溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近要做一個樹結構,就使用了jQuery 的樹插件,感覺還不錯,做個隨筆
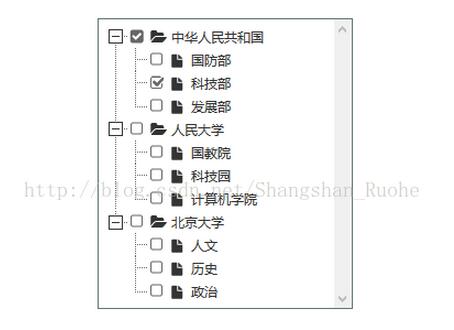
頁面的基本結構是這樣的

這里的樣式是使用了metroStyle文件夾里的類bootstrap風格,當然首先需要下載ztree插件,直接百度即可,下載完成后由對應的api和一些例子,這里使用的是復選框模板
jQuery zTree樹的下載鏈接
頁面jsp如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> ZTREE DEMO - checkbox</title>
<link rel="stylesheet" href="/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" href="/css/metroStyle.css" rel="external nofollow" >
<script type="text/javascript" src="/js/jquery-3.2.1.js"></script>
<script type="text/javascript" src="/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="/js/jquery.ztree.excheck.js"></script>
<script type="text/javascript" src="/js/jquery.ztree.exedit.js"></script>
<script type="text/javascript">
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback:{
onCheck:onCheck
}
};
// var zNodes =[
// { id:1, pId:0, name:"隨意勾選 1", open:true},
// { id:11, pId:1, name:"隨意勾選 1-1", open:false},
// { id:111, pId:11, name:"隨意勾選 1-1-1"},
// { id:112, pId:11, name:"隨意勾選 1-1-2"},
// { id:12, pId:1, name:"隨意勾選 1-2", open:false},
// { id:121, pId:12, name:"隨意勾選 1-2-1"},
// { id:122, pId:12, name:"隨意勾選 1-2-2"},
// { id:2, pId:0, name:"隨意勾選 2", checked:false, open:false},
// { id:21, pId:2, name:"隨意勾選 2-1"},
// { id:22, pId:2, name:"隨意勾選 2-2", open:false},
// { id:221, pId:22, name:"隨意勾選 2-2-1", checked:false},
// { id:222, pId:22, name:"隨意勾選 2-2-2"},
// { id:23, pId:2, name:"隨意勾選 2-3"},
// { id:3, pId:0, name:"隨意勾選 3", checked:false, open:false},
// { id:231, pId:3, name:"隨意勾選 3-1"},
// { id:232, pId:3, name:"隨意勾選 3-2", open:false},
// { id:2321, pId:232, name:"隨意勾選 3-2-1", checked:false},
// { id:2322, pId:232, name:"隨意勾選 3-2-2"},
// { id:233, pId:3, name:"隨意勾選 3-3"}
// ];
var code;
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
py = $("#py").attr("checked")? "p":"",
sy = $("#sy").attr("checked")? "s":"",
pn = $("#pn").attr("checked")? "p":"",
sn = $("#sn").attr("checked")? "s":"",
type = { "Y":py + sy, "N":pn + sn};
zTree.setting.check.chkboxType = type;
// showCode('setting.check.chkboxType = { "Y" : "' + type.Y + '", "N" : "' + type.N + '" };');
// showCode('setting.check.chkboxType = { "Y" : "", "N" : "" };');
showCode('setting.check.chkboxType = { "Y" : "s", "N" : "ps" };');
// setting.check.chkboxType = { "Y" : "", "N" : "" };
}
function showCode(str) {
if (!code) code = $("#code");
code.empty();
code.append("<li>"+str+"</li>");
}
var zNodes =[];
$(document).ready(function(){
var t = $("#treeDemo");
$.ajax({
type: "POST",
url: "/Units/ListTree",
dataType: 'json',
success: function(result) {
console.log(result);
$.extend( true, zNodes, result );
console.log(zNodes);
t = $.fn.zTree.init(t, setting, zNodes);
// demoIframe = $("#testIframe");
}
});
});
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
setCheck();
$("#py").bind("change", setCheck);
$("#sy").bind("change", setCheck);
$("#pn").bind("change", setCheck);
$("#sn").bind("change", setCheck);
});
function onCheck(e,treeId,treeNode){
var treeObj=$.fn.zTree.getZTreeObj("treeDemo"),
nodes=treeObj.getCheckedNodes(true),
v="";
for(var i=0;i<nodes.length;i++){
v+=nodes[i].name + ",";
alert(nodes[i].id); //獲取選中節點的值
}
}
</script>
</head>
<body>
<div class="tree" >
<ul id="treeDemo" class="ztree" ></ul>
</div>
<input type="checkbox" id="py" class="checkbox first" checked />
<input type="checkbox" id="sy" class="checkbox first" checked />
<input type="checkbox" id="pn" class="checkbox first" checked />
<input type="checkbox" id="sn" class="checkbox first" checked />
</body>
</html>
上面的死數據替換為后臺賦予的值,用的是ajax方式,當然后臺需要用json方式進行交互
java代碼控制器代碼如下:
@Controller
@RequestMapping("/Units")
public class UnitsController{
@Autowired
private UnitsService unitsService;
@RequestMapping("/ListTree")
@ResponseBody
public List<JSONObject> ListTree(){
List<JSONObject> jsonList = new ArrayList<JSONObject>();
List<Units> zTreeAll = unitsService.zTreeAll();
for (Units units : zTreeAll) {
JSONObject json = new JSONObject();
// { id:1, pId:0, name:"隨意勾選 1", open:false}
if(units.getUnitsId() == units.getNodeData()){
JSONObject json1 = new JSONObject();
json1.put("id", units.getUnitsId());
json1.put("pId", 0);
json1.put("name", units.getUnitsName());
json1.put("open", false);
jsonList.add(json1);
json.put("id", -1);
json.put("pId", units.getNodeData());
json.put("name", units.getSectorName());
json.put("open", false);
}else{
json.put("id", units.getUnitsId());
json.put("pId", units.getNodeData());
json.put("name", units.getSectorName());
json.put("open", false);
}
jsonList.add(json);
}
// for (JSONObject units : jsonList) {
// System.out.println(jsonList.toString());
// }
return jsonList;
}
}
這樣就可以實現所需要的樹結構,ztree樹是可以無限擴展的,就按照個人所需,來選擇模板就可以了
jsp中的這段代碼是獲得當前選擇值得id
function onCheck(e,treeId,treeNode){
var treeObj=$.fn.zTree.getZTreeObj("treeDemo"),
nodes=treeObj.getCheckedNodes(true),
v="";
for(var i=0;i<nodes.length;i++){
v+=nodes[i].name + ",";
alert(nodes[i].id); //獲取選中節點的值
}
}
以上就是使用ztree的基本方法,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。