您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html根節點指的是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html根節點是“<html>”節點。“<html>”標簽告知瀏覽器這是一個HTML文檔,它是HTML文檔中最外層的元素,即根元素。html標簽是除了“<!DOCTYPE>”標簽的所有其他HTML元素的容器。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html根節點是“<html>”節點。
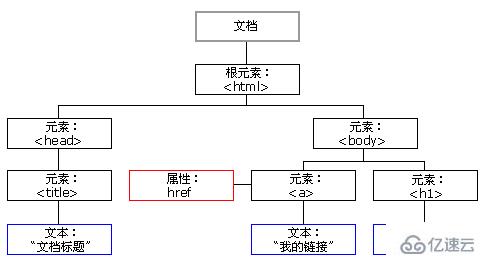
HTML DOM 節點樹
HTML DOM 將 HTML 文檔視作樹結構。這種結構被稱為節點樹:

默認HTML 片段
<html> <head> <title>DOM節點</title> </head> <body> <h2>DOM節點</h2> <p>Hello world!</p> </body> </html>
從上面的 HTML 中:
<html> 節點沒有父節點;它是根節點
<html> 標簽告知瀏覽器這是一個 HTML 文檔。<html> 標簽是 HTML 文檔中最外層的元素。<html> 標簽是所有其他 HTML 元素(除了 <!DOCTYPE> 標簽)的容器。
<head> 和 <body> 的父節點是 <html> 節點
文本節點 "Hello world!" 的父節點是 <p> 節點
并且:
<html> 節點擁有兩個子節點:<head> 和 <body>
<head> 節點擁有一個子節點:<title> 節點
<title> 節點也擁有一個子節點:文本節點 "DOM 教程"
<h2> 和 <p> 節點是同胞節點,同時也是 <body> 的子節點
并且:
<head> 元素是 <html> 元素的首個子節點
<body> 元素是 <html> 元素的最后一個子節點
<h2> 元素是 <body> 元素的首個子節點
<p> 元素是 <body> 元素的最后一個子節點
關于“html根節點指的是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。