溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

HTML內容部分
<div class="classname">
<label for="">請輸入您的手機號碼</label> <input type="text" id="MobilePhone"/>
<input type="text" /> -->
</div>
提示html及樣式部分
<div id="errormsg" ></div>
<style>
#errormsg{
width: auto;
height: 20px;
padding: 1px 5px;
text-align: center;
background-color: #000;
opacity: 0.5;
color: #fff;
position: fixed;
left: 50%;
margin-left: -50px;
top: 93%;
border-radius: 20px;
}
</style>
jquery表單驗證(正則表達式)
//驗證手機號碼
$("#MobilePhone").blur(function(){
var tel = $("#MobilePhone").val();//獲取輸入的手機號
var yidongreg = /^(134[012345678]\d{7}|1[34578][012356789]\d{8})$/;
var dianxinreg = /^1[3578][01379]\d{8}$/;
var liantongreg = /^1[34578][01256]\d{8}$/;
if (yidongreg.test(tel) || dianxinreg.test(tel) || liantongreg.test(tel))
{
$("errormsg").css({"display":"block"});
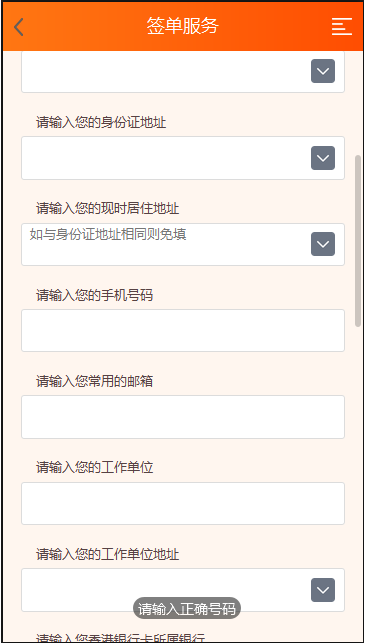
$("#errormsg").html("請輸入正確號碼").fadeIn(300).delay(2000).fadeOut(300);
}else{
$("errormsg").css({"display":"block"});
$("#errormsg").html("請輸入正確號碼").fadeIn(300).delay(2000).fadeOut(300);
}
});
以上所述是小編給大家介紹的jquery表單驗證實例仿Toast提示效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。