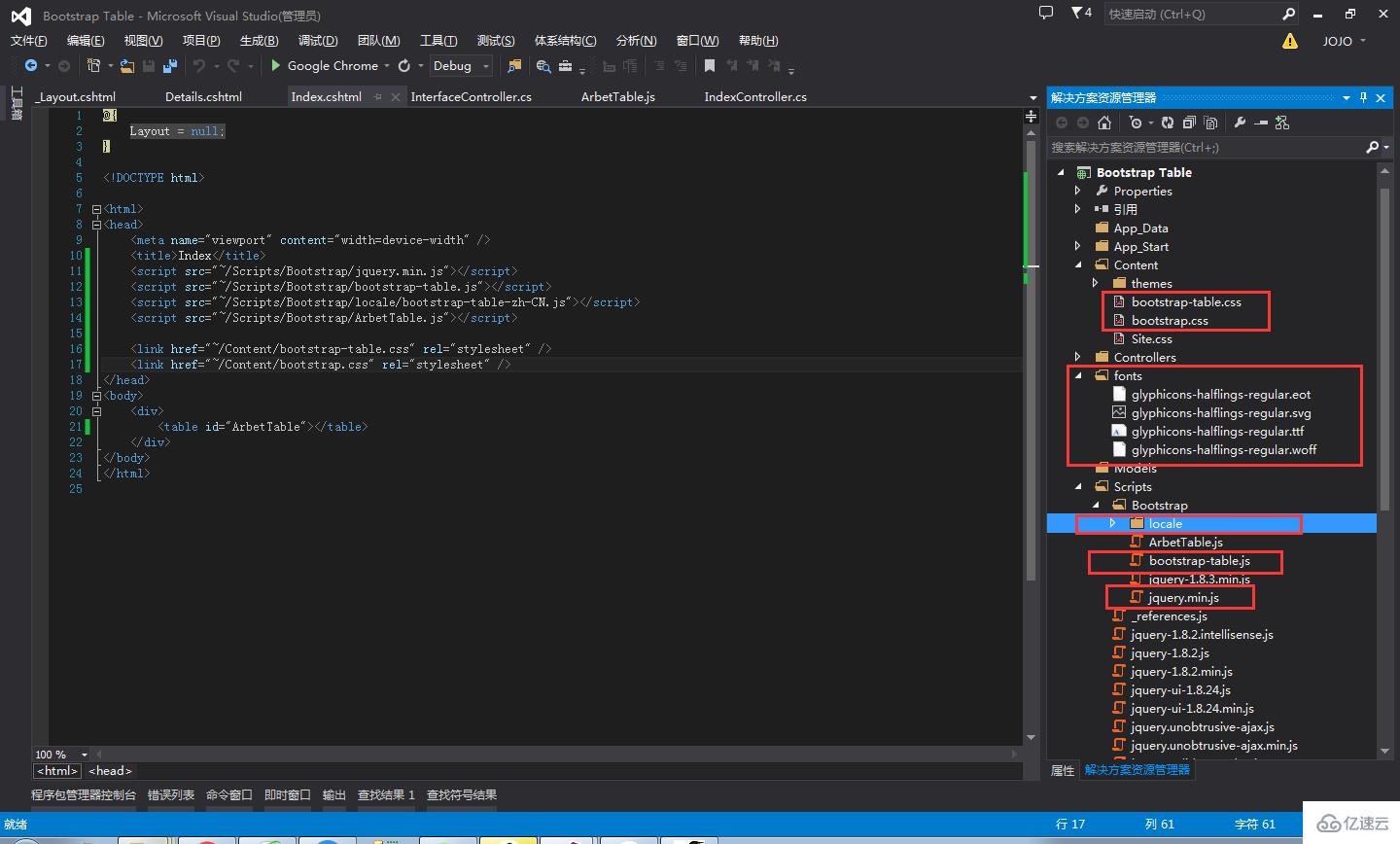
將上述地址下載的插件js放到項目中,分別為js,css,fonts

此處有一個細節:locale文件夾的名字不能修改,而且里邊的所有語言js,必須全部粘過來,本文以MVC為例,當然WebForm也是可以的
使用步驟:
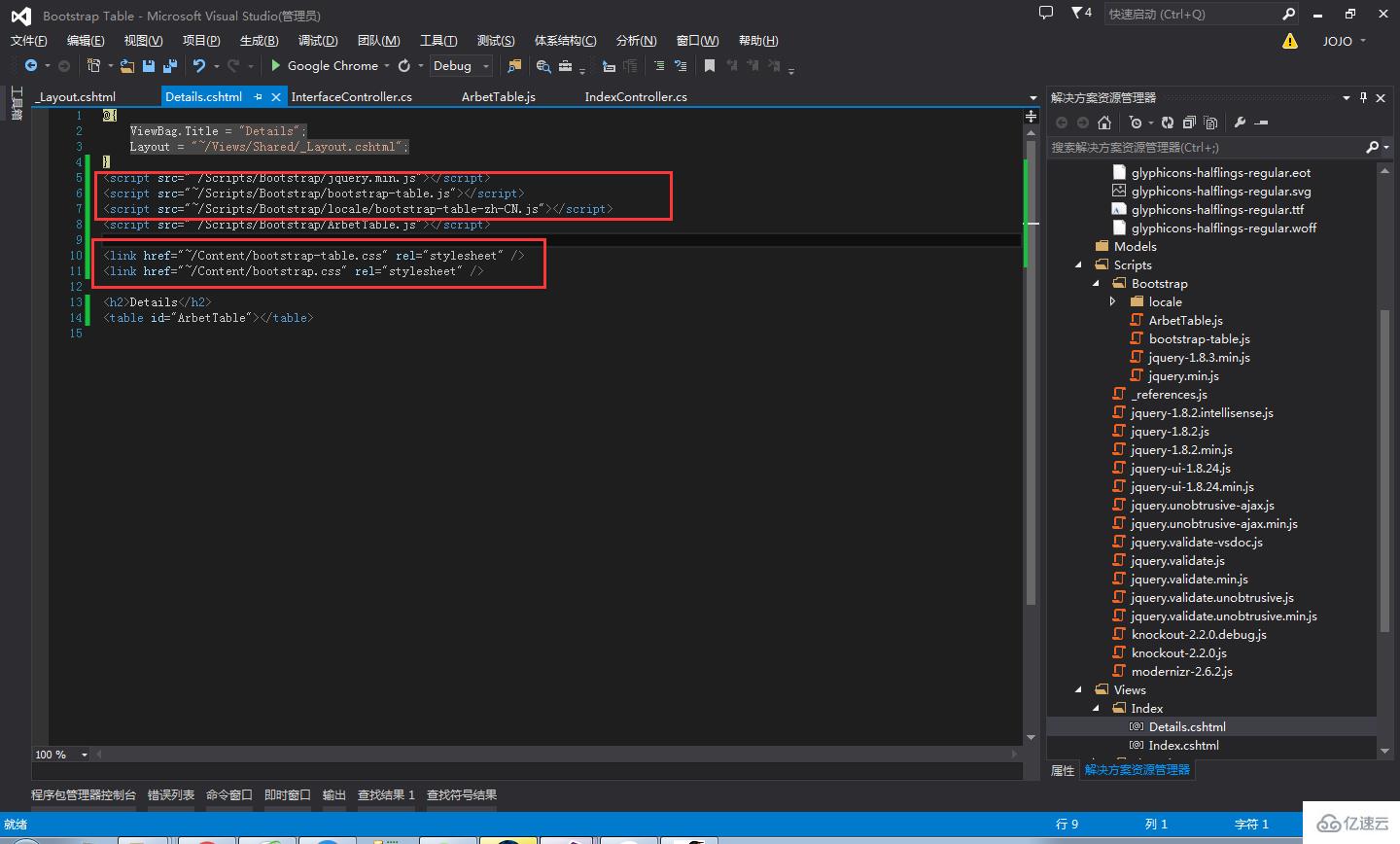
1、新建一個控制器和視圖,該視圖引用了_Layout母頁版
2、在視圖里引用相應的js

在頁面上寫一個table表格容器,這一句必須要有
<table id="ArbetTable"></table>
3、初始化bootstrap Table
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
});4、使用bootstrap Table
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#ArbetTable').bootstrapTable({
url: '/Interface/GetData', //請求后臺的URL(*)
method: 'get', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber: 1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
search: true, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以,個人感覺意義不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //是否顯示所有的列
showRefresh: true, //是否顯示刷新按鈕
minimumCountColumns: 2, //最少允許的列數
clickToSelect: true, //是否啟用點擊選中行
height: 700, //行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度
uniqueId: "no", //每一行的唯一標識,一般為主鍵列
showToggle: true, //是否顯示詳細視圖和列表視圖的切換按鈕
cardView: false, //是否顯示詳細視圖
detailView: false, //是否顯示父子表
columns: [
{
field: 'ID',
title: 'ID'
}, {
field: 'Name',
title: '名字'
}, {
field: 'Sex',
title: '性別'
},
{
field: 'operate',
title: '操作',
formatter: operateFormatter //自定義方法,添加操作按鈕
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶數行
strclass = classesArr[0];
} else {//奇數行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行變色
});
};
//得到查詢的參數
oTableInit.queryParams = function (params) {
var temp = { //這里的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset:params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//賦予的參數
return [
'<a class="btn active disabled" href="#">編輯</a>',
'<a class="btn active" href="#">檔案</a>',
'<a class="btn btn-default" href="#">記錄</a>',
'<a class="btn active" href="#">準入</a>'
].join('');
}4、后臺url返回數據
public ActionResult GetData(int limit, int offset)
{
var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"},
new { ID= 2, Name="Arbet1", Sex="女" },
new {ID=3, Name="Arbet2",Sex="男" },
new {ID=4, Name="Arbet3",Sex="女" },
new {ID=5, Name="Arbet4",Sex="男" },
new {ID=6, Name="Arbet5",Sex="男" },
new {ID=7, Name="Arbet6",Sex="女" },
new {ID=8, Name="Arbet7",Sex="男" },
new { ID=9, Name="Arbet1", Sex="女" },
new {ID=10, Name="Arbet2",Sex="男" },
new {ID=11, Name="Arbet3",Sex="女" },
new {ID=12, Name="Arbet4",Sex="男" },
new {ID=13, Name="Arbet5",Sex="男" },
new {ID=14, Name="Arbet6",Sex="女" },
new {ID=15, Name="Arbet7",Sex="男" }
};
var total = data.Count;
var rows = data.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}在本文中,博主以匿名集合來設置數據,大家可以通過查詢數據庫獲取數據
在此需要注意:返回的參數必須是total和rows,total返回數據集總個數,rows返回table的json格式
5、展示效果

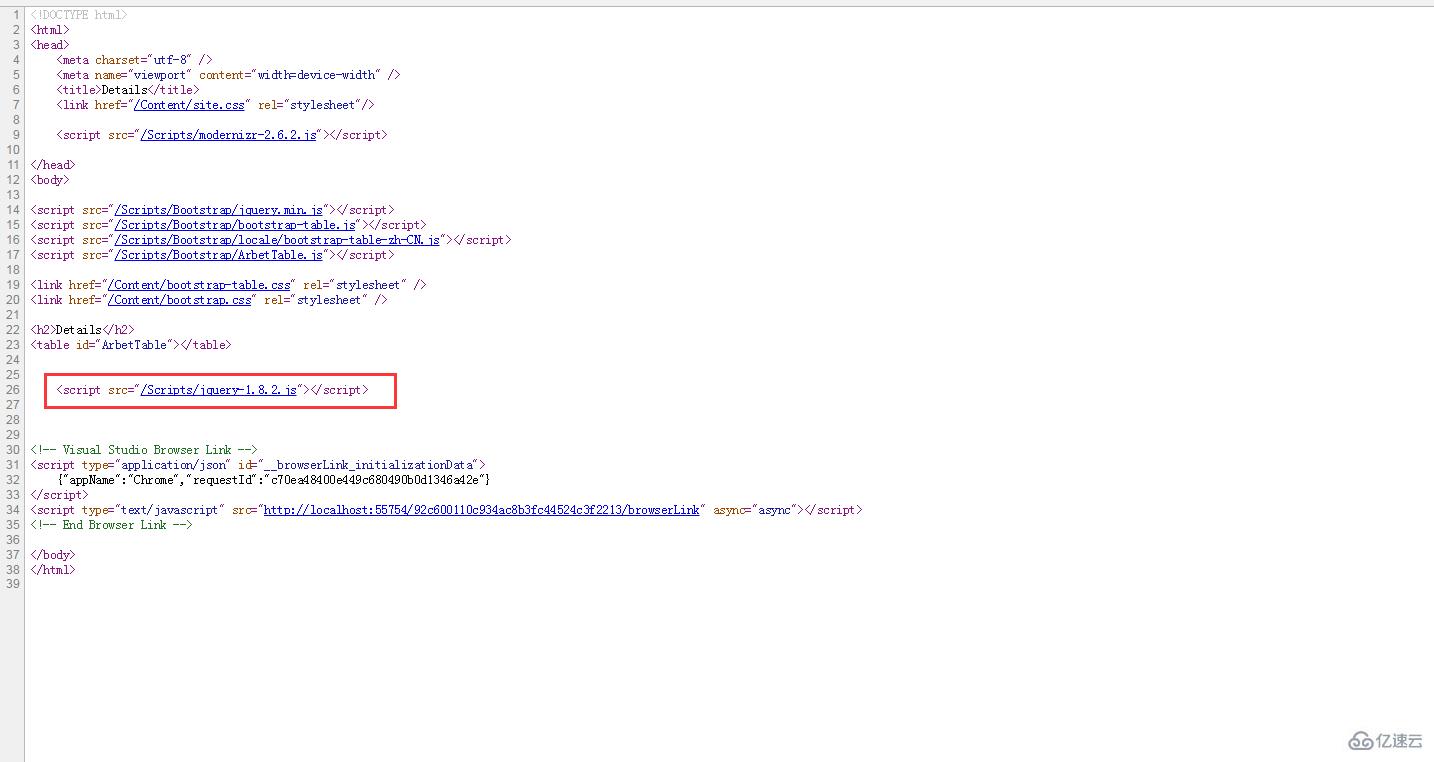
發現出現了這個bug,這是怎么回事
在瀏覽器上打開源代碼

發現多了一些其他js文件,這是layout母頁版里引入的js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@*@Scripts.Render("~/bundles/jquery")*@
@RenderSection("scripts", required: false)
</body>
</html>把上圖中的紅框里的js文件注釋掉再運行
 發現成功了!這是因為JS庫文件的引用是有順序的,必須先引用JQuery庫文件,再引用插件js
發現成功了!這是因為JS庫文件的引用是有順序的,必須先引用JQuery庫文件,再引用插件js
關于如何使用bootstrap Table就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。