您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎樣使用Bootstrap按鈕,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
Bootstrap 按鈕
如何使用 Bootstrap 按鈕。任何帶有 class .btn 的元素都會繼承圓角灰色按鈕的默認外觀。但是 Bootstrap 提供了一些選項來定義按鈕的樣式,具體如下表所示:
以下樣式可用于<a>, <button>, 或 <input> 元素上:

下面的實例演示了上面所有的按鈕 class:
<!-- 標準的按鈕 --> <button type="button" class="btn btn-default">默認按鈕</button> <!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 --> <button type="button" class="btn btn-primary">原始按鈕</button> <!-- 表示一個成功的或積極的動作 --> <button type="button" class="btn btn-success">成功按鈕</button> <!-- 信息警告消息的上下文按鈕 --> <button type="button" class="btn btn-info">信息按鈕</button> <!-- 表示應謹慎采取的動作 --> <button type="button" class="btn btn-warning">警告按鈕</button> <!-- 表示一個危險的或潛在的負面動作 --> <button type="button" class="btn btn-danger">危險按鈕</button> <!-- 并不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 --> <button type="button" class="btn btn-link">鏈接按鈕</button>
效果

按鈕大小
下表列出了獲得各種大小按鈕的 class:

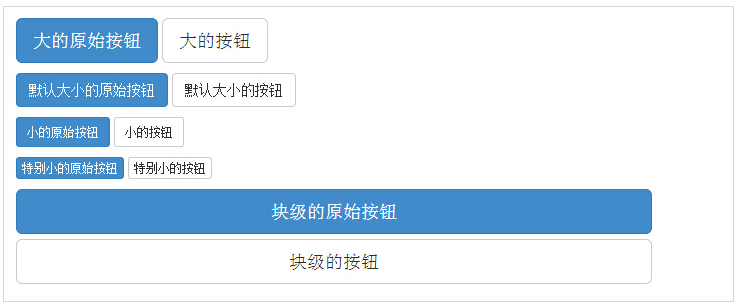
<p> <button type="button" class="btn btn-primary btn-lg">大的原始按鈕</button> <button type="button" class="btn btn-default btn-lg">大的按鈕</button> </p> <p> <button type="button" class="btn btn-primary">默認大小的原始按鈕</button> <button type="button" class="btn btn-default">默認大小的按鈕</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按鈕</button> <button type="button" class="btn btn-default btn-sm">小的按鈕</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特別小的原始按鈕</button> <button type="button" class="btn btn-default btn-xs">特別小的按鈕</button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block">塊級的原始按鈕</button> <button type="button" class="btn btn-default btn-lg btn-block">塊級的按鈕</button> </p>
效果

按鈕狀態
Bootstrap 提供了激活、禁用等按鈕狀態的 class,下面將進行詳細講解。
激活狀態
按鈕在激活時將呈現為被按壓的外觀(深色的背景、深色的邊框、陰影)。

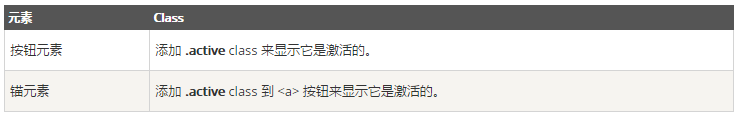
下表列出了讓按鈕元素和錨元素呈激活狀態的 class:
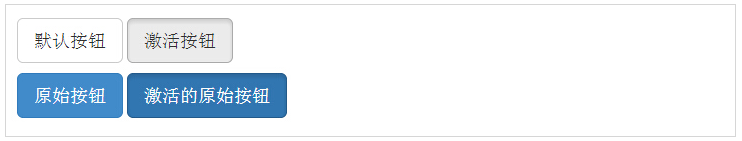
<p> <button type="button" class="btn btn-default btn-lg ">默認按鈕</button> <button type="button" class="btn btn-default btn-lg active">激活按鈕</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按鈕</button> <button type="button" class="btn btn-primary btn-lg active">激活的原始按鈕</button> </p>

禁用狀態
當您禁用一個按鈕時,它的顏色會變淡 50%,并失去漸變。
下表列出了讓按鈕元素和錨元素呈禁用狀態的 class:

下面的實例演示了這點:
<p> <button type="button" class="btn btn-default btn-lg">默認按鈕</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按鈕</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按鈕</button> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按鈕</button> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg" role="button">鏈接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg disabled" role="button">禁用鏈接</a> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg" role="button">原始鏈接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg disabled" role="button">禁用的原始鏈接</a> </p>
效果

按鈕標簽
您可以在 <a>、<button> 或 <input> 元素上使用按鈕 class。但是建議您在 <button> 元素上使用按鈕 class,避免跨瀏覽器的不一致性問題。
下面的實例演示了這點:
<a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button">鏈接</a> <button class="btn btn-default" type="submit">按鈕</button> <input class="btn btn-default" type="button" value="輸入"> <input class="btn btn-default" type="submit" value="提交">
看完了這篇文章,相信你對“怎樣使用Bootstrap按鈕”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。