溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹vue-resourse中怎么輸出json數據,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
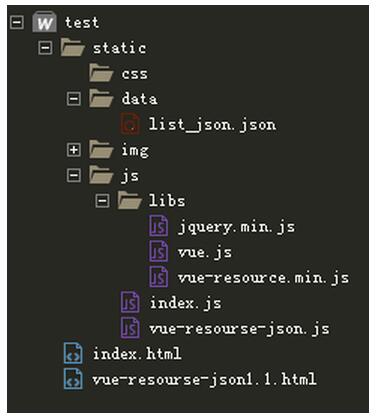
1.demo目錄,不要管index.html和index.js

2.html頁面 vue-resourse-josn1.1.html展示json中的數據
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-resourse-json</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in itemList" :id="item.id" >
編號:{{item.id}}</br>
作者:{{item.author}}</br>
書名{{item.name}}</br>
價格:{{item.price}}</br>
出版時間{{item.time}}</br>
</li>
</ul>
</div>
<script src="static/js/libs/vue.js"></script>
<script src="static/js/libs/vue-resource.min.js"></script>
<script type="text/javascript" src="static/js/vue-resourse-json.js"></script>
</body>
</html>3.js vue-resourse-json.js
var app = new Vue({
el:"#app",
data:{
//聲明空數組,進行數據接收,最后傳遞到前端頁面
itemList:[],
},
//向data數組里添加數據
mounted:function(){
this.getData();
},
methods: {
getData:function () {
var self = this;
this.$http.get("static/data/list_json.json").then(function (res) {
console.log(res);
//var lens = res.body.lists.length;
//console.log(lens);
//獲取了當前數組的長度,為3
for(var i= 0,len=res.body.lists.length;i<len;i++){
//已經獲取json數組中的數據,接下來如何傳遞到前端頁面中
//獲取全部數據
var selData = res.body.lists[i];
//console.log(selData);
//獲取數組中的部分數據
var part = res.body.lists[i].name;
//console.log(part);
//將獲取的數據push到空的數組中itenList,
self.itemList.push(selData);
}
})
}
}
});4.json為list_josn.json
下面是json中的數據
{
"lists":[
{
"id":"1",
"author":"小華",
"name":"《春天來了》",
"price":"23",
"time":"1998-03-12"
},
{
"id":"2",
"author":"老舍",
"name":"《濟南的冬天》",
"price":"32",
"time":"1956-12-09"
},
{
"id":"3",
"author":"朱自清",
"name":"《背影》",
"price":"40",
"time":"1943-09-12"
}
]
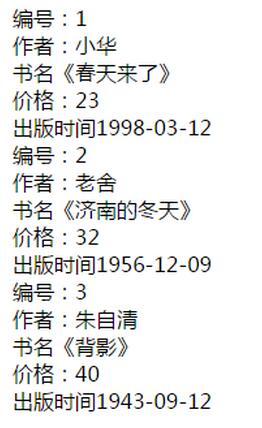
}5.結果輸出

關于vue-resourse中怎么輸出json數據就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。