溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何實現提示語淡入效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
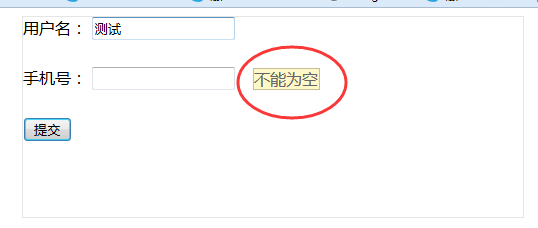
效果圖:

示例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> jquery 提示語淡入</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css">
.tishi-com{display:none;width:65px;height:20px;line-height:20px; background:#fff9c9; border:1px solid #c7bf93; color:#666;
position:relative;left:230px;top:-22px;}
</style>
<script type="text/javascript" src="jquery-3.0.0.js"></script>
</head>
<body>
<div >
<div >
<label class="user-label">用戶名:</label>
<input type="text" class="username" name="username"/>
<div class="tishi-com">
<span class="tishi-font font-12"></span>
</div>
</div>
<div >
<label class="user-label">手機號:</label>
<input type="text" class="phone" name="phone"/>
<div class="tishi-com">
<span class="tishi-font font-12"></span>
</div>
</div>
<div>
<input type="submit" class="fade" value="提交" />
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$(".fade").click(function(){
var name=$.trim($(".username").val());
var phone=$.trim($(".phone").val());
if(name==""){
$('input[name=username]').siblings('.tishi-com').fadeIn();
$('input[name=username]').siblings('.tishi-com').find('.tishi-font').text('不能為空');
}
if(phone==""){
$('input[name=phone]').siblings('.tishi-com').fadeIn();
$('input[name=phone]').siblings('.tishi-com').find('.tishi-font').text('不能為空');
}
});
});
</script>
</body>
</html>以上是“jquery如何實現提示語淡入效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。