溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何實現Bootstrap表單,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet"> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <!-- <style> div{ width:100px; height:100px; margin-top:10px; background:pink; } span{ width:100px; height:100px; margin-top:10px; background:yellow; } </style> --> </head> <body> <!-- 內聯表單 橫向排列--> <form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email address</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Email"> </div> </form> <br/> <!-- 水平表單,分配格數,總共12格 縱向排列--> <form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-md-2 control-label" for="exampleInputEmail">Email address</label> <div class="col-md-10"> <input type="email" class="form-control" id="exampleInputEmail" placeholder="Email"> </div> </div> <div class="form-group"> <label class="col-md-2 control-label" for="exampleInputEmail3">Password</label> <div class="col-md-10"> <input type="password" class="form-control" id="exampleInputEmail3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <div class="checkbox"> <label><input type="checkbox">Remember me</label> </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script> </body> </html>
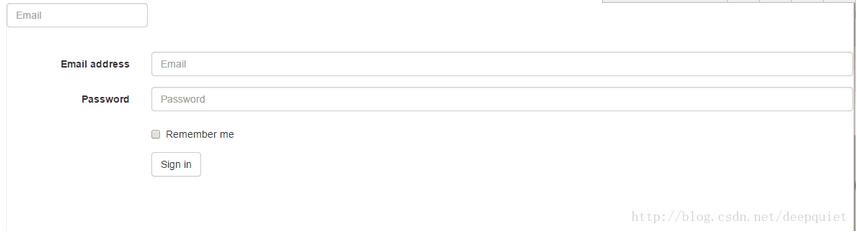
效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何實現Bootstrap表單”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。